移动端开发基本知识
视口理解
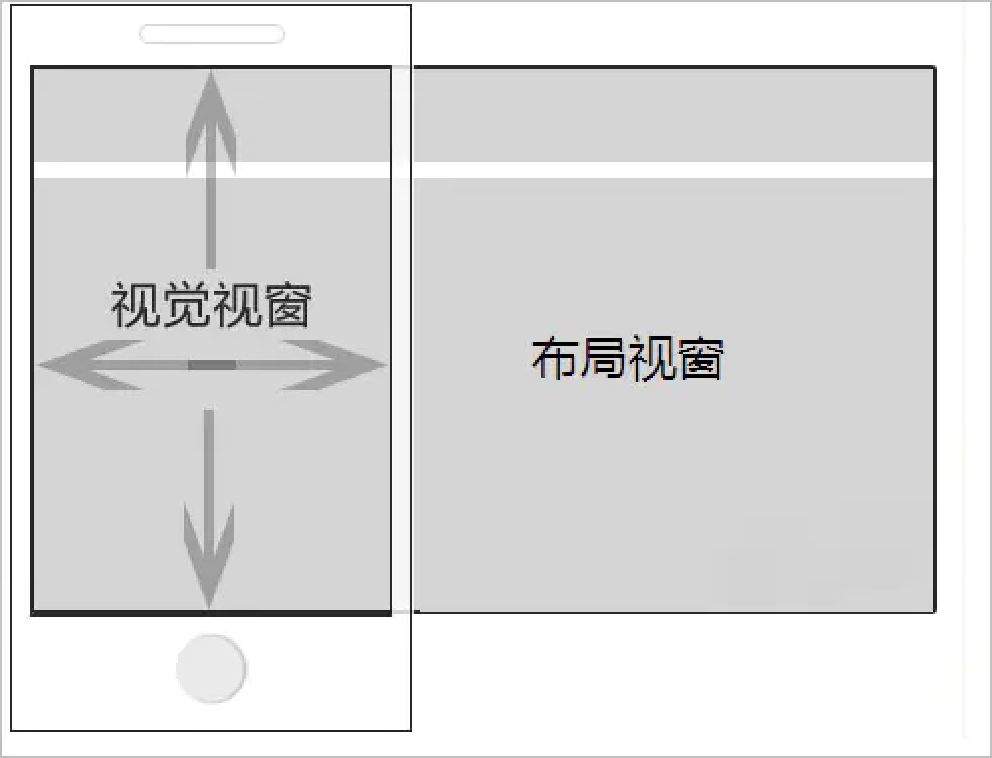
定义:浏览器显示页面内容的屏幕区域,可以分为布局视口,视觉视口和理想视口
布局视口:是网页布局的区域,也是 html 元素的父容器
视觉视口:一个手机屏幕可以看到的所有区域,说白了就是手机屏幕大小
理想视口:元素大小是合适的,比如文字,图片等,实现方式,只需要添加<meta>视口标签告知浏览器即可
<meta name="viewport" content="width=device-width, initial-scale=1.0 user-scalable=0">

二倍图
/*设计稿中原始图片 100 * 100px */
img { width: 50px; height: 50px; }
demo { background-size: 50px 50px; }
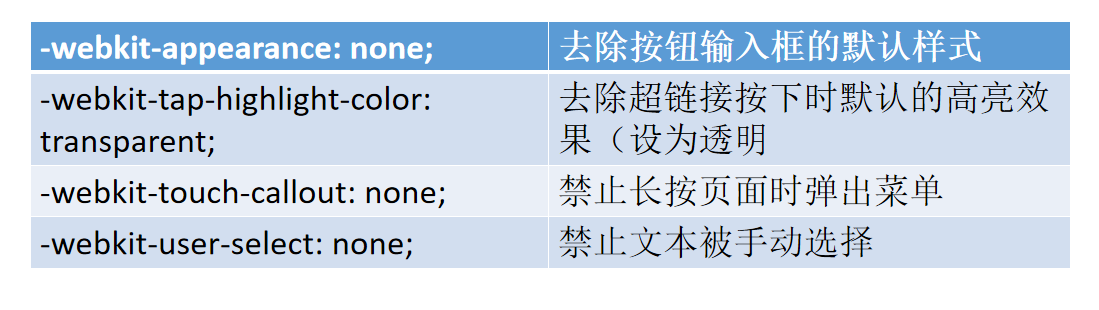
移动端特殊样式

