canvas基础入门(一)canvas的width、height于css样式中的宽高区别
canvas的width、height于css样式中的宽高对画布的内容显示是有所区别的
1、在canvas标签下调用他的width和height,而且是没有单位的宽高,这种指定canvas大小的方法也是w3c的标准,如下:
<canvas id="mycanvas" width="300" height="300">浏览器不支持Canvas,请升级或改用其它浏览器!</canvas>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas"),
ctx = canvas.getContext('2d');
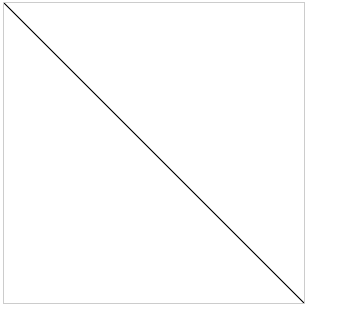
ctx.moveTo(0,0);
ctx.lineTo(300,150);
ctx.stroke();
</script>
运行代码效果如下,为对角线

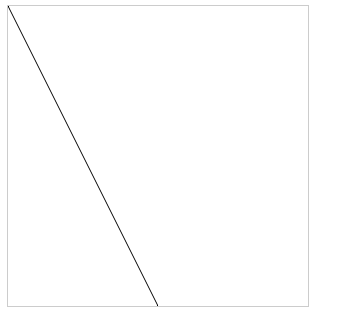
使用style时图像会被拉伸(变形)
<style> #mycanvas { width: 150px; height: 150px; } </style>
运行效果

Canvas元素将由原来大小被拉伸到所设置的宽高
会造成拉伸的还有:
canvas.style.height = "768px";
jq的$("canvas").width(500)


