elementui-表格单行可拖动
需求:table表格单行可拖动

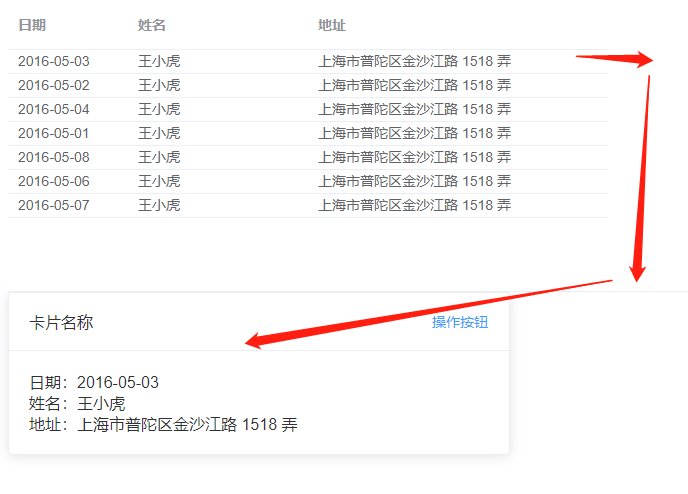
单行表格可拖动到指定容器并渲染

可拖动用draggable属性,遍历el-table__row,给他们加上draggable,让其可拖动
export default { data() { return { count: 0, tableData: [ { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-08", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-06", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-07", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, ], tableData1: [], cache: null, control: null, showbox:true }; }, created() { this.tableData1 = this.tableData; }, mounted() { let s = document.getElementsByClassName("el-table__row"); let t = document.getElementsByClassName("frame")[0]; for (let i = 0; i < s.length; i++) { s[i].setAttribute("draggable", true); } window.addEventListener( "dragend", (e) => { e.path[0].click(); e.dataTransfer.dropEffect = 'move' console.log(e); }, true ); t.addEventListener( "dragenter", (e) => { this.control = true; }, true ); t.addEventListener( "dragleave", (e) => { if (e.fromElement != null) { this.control = false; } else { this.control = true; } }, true ); }, methods: { searchInfo(e) { let count = this.clone(e); if (this.control) { if (this.cache != null) { for (let i in this.cache) { delete this.cache[i]; } this.cache = count; this.showbox = false } else { this.cache = count; this.showbox = false } } this.control = false; console.log(this.cache); }, //定义检测数据类型的功能函数 checkedType(target) { return Object.prototype.toString.call(target).slice(8, -1); }, //实现深度克隆---对象/数组 clone(target) { //判断拷贝的数据类型 //初始化变量result 成为最终克隆的数据 let result, targetType = this.checkedType(target); if (targetType === "Object") { result = {}; } else if (targetType === "Array") { result = []; } else { return target; } //遍历目标数据 for (let i in target) { //获取遍历数据结构的每一项值。 let value = target[i]; //判断目标结构里的每一值是否存在对象/数组 if ( this.checkedType(value) === "Object" || this.checkedType(value) === "Array" ) { //对象/数组里嵌套了对象/数组 //继续遍历获取到value值 result[i] = this.clone(value); } else { //获取到value值是基本的数据类型或者是函数。 result[i] = value; } } return result; }, }, };
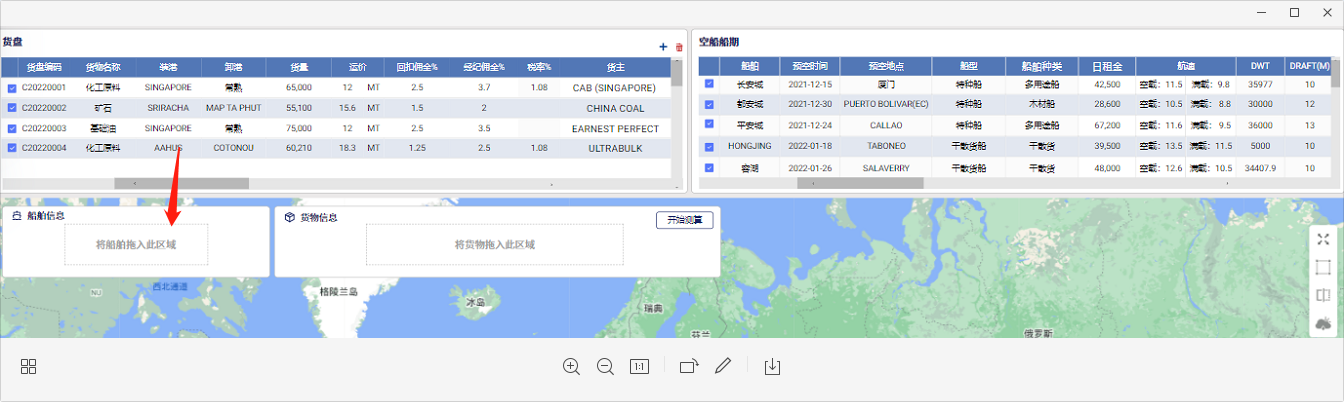
实现效果图:

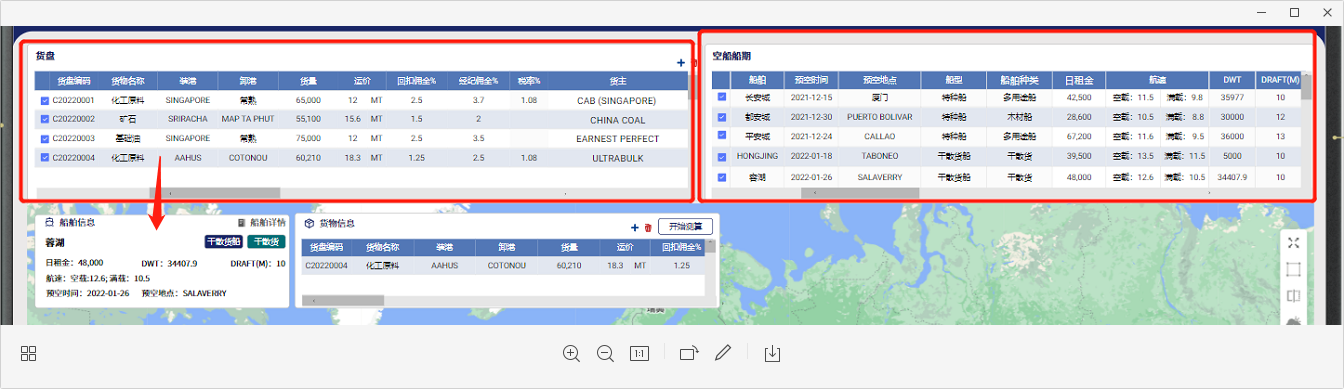
拖动单行到指定容器:

成功实现需求效果!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通