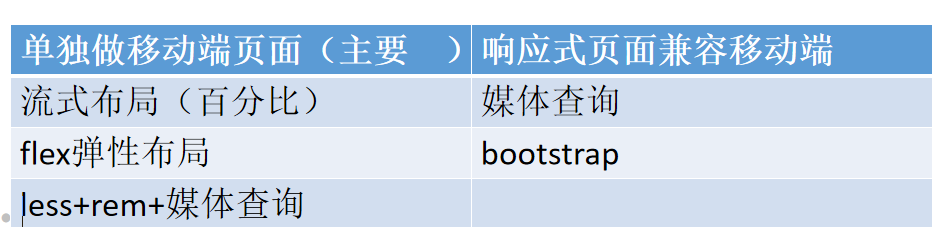
移动端开发选型

1、流式布局:
又叫百分比布局 原理:通过盒子的宽度设置成百分比来根据屏幕的宽度进行伸缩,不受固定宽度限制
特点:使用%百分比定义宽度,高度大都是用px来固定住,往往配合 max-width/min-width 等属性控制尺寸流动范围
缺点:因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很宽,但是高度、文字大小没有改变,显示非常不协调
2、flex布局(伸缩布局,弹性布局,弹性盒布局)
原理:
flex用来给盒装模型提供很大的灵活性,任何一个容器都可应用flex布局,flex布局是一种一维布局模型,一次只能处理一个维度(一行或者一列)上的元素布局
当父盒子设置了flex属性后,子元素中已有的float,clear和vertical-align等效果就会失效
应用flex属性的元素,称为flex容器,它里面的所有子元素称为flex项目
本质:通过给父元素添加flex属性,达到控制子元素位置的目的
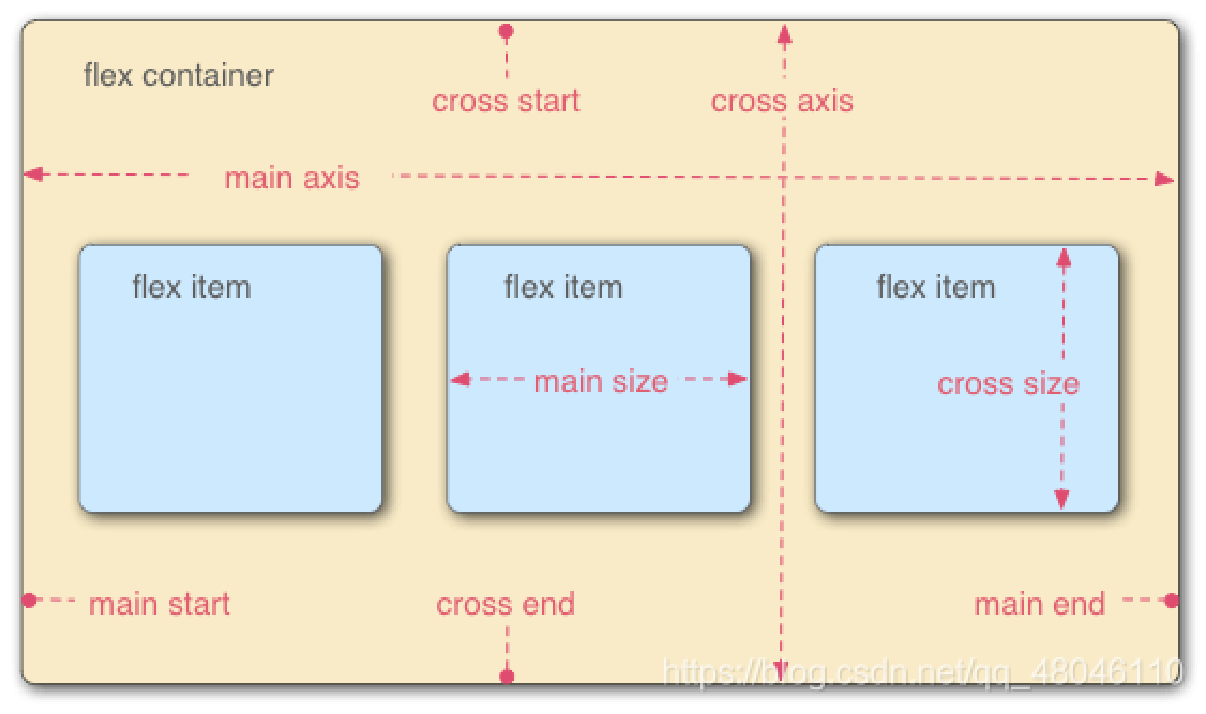
每个弹性容器都有两根轴:主轴和交叉轴(侧轴),两轴之间成90度关系
注意:水平的不一定就是主轴 每根轴都有起点和终点,这对于元素的对齐非常重要。 所有属性都是作用于轴的,弹性容器的两根轴非常重要

