JavaScript-DOM(重点)
-
解析过程
-
DOM树(一切皆是节点)
-
DOM可以做什么
-
清楚DOM的结构
-
获取其它DOM(事件源)的三种方式
-
事件
-
事件的三要素
-
绑定事件的方式
-
JavaScript入口函数 window.onload()
-
样式属性操作
-
值的操作
-
标签属性操作
DOM
概念
所谓DOM,全称 Docuemnt Object Model 文档对象模型,毫无疑问,此时要操作对象,什么对象?文档对象
在文档中一切皆对象,比如html,body,div,p等等都看做对象,那么我们如何来点击某个盒子让它变色呢?
DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
解析过程
HTML加载完成,渲染引擎会在内存中把html文档,生成一个DOM树,getElementById是获取DOM上的元素节点。然后操作的时候修改的是该元素的属性。
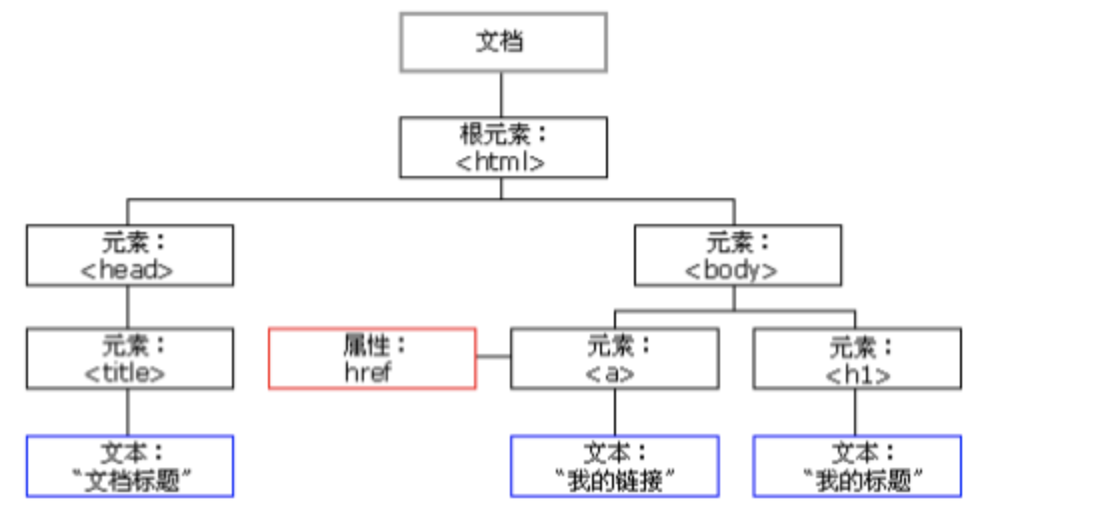
DOM树(一切皆是节点)

上图可知,在HTML当中,一切都是节点:(非常重要)
- 元素节点:HTML标签
- 文本节点:标签中的文字
- 属性节点:标签的属性
整个html文档就是一个文档节点。所有节点都是Object。
DOM可以做什么
- 找对象(元素节点)
- 设置元素的属性值
- 设置元素的样式
- 动态创建和删除元素
- 事件的触发响应:事件源、事件、事件的驱动程序。
清除DOM的结构
- 获取文档对象:document
- 获取html:document.documentElement
- 获取body:document.body
获取其它DOM(事件源)的三种方式
// 方式一:通过id获取单个标签 var oDiv1 = document.getElementById("box1"); // 方式二:通过标签名获得标签数组,所以有s var oDiv2 = document.getElementsByTagName("div")[0]; // 方式三:通过类名获得标签数组,所以有s var oDiv3 = document.getElementsByClassName("box")[0];
事件
JS是事件驱动为核心的一门语言
事件三要素
- 事件源
- 事件
- 事件驱动程序
事件源:引起后续事件的html标签
事件:js已经定义好了:如onclick
事件驱动程序:对样式和html的操作。也就是DOM
代码书写步骤如下:
- (1)获取事件源:document.getElementById("box");
- (2)绑定事件:事件源box. 事件onclick和function(){事件驱动程序}
- (3)书写事件驱动程序:关于DOM的操作
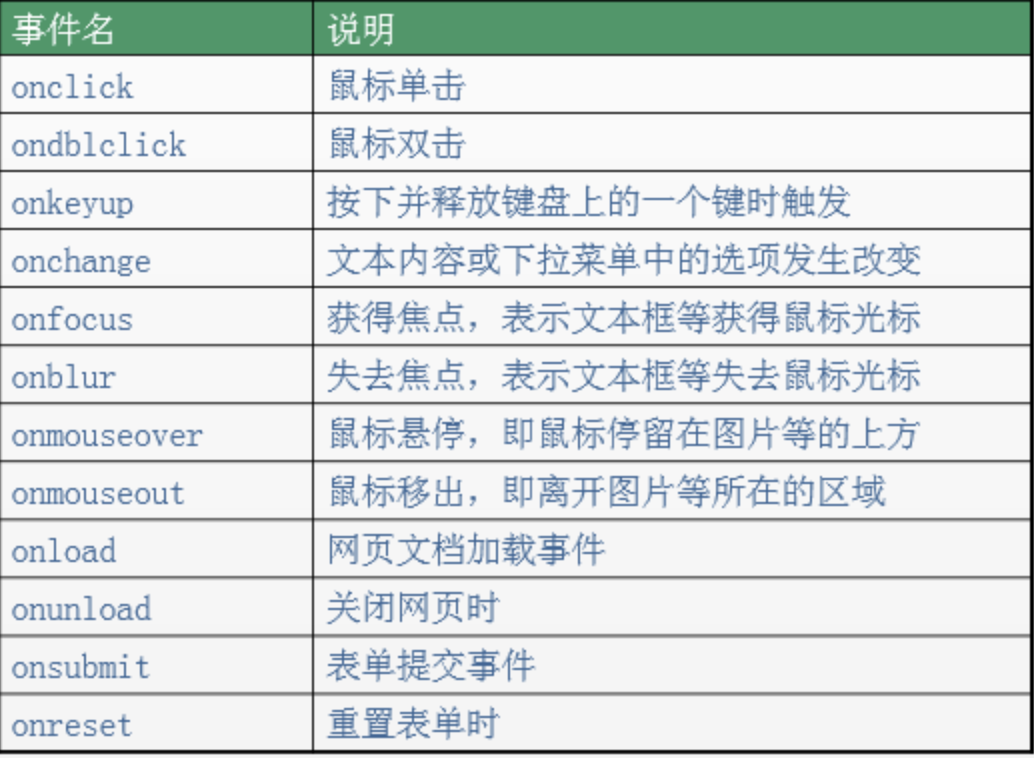
常用事件如下:

绑定事件的方式
直接绑定匿名函数
var oDiv = document.getElementById("box"); //绑定事件的第一种方式 oDiv.onclick = function(){ alert("我是弹出的内容"); };
先单独定义函数,再绑定
