Vue——计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
计算属性
// 1 计算属性是基于他们的依赖变量进行缓存的
// 2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算)
// 3 计算属性就像python中的property装饰器,可以把方法/函数伪装成属性
// 4 计算属性,必须有返回值
<body>
<div id="app">
<h1>实现输入input中后名字首字母大写</h1>
<input type="text" v-model="username">------{{getUpperCase()}}
<hr>
<h1>通过计算属性实现--->当属性用</h1>
<input type="text" v-model="username1">------{{getName}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
age: '',
username1: ''
},
methods: {
getUpperCase() {
console.log('函数我执行了')
return this.username.substring(0, 1).toUpperCase() + this.username.substring(1)
},
},
computed: {
getName() {
console.log('计算属性执行了')
return this.username1.substring(0, 1).toUpperCase() + this.username1.substring(1)
}
}
})
</script>
重写过滤案例
<div id="app">
<input type="text" v-model="search">
<hr>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el:'#app',
data:{
search:'',
dataList: ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf'],
},
computed:{
newdataList(){
return this.dataList.filter(item=>item.indexOf(this.search)>=0)
}
}
})
</script>
监听属性
// 属性如果发送变化 就会执行某个函数
<body>
<div id="app">
<h1>监听属性</h1>
<input type="text" v-model="username">-------{{username}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
},
watch: {
username(newValue, oldValue) {
console.log('老值', oldValue)
console.log('新值', newValue)
}
}
})
</script>
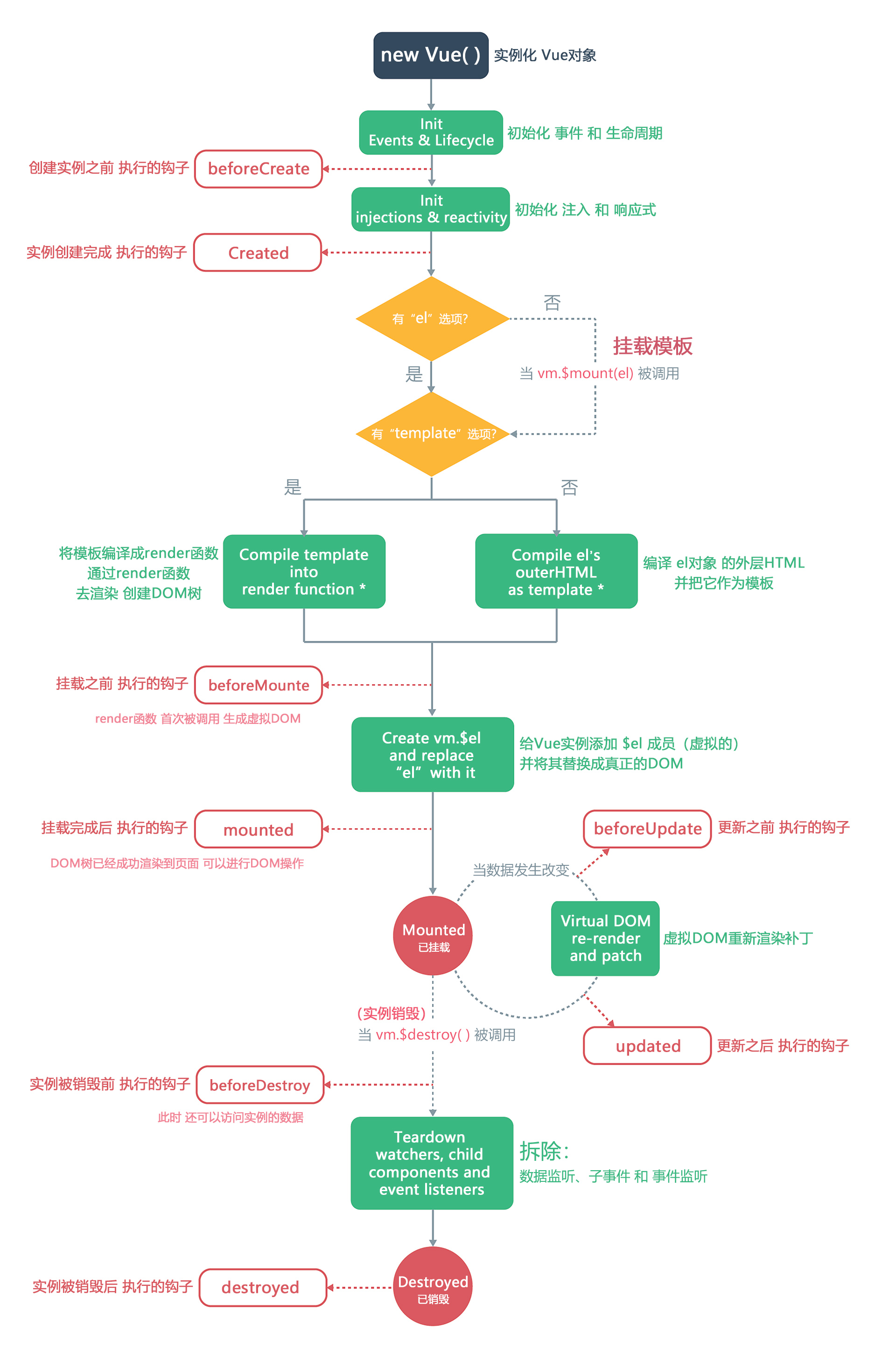
Vue生命周期
// new Vue()--->创建出来--->页面关闭--->被销毁掉--->整个整个过程经历了一个周期--->vue帮我们提供了一些钩子函数(写了就会执行,不写就不会执行),到某个阶段,就会触发某个函数的执行
// 8个生命周期钩子函数
beforeCreate 创建Vue实例之前调用
created 创建Vue实例成功后调用
beforeMount 渲染DOM之前调用
mounted 渲染DOM之后调用
beforeUpdate 重新渲染之前调用(数据更新等操作时,控制DOM重新渲染)
update 重新渲染完成之后调用
beforeDestroy 销毁之前调用
destroyed 销毁之后调用
// vue实例有生命周期,每个组件也有这8个生命周期
// 8个生命周期钩子,什么情况会用户到
created:用的最多,变量初始化完成了(data中得到数据),在这里我们发送ajax请求
beforeDestroy:组件销毁之前会执行
组件创建,就执行一个定时任务(每隔1s,打印一个helloworld)
组件销毁,定时任务要销毁,如果定时任务不消化,会一直执行
<body>
<div id="app">
<h1>生命周期钩子</h1>
<input type="text" v-model="username">---{{username}}
<h1>使用组件</h1>
<button @click="handleShow">显示/隐藏组件</button>
<hr>
<child v-if="show"></child>
<hr>
</div>
</body>
<script>
