字体图标 垂直对齐方式
阿里字体图标
查找图标----> 把图标添加入库--->点购物车-->下载代码
vertical-align
垂直对齐方式
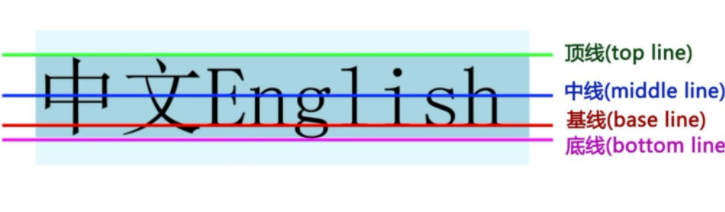
基线:浏览器文字类型元素排版中存在用于对齐的基线

作用: 解决行内/行内块元素垂直对齐问题
项目中解决得问题:
-
图片和文字得垂直对齐
-
文本框和按钮无法对齐问题
-
input和img无法对齐问题
-
div中得文本框,文本框无法贴顶得问题
-
div不设置高度由img标签撑开,img标签下面会存在额外间隙问题
-
使用line-height让img标签垂直居中
<div class="box">
<img src="./img/ewm.png" alt="" border="1" />
浏览器文字类型元素排版中存在用于对齐的基线
</div>
<!-- 1:文本框和按钮无法对齐问题 -->
<div class="mian"><input type="text" /> <button>按钮</button></div>
<!-- 2:input和img无法对齐问题 -->
<div class="one">
<img src="./img/ewm.png" border="1" alt="" />
<input type="text" />
</div>
<!-- 3:div中得文本框,文本框无法贴顶得问题 -->
<div class="two">
<input type="text" />
</div>
<!-- 4:div不设置高度由img标签撑开,img标签下面会存在额外间隙问题 -->
<div class="three">
<img src="./img/ewm.png" alt="" />
</div>
<!-- 5:使用line-height让img标签垂直居中 -->
<div class="four">
<img src="./img/ewm.png" alt="" />
</div>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号