vue.js入门环境搭建
1、node.js环境(npm包管理器)
2、vue-cli手脚架构建工具
3、cnpm npm的淘宝镜像
安装node.js
从node.js官网下载并安装node,安装过程一路“下一步”就可以
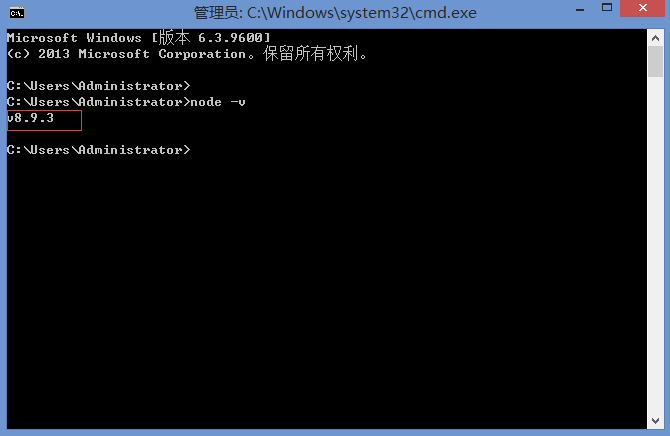
安装后,打开命令行工具,输入node -v,出现相应的版本号,则说明安装成功

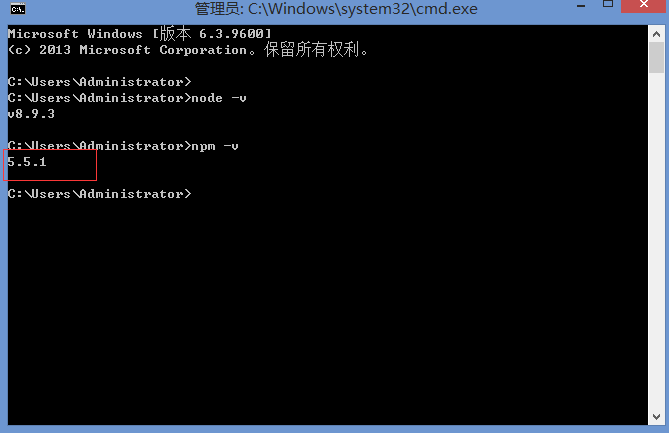
npm包管理器时集成在node中的,直接输入npm -v会显示npm的信息

到这里node环境已经安装完成,npm包管理器也有了,有于有些资源被防火墙屏蔽或者国外资源的原因,经常导致npm安装依赖包的时候失败,所以还要安装npm的国内镜像--cnpm
安装cnpm
在命令行输入npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待(这个可能会比较久),安装完成如下图

完成之后,我们就可以用cnpm代替npm安装依赖包了
安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli,等待安装完成
到这里我们需要准备的环境和工具都准备号了,接下来就开始使用vue-cli构建项目
vue-cli构建项目
先cd进入放置项目的目录

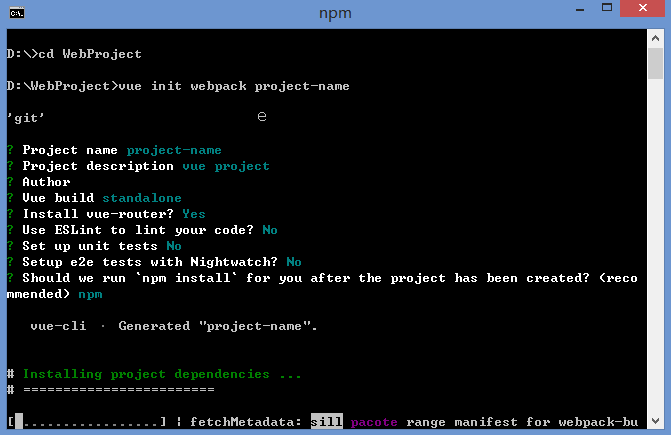
然后在命令行中运行命令vue init webpack project-name 意思是初始化一个项目,其中webpack是构建工具,也就是基于webpack的。其中project-Name是项目文件夹名称

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。
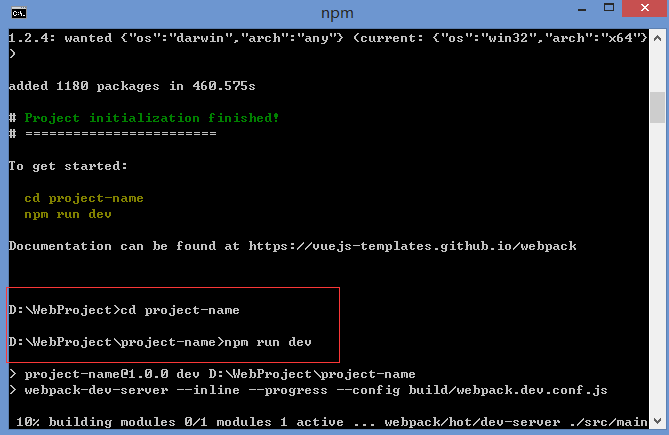
项目创建完成后命令行运行cd project-name进入项目文件,然后运行npm run dev运行项目