// 定义一个全局组件 在组件中data必须是函数且返回对象
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ name }}
<button @click="go">前进</button>
</div>`,
data() {
return {
name: '首页',
t: null,
}
},
methods: {
back() {
alert('后退')
},
go() {
alert('前进')
},
},
beforeCreate() {
console.log('beforeCreate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
created() {
console.log('created')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 启动一个定时器
this.t = setInterval(() => {
console.log('hello world')
}, 1000)
},
beforeMount() {
console.log('beforeMount')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
mounted() {
console.log('mounted')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeUpdate() {
console.log('beforeUpdate')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
updated() {
console.log('updated')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
beforeDestroy() {
console.log('beforeDestroy')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
// 销毁定时器
clearInterval(this.t)
this.t = null
},
destroyed() {
console.log('destroyed')
console.log('当前el状态:', this.$el)
console.log('当前data状态:', this.$data)
console.log('当前name状态:', this.name)
},
})
let vm = new Vue({
el: '#app',
data: {
username: '',
show: false,
},
methods: {
handleShow() {
this.show = !this.show
}
},
// beforeCreate() {
// console.log('beforeCreate')
// },
// created() {
// console.log('created')
// },
// beforeMount() {
// console.log('beforeMount')
// },
// mounted() {
// console.log('mounted')
// },
// beforeUpdate() {
// console.log('beforeUpdate')
// },
// updated() {
// console.log('updated')
// },
// beforeDestroy() {
// console.log('beforeDestroy')
// },
// destroyed() {
// console.log('destroyed')
// },
})
</script>
组件介绍和使用
// 组件就是:扩展html元素,封装可重用的代码,目的是复用
例如:有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html
组件把js,css,html放到一起,有逻辑,有样式,有html
// 组件的分类
全局组件:可以放在根中,可以在所有组件中使用
局部组件:只能在当前组件中使用
// 1.全局组件是使用Vue.component定义的,可以在全局任意组件中使用
// 2.局部组件是定义在某个组件内的:components,只能用在当前组件中
// 3.组件可以嵌套定义和使用
定义全局组件
<body>
<div id="app">
<h1>组件的使用</h1>
<hr>
<child></child>
<hr>
<h1>第二个位置使用</h1>
<child></child>
</div>
</body>
<script>
//1 定义一个全局组件,vue2中,组件必须在一个标签中