2.1 flex-direction(父)
设置主轴方向,决定项目的排列方向,即是按照水平方向从左到右,还是垂直方向还是从上到下

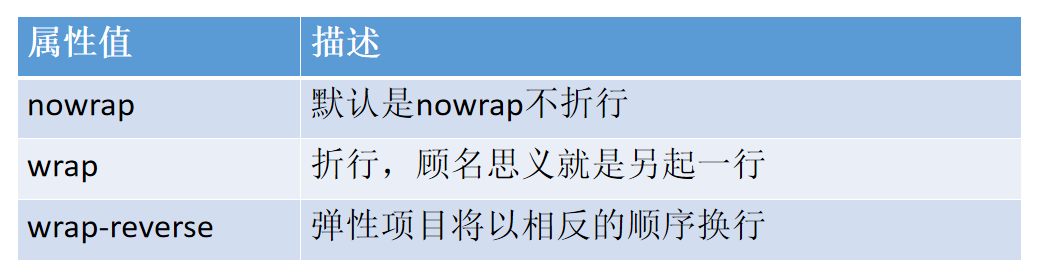
2.2 flex-wrap(父)
是否换行

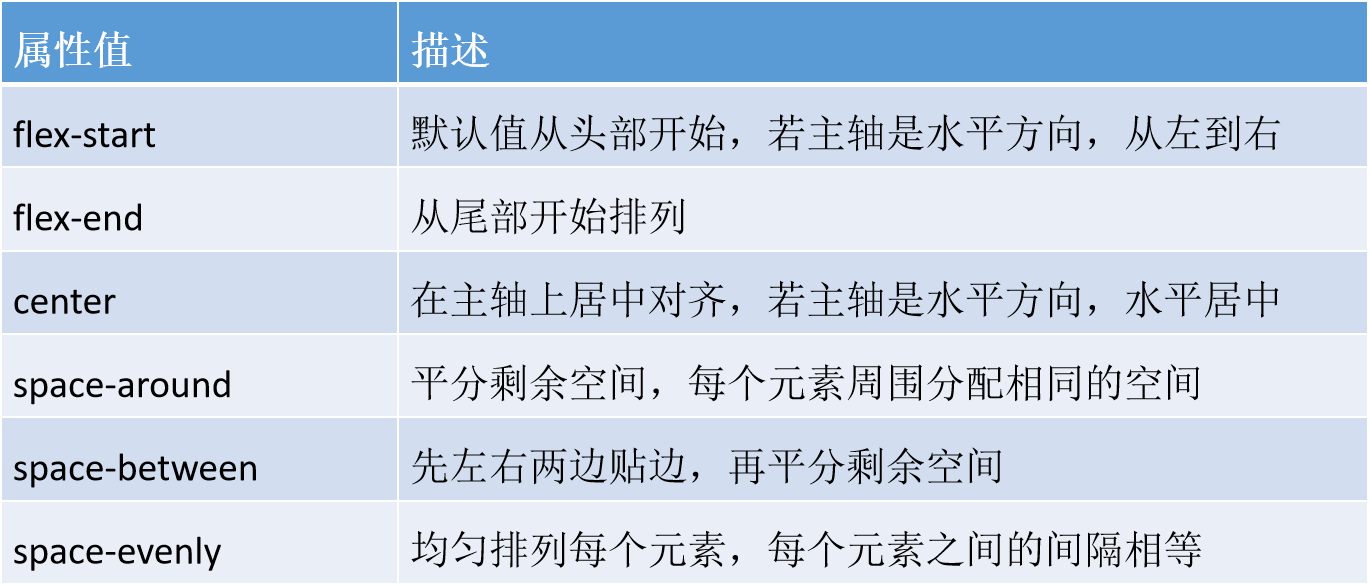
2.3 justify-content(父)
设置主轴上子项目元素的排列方式(对齐方式)