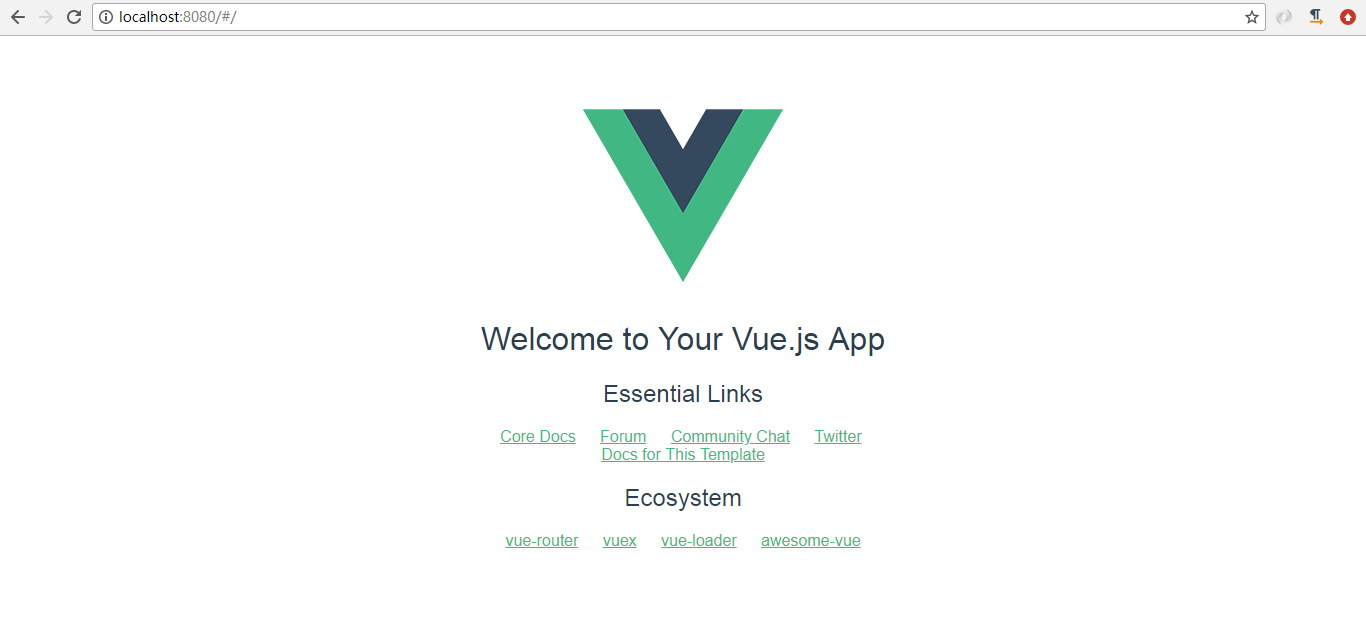
在浏览器地址栏输入http://localhost:8080即可看到页面

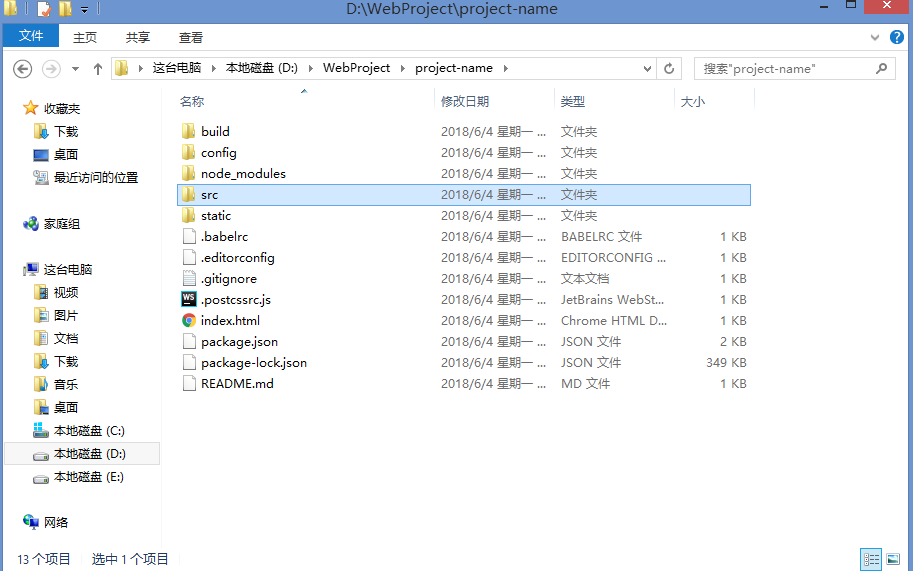
打开项目文件夹,项目结构下图,开发项目过程只要是在src目录做修改,在创建项目时已经安装了一些基础的依赖node_modules