初识ScrollRect
一、了解制作滑动列表需要用到的一些组件
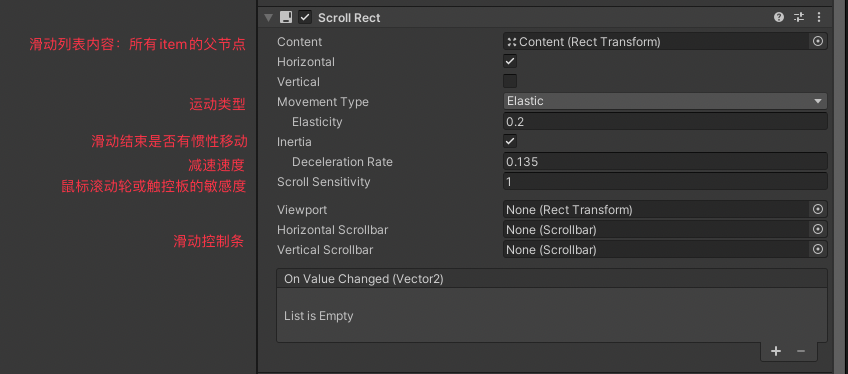
1、ScrollRect的参数介绍

①Movement Type滑动选项,可选三个 Unrestricted,Elastic与Clamped:
a. Unrestricted:让ScrellRect的滑动不受Content的限制,就算Content已经滑到头了也还能继续滑过去
b. Elastic:让ScrollRect的滑动受Content的尺寸限制。如果滑动超出Content边界,则以一个弹性力弹回来。
Elasticity设置弹性力,设置越大则回弹力越小。这个值应该设置在0到1之间
c. Clamped:让ScrollRect的滑动受Content的尺寸限制。但是没有回弹力。当滑动到达边界的时候就立即停止滑动。
②Viewport:ScrollRect的可见视窗。其实就是指向一个Mask对象。可以把Mask脚本也挂在ScrollRect上,那么这个ViewPort就可以指向ScrollRect自己了(可以不指定)
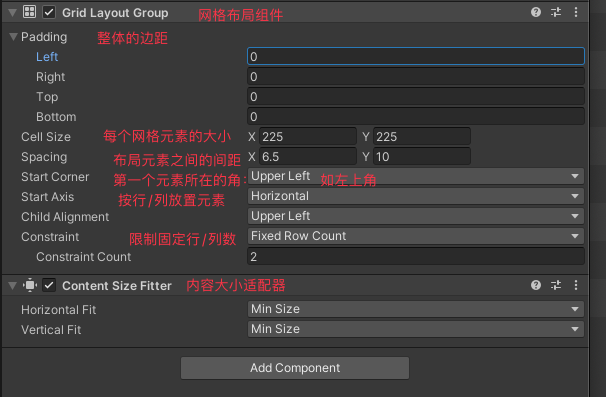
2、自动排版工具的使用
用到了网格布局(Grid Layout Group)和内容大小适配器(Content Size Fitter)

