label语句
在javascript中,我们可能很少会去用到 Label 语句,但是熟练的应用 Label 语句,尤其是在嵌套循环中熟练应用 break, continue 与 Label 可以精确的返回到你想要的程序的位置。
label语句语法
label:statement
示例:
start:for(var i = 0; i < 5; i++){
console.log(i)
}
举个栗子:(没添加label)
var num = 0;
for(var i = 0; i < 10; i++){
for(var j = 0; j < 10; j++){
if(i == 5 && j ==5){
break;
}
num++;
}
}
console.log(num); //95
这里当 i 和 j 等于5的时候只退出了 j 循环 ,输出结果是95
添加了label
var num = 0;
outermost:
for(var i = 0; i < 10; i++){
for(var j = 0; j < 10; j++){
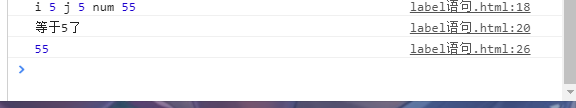
console.log('i',i,'j',j,'num',num)
if(i == 5 && j ==5){
console.log('等于5了')
break outermost;
}
num++;
}
}
console.log(num); //55

这里break语句带了一个参数:要返回到的标签(返回到哪里),添加这个标签的结果将导致break语句不仅会退出 j 循环,还会退出 i 循环
再看下面的例子,注意outPoint:
var num = 0;
for (var i = 0; i < 10; i++) {
outPoint:
for (var j = 0; j < 10; j++) {
for (var k = 0; k < 10; k++) {
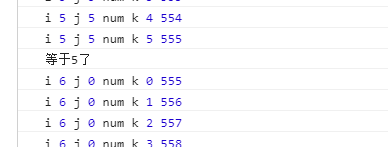
console.log('i', i, 'j', j, 'num', 'k', k, num)
if (i == 5 && j == 5 && k == 5) {
console.log('等于5了')
break outPoint;
}
num++
}
}
}
console.log(num); // 955 ,如果没有label语句 输出的是995
有label:

无label:

可以看出有label语句的退出了 k 和 j 循环,无label语句的只退出k循环
continue语句中使用label:
var num = 0;
outPoint:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
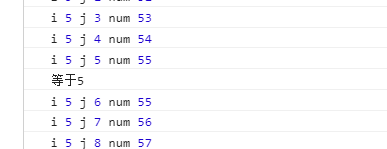
console.log('i', i, 'j', j, 'num', num)
if (i == 5 && j == 5) {
console.log('等于5')
continue outPoint;
}
num++
}
}
console.log(num) // 95,没使用label输出的是99
有label执行结果:

无label执行结果:

continue语句会强制继续执行循环---退出内部循环,执行外部循环,当 j 是5是,continue语句执行,意味着内部循环少执行了5次。