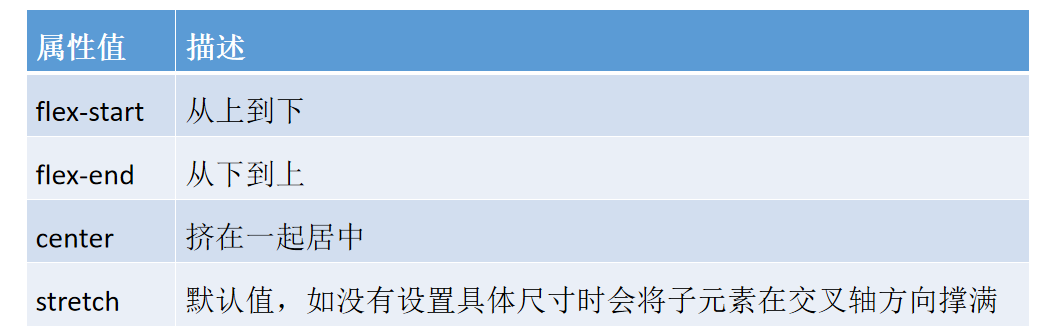
2.4 align-items(父)
align-items是控制子元素在交叉轴上的排列方式,用于当子元素是单行的情况

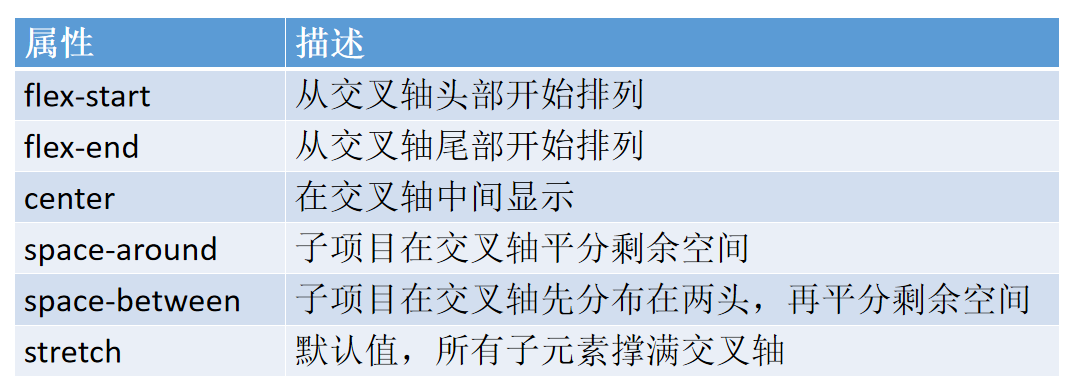
2.5 align-content(父)
设置交叉轴上子项目的排列方式,用于当子元素是多行情况

2.6 align-self(子)
属性是设置在子项目身上,用于容器内某个子项目有独特的对齐方式,即跟其他子项目元素不一样的对齐方式
属性值与align-items相同
align-self 属性将覆盖容器的 align-items 属性所设置的默认对齐方式
默认值为auto,表示继承父元素的align-items属性
2.7 flex(子)
用于子项元素上,表示子项占用剩余空间的份数,可以理解成切蛋糕
基本语法: .item { flex: <number> /*默认0*/ }
2.8 order(子)
是运用在子项目上的,指定单个项目并更改其在视觉顺序中的显示位置。
特点:数值越小,排列越靠前,默认值是0。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?