二、基础的滑动列表的制作
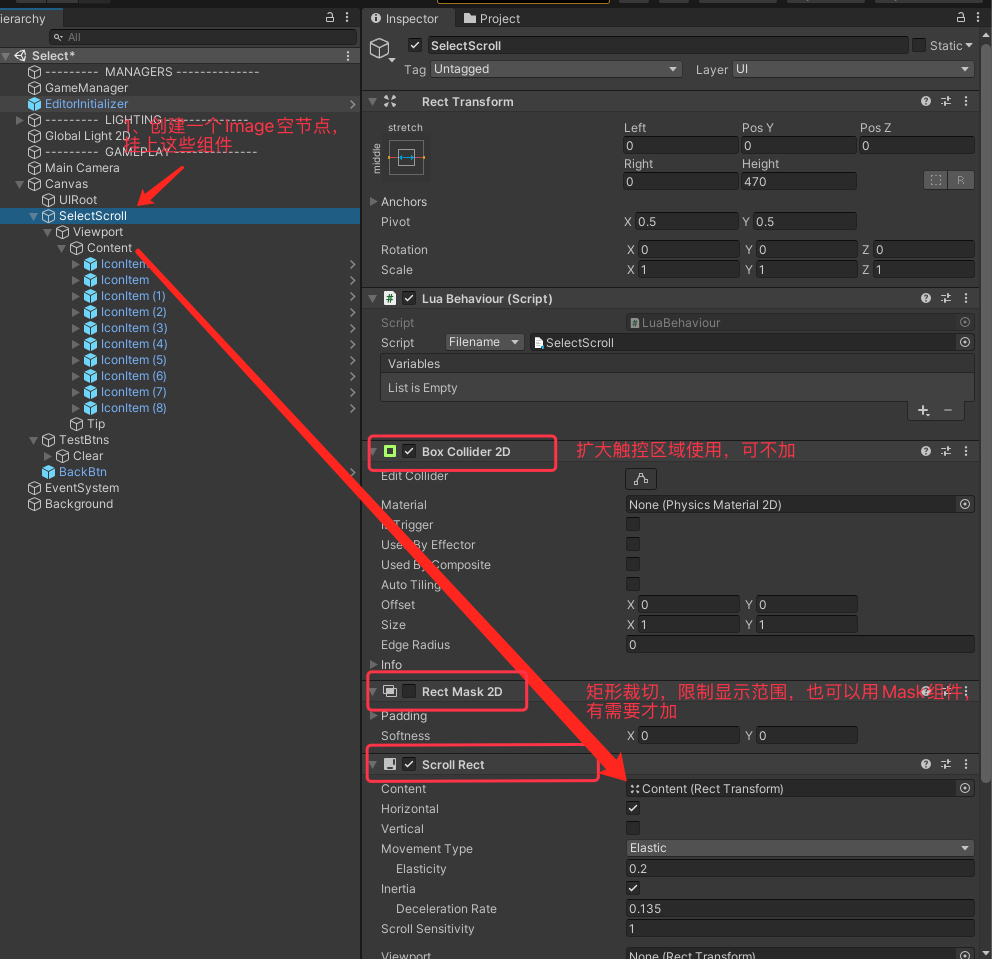
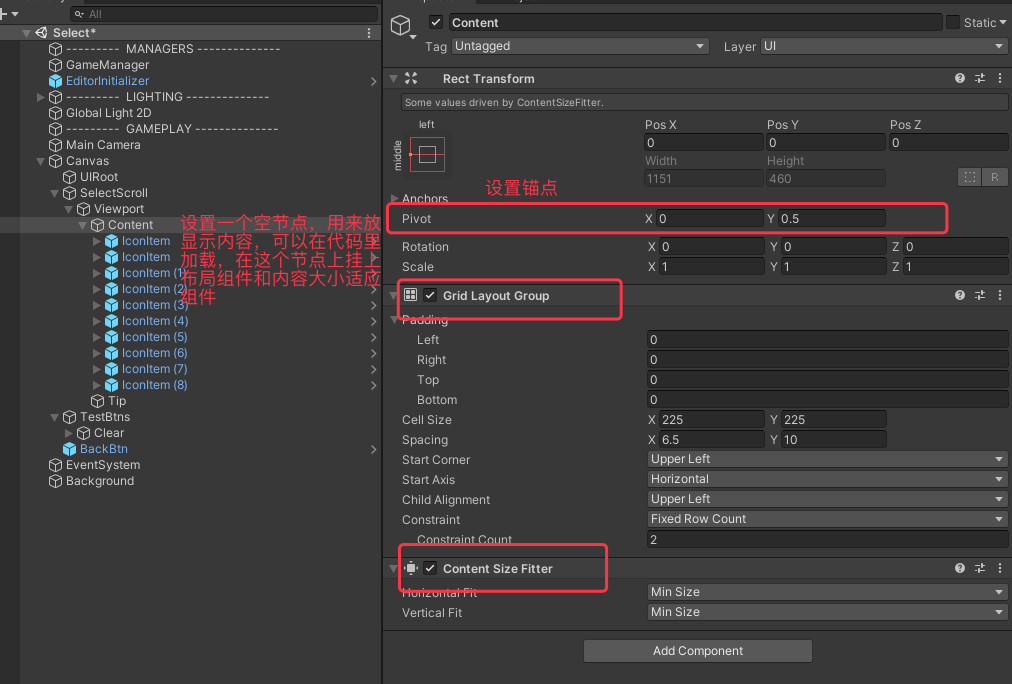
1、创建Canvas下的空节点,加上需要的这些组件

