JS之scrollTop、offsetHeight和offsetTop等属性用法详解和拖拽div
标题中的几个相关相关属性在网页中有这大量的应用,尤其是在运动框架中,但是由于有些属性相互之间的概念比较混杂或者浏览器兼容性问题,导致掌握起来比较有难度,下面就介绍一下相关属性的用法。
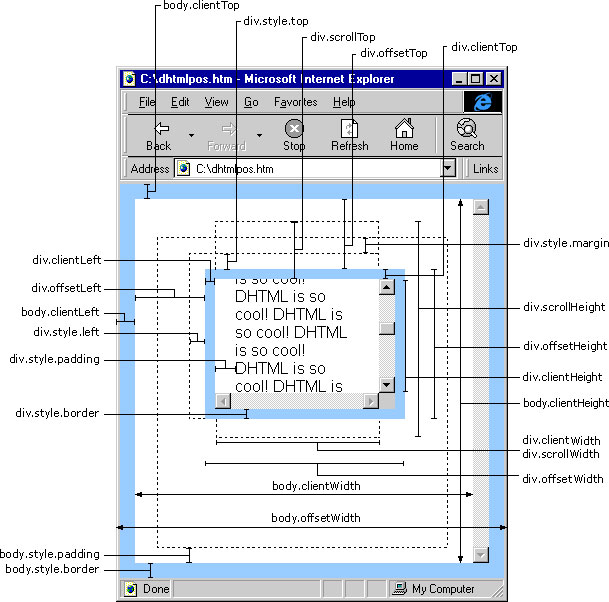
先来看一张比较经典的示意图:

offsetTop属性:返回元素上外边缘距离最近采用定位父元素内壁的距离,如果父辈元素没有采用定位,则获取上外边缘距离文档内壁的距离
offsetLeft属性:和offsetTop属性同理
offsetWidth属性:返回元素的宽度,宽度包括:元素内容+内边距+边框
offsetHeight属性:和offsetWidth属性同理
clientWidth属性:返回元素的宽度,宽度包括:元素内容+内边距
clientHeight属性:和clientWidth属性同理
scrollLeft属性:获取或设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离
scrollTop属性:获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离
scrollHeight属性:网页正文全文高: document.body.scrollHeight
关于这几个属性的一些其他讲解https://blog.csdn.net/bobobocai/article/details/78604169
拖拽div
<style type="text/css">
#dv {
width: 100px;
height: 100px;
background-color: blue;
border-radius: 50%;
position: absolute;
}
</style>
<div id="dv"></div>
<script type="text/javascript">
//获取元素
var dv = document.getElementById('dv');
var x = 0;
var y = 0;
var l = 0;
var t = 0;
var isDown = false;
//鼠标按下事件
dv.onmousedown = function(e) {
//获取x坐标和y坐标
x = e.clientX;
y = e.clientY;
//获取左部和顶部的偏移量
l = dv.offsetLeft;
t = dv.offsetTop;
console.log(l)
//开关打开
isDown = true;
//设置样式
dv.style.cursor = 'move';
}
//鼠标移动
window.onmousemove = function(e) {
if(isDown == false) {
return;
}
//获取x和y
var nx = e.clientX;
var ny = e.clientY;
//计算移动后的左偏移量和顶部的偏移量
var nl = nx - (x - l);
var nt = ny - (y - t);
dv.style.left = nl + 'px';
dv.style.top = nt + 'px';
}
//鼠标抬起事件
dv.onmouseup = function() {
//开关关闭
isDown = false;
dv.style.cursor = 'default';
}
</script>