var oDiv = document.getElementById("box"); //绑定事件的第二种方式 oDiv.onclick = fn; //注意,这里是fn,不是fn() //单独定义函数 function fn(){ alert("我是弹出的内容") }
行内绑定
<!--行内绑定--> <div id="box" onclick="fn()"></div> <script type="text/javascript"> function fn() { alert("我是弹出的内容"); } </script>
注意第一行代码,绑定时,是写"fn()",不是写"fn"。因为绑定的这段代码不是写在js代码里,而是被识别成了字符串。
JavaScript入口函数 window.onload()
此函数调用,是当页面加载完毕(文档和图片的时候),触发的onload()函数,文档先加载,图片资源后加载
<script type="text/javascript"> window.onload = function () { console.log("alex"); //等页面加载完毕时,打印字符串 } </script>
JS的加载是和html同步加载的。因此,如果使用元素再定义元素之前,容易报错,这个时候,onload事件就能派上用场了,我们可以把使用元素的代码凡在onload里面,就能保证这段代码是最后执行的。
window.onload()方法存在的问题
- 图片加载完成才调用onload方法,如果现在用户访问JD商城页面,如果JD商城中的脚本文件在window.onload()方法调用,如果此时用户网速卡了,然后图片资源加载失败了,此时用户是做不了任何操作的,所以winodw.onload()方法有很大问题。
- window.onload()方法 如果脚本中书写两个这样的方法,那么会有事件覆盖现象。
样式属性操作
所谓样式属性,就是对之前所讲的style标签中的属性进行操作,并且通过js控制盒模型的属性(width,height等),控制盒子的显示隐藏(display:none|block),控制盒子的颜色切换(background:red|green)等
首先,要明确一点,你是要操作文档对象了,要遵循事件三步走
- 获取事件源
- 事件
- 事件驱动程序
<div id='box'></div> <script> window.onload = function(){ //1.获取事件源(事件对象,在文档中一切的标签都是对象) var oDiv = docuement.getElementById('box'); //2.事件 oDiv.onclick = function(){ //3.事件驱动程序 ps:记得 所有的style中使用的像margin-left 在js操作时都是用marginLeft属性进行赋值 oDiv.style.backgroundColor = 'yellow'; } }; </script>
值的操作
所谓值的操作,就是对前闭合标签和后闭合标签中间的文本内容的设置和获取。
- 双闭合标签:innerText 或者 innerHTML
- 单闭合标签:除了img标签,就剩input了,使用value进行赋值
