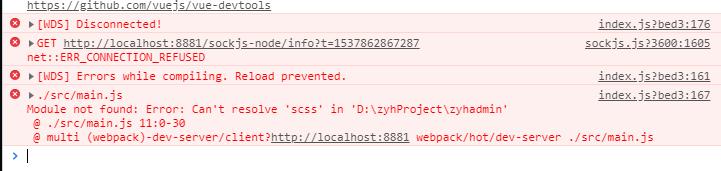
vue2.0 在main.js引入scss文件报错
在vue2.0的main.js中引入scss文件报错

原因是在
在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
上面那条配置可以省略,因为最新的vue-cli已经是默认配置好sass的(在build/util.js里),所以如果再在webpack里配置会重复,因此在main.js引入scss文件时会报错,也就是所只要安装了sass就行,什么都不用配置了