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="go">前进</button>
</div>`,
data() {
return {
title: '我是首页'
}
},
methods: {
back() {
alert('后退')
},
go() {
alert('前进')
}
},
})
let vm = new Vue({
el: '#app',
})
</script>
定义局部组件
<body>
<div id="app">
<h1>组件的使用</h1>
<hr>
<child></child>
<hr>
</div>
</body>
<script>
let child = {
template: `
<div>
<h1>我是局部组件</h1>
<img :src="url" alt="" height="400px">
</div>`,
data() {
return {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
}
},
}
let vm = new Vue({
el: '#app',
data: {},
// 局部组件是定义在某个组件内,可以定义多个,只能在它父组件中使用,不能到别的地方使用
components: {
child
}
})
</script>
全局组件和局部组件的混合使用
// 全局组件可以全局任意位置使用 包括在局部组件中使用全局组件
// 局部组件只能在它的父组件中使用 也就是说在谁下面定义的局部组件就只能在谁里面使用 其他地方不能使用
<body>
<div id="app">
<h1>组件的使用</h1>
<p>全局组件</p>
<hr>
<child></child>
<hr>
<div style="height: 100px"></div>
<p>局部组件</p>
<hr>
<local></local>
<hr>
</div>
</body>
<script>
// 全局组件
Vue.component('child', {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="go">前进</button>
</div>`,
data() {
return {
title: '我是首页'
}
},
methods: {
back() {
alert('后退了')
},
go() {
alert('前进了')
}
}
})
// 局部组件 可以在局部组件中使用全局组件
let local = {
template: `
<div>
<img :src="url" alt="" height="400px">
<child></child>
</div>`,
data() {
return {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400'
}
},
}
let vm = new Vue({
el: '#app',
data: {},
components: {
local
},
})
</script>
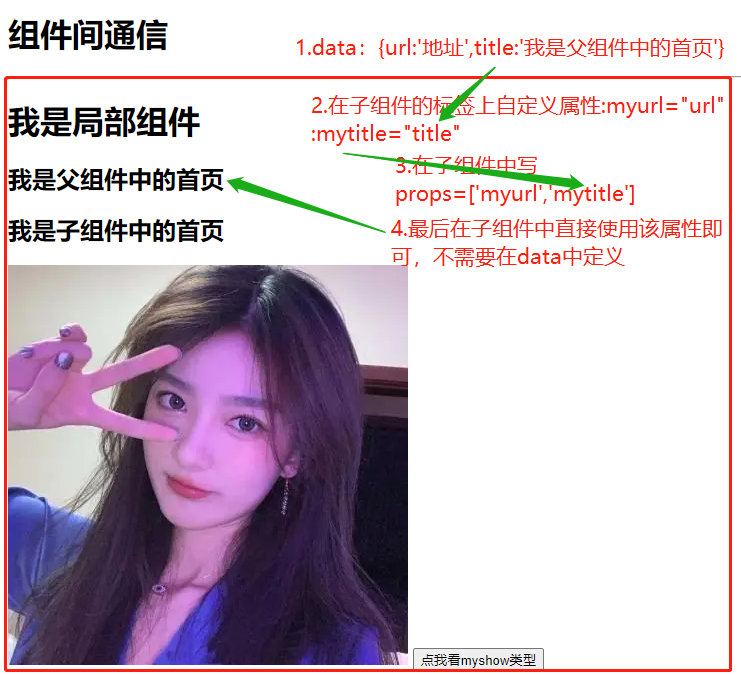
组件间通信
// 组件嵌套
父组件把数据传递给子组件
自定义属性
1 在子组件中自定义属性,使用属性指令绑定父组件的变量
2 在子组件中,使用props接收 ['属性名1','属性名2']
3 在子组件中,使用属性名即可
子组件把数据传递给父组件
自定义事件
1 父组件中自定义事件:<lqz @myevent="handelEvent"></lqz>
2 子组件中只要执行 this.$emit('myevent'),就会触发自定义事件对应的函数
组件间通信之父传子
<body>
<div id="app">
<h1>组件间通信</h1>
<hr>
<local :url="url" :myshow="true" :mytitle="title"></local>
<hr>
</div>
</body>
<script>
// 局部组件
let local = {
template: `
<div>
<h1>我是局部组件</h1>
<h2>{{mytitle}}</h2>
<h2>{{title}}</h2>
<img :src="url" alt="" height="400px">
<button @click="handleCheck">点我看myshow类型</button>
</div>`,
data() {
return {
title: '我是子组件中的首页'
}
},
methods:{
handleCheck(){
console.log(this.myshow)
console.log(typeof this.myshow)
}
},
props:['url','myshow','mytitle'],
}
// 跟组件
