vue入门----------路由配置
在使用脚手架搭建好项目后要配置路由
1、首先要安装vue-router,你可以在项目的package.json文件中的dependencies项目中添加"vue-route": "版本号",然后在使用命令行cnpm install安装
或者直接使用命令cnpm install vue-router --save进行安装
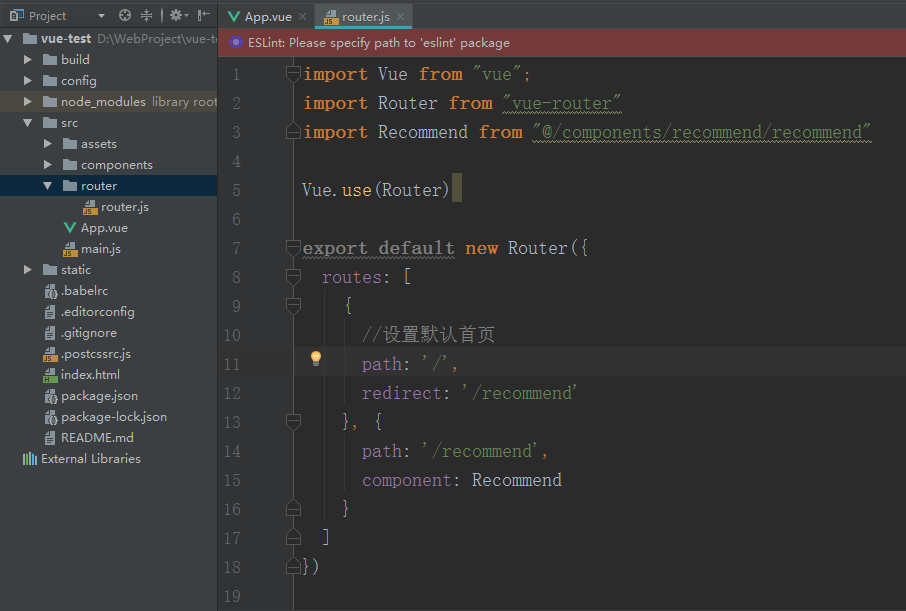
2、安装完成后在src目录下的router文件下的index.js文件引入vue、vue-router以及你所用到的的组件
3、使用Vue.use();注册vue-router
4、配置路由

也可以在main.js中配置
1、引入vue-router
2、使用Vue.use()注册vue-router
3、引入你所需要的组件
4、配置路由
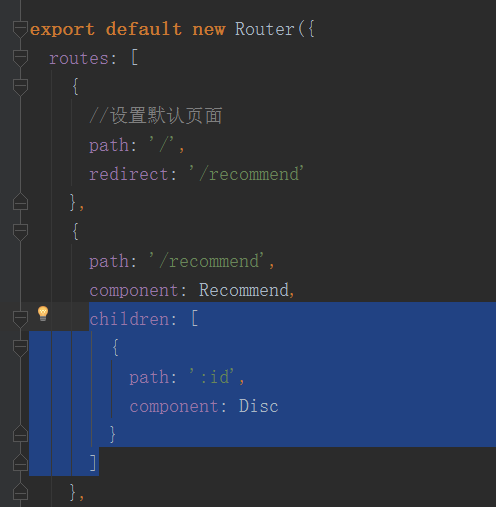
动态子路由配置
子路由的配置和上面的路由配置基本一样,既然叫做子路由那就是在父级路由的下面添加的了
在父路由下添加clildren:[],然后在里面添加,:id(id可以随便起名,标识)这样就可以了