2、在这个节点下在加一个空节点(如果需要设置ScrollRect中的Viewport的话,我们需要把裁切加在这个节点上)

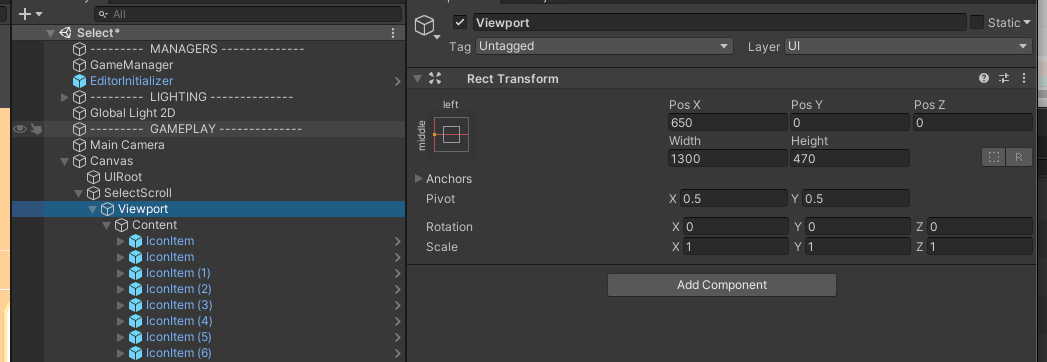
3、添加内容节点,因为这里做的是一个横向的列表,起始元素从左边开始,因此我们需要把锚点设置为(0, 0.5)

如果我们锚点没有设置在(0,0.5),默认在中间,因为我们用了Content Size Fitter组件,这个组件在自动调整UI元素的大小时,是根据UI元素自身的轴心点来扩展大小的,也就是说,如果我Content的轴心点在0.5*0.5位置的话,Content的大小就会向四周扩大。
4、部分重要的代码:
①获取一些组件,设置一些参数

--- 获取ScrollRect组件 self._scrollRect = self.transform:GetComponent(typeof(UnityEngine.UI.ScrollRect)) self._content = self.transform:Find("Viewport/Content") --- 获取网格布局组件 self._gridGroup = self._content:GetComponent(typeof(UnityEngine.UI.GridLayoutGroup)) --- 获取ContentSizeFitter组件 self._sizeFiter = self._content:GetComponent(typeof(UnityEngine.UI.ContentSizeFitter)) --- 动态加载网格布局列表(其实就是创建预制体为Content节点的子节点) function M:initGridLayoutGroup() --- 修改一些参数 self._gridGroup.cellSize = Vector2(225, 225) self._gridGroup.spacing = Vector2(6.5, 10) for i = 1, self._rowNum do for j = 1, self._colNum do local icon = UnityEngine.GameObject.Instantiate(self._iconPre, self._content) local item = icon.transform:GetLuaTable() --- @type UnityEngine.UI.Text item._textContent.text = i item:updateData(i, j) table.insert(self._icons, item) end end end
三、拓展学习的资料和链接
1、翻页功能的滑动列表,还有一些基础的UGUI教程
链接: https://pan.baidu.com/s/1jhsGdyy9qxfR8qTmtfw5GQ?pwd=k2cd 提取码: k2cd 复制这段内容后打开百度网盘手机App,操作更方便哦
2、无限循环列表(资源优化处理)