let vm = new Vue({
el: '#app',
data: {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',
title:'我是父组件中的首页'
},
components: {
local,
},
})
</script>
组件间通信之子传父
<body>
<div id="app">
<h1>组件间通信之子传父</h1>
接受到的子组件输入的内容是:{{username}}
<hr>
<local @myevent="handleEvent"></local>
<hr>
</div>
</body>
<script>
// 局部组件
let local = {
template: `
<div>
<h1>我是局部组件</h1>
<img :src="url" alt="" height="400px">
<br>
<input type="text" v-model="username">
<button @click="handleSend">传递到父组件</button>
</div>`,
data() {
return {
url: 'https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400',
username: ''
}
},
methods: {
handleSend() {
// 传递到父组件
this.$emit('myevent', this.username)
}
}
}
// 根组件
let vm = new Vue({
el: '#app',
data: {
username: '',
},
methods: {
handleEvent(username) {
this.username = username
}
},
// 局部组件
components: {
local
},
})
</script>
ref属性
// ref属性,vue提供的,写在标签上
可以写在普通标签:在vue中使用 this.$refs.名字 拿到DOM对象,可以原生操作
可以写在组件上:在vue中使用 this.=$refs.名字 拿到[组件]对象、属性、方法直接使用
<body>
<div id="app">
<h1>ref属性放在普通标签上</h1>
<input type="text" v-model="username" ref="myinput">
<br>
<img src="https://img2.baidu.com/it/u=254883480,2339132336&fm=253&fmt=auto&app=138&f=JPEG?w=400&h=400" alt=""
height="300px" ref="myimg">
<h1>ref放在组件上</h1>
<hr>
<local ref="mylocal"></local>
<hr>
<button @click="handleClick">点我执行函数</button>
<br>
{{username}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: '',
},
methods: {
handleClick() {
console.log(this.$refs)
// 通过key,取到标签,拿到原生dom,通过dom操作,控制标签
// this.$refs.myinput.value = 'XxMa'
// this.$refs.myimg.src = 'https://img2.baidu.com/it/u=3088799631,1458572411&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500'
// 放在组件上--->现在在父组件中,能拿到子组件对象,对象中的属性和方法直接用即可
console.log(this.$refs.mylocal)
// this.$refs.mylocal.title = '我的首页'
// this.username = this.$refs.mylocal.title
// this.$refs.mylocal.back()
}
},
components: {
local: {
template: `
<div>
<button @click="back">后退</button>
{{ title }}
<button @click="go">前进</button>
</div>`,
data() {
return {
title: '首页'
}
},
methods: {
back() {
alert('后退了')
},
go() {
alert('前进了')
}
}
}
}
})
</script>
分类:
Vue






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!