<div id='box'></div> <input type='text' value = 'alex' id='user'> <script> window.onload = function(){ //1.获取事件源(事件对象,在文档中一切的标签都是对象) var oDiv = docuement.getElementById('box'); var oInput = docuement.getElementById('user'); //2.事件 oDiv.onclick = function(){ //3.事件驱动程序 oDiv.innerText = 'alex';//仅仅设置文本内容 oDiv.innerHTML = '<h1>alex</h1>';//将标签和文本内容一起解析 }; //2.事件 oInput.onclick = function(){ //3.事件驱动程序 只有有value属性的 才能使用value赋值和设置值 oInput.value = 'wusir'; } }; </script>
标签属性操作
所谓标签属性,就是对标签中(字面上看到的)属性的操作。比如像每个标签中id,class,title,img
标签中的src属性和alt属性、a标签的href属性、input标签中的name、type属性等等
<script>
//window.onload页面加载完毕以后再执行此代码
window.onload = function () {
//需求:鼠标放到img上,更换为另一张图片,也就是修改路径(src的值)。
//步骤:
//1.获取事件源
//2.绑定事件
//3.书写事件驱动程序
//1.获取事件源
var oImg = document.getElementById("box");
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
oImg.onmouseover = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd2.png";
// this.src = "image/jd2.png";
}
//2.绑定事件(悬停事件:鼠标进入到事件源中立即出发事件)
oImg.onmouseout = function () {
//3.书写事件驱动程序(修改src)
img.src = "image/jd1.png";
}
}
</script>
节点的操作
都是函数(方法)
创建节点
新的标签(元素节点) = document.createElement("标签名");
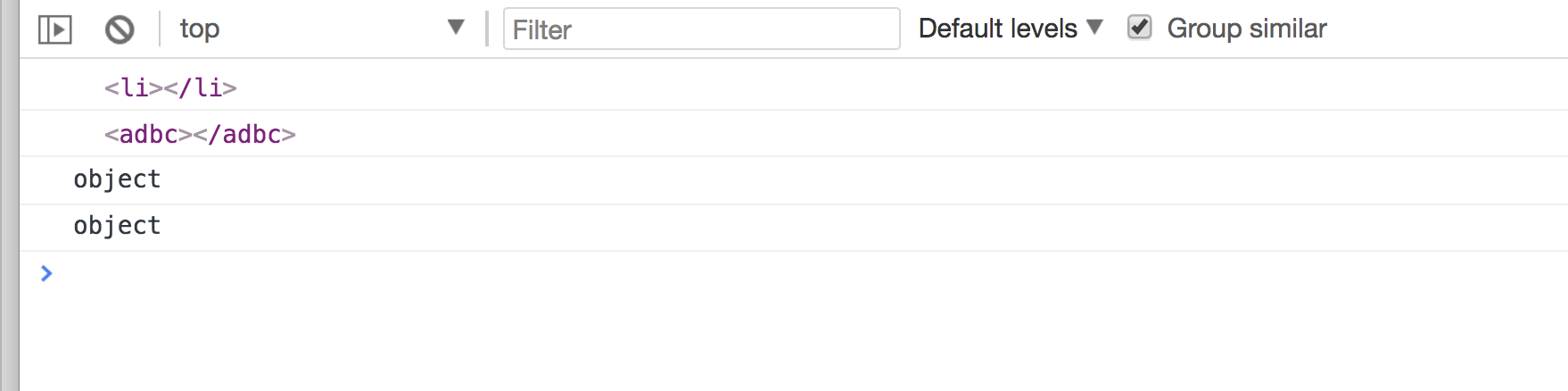
比如,如果我们想创建一个li标签,或者是创建一个不存在的adbc标签,可以这样做:
<script type="text/javascript"> var a1 = document.createElement("li"); //创建一个li标签 var a2 = document.createElement("adbc"); //创建一个不存在的标签 console.log(a1); console.log(a2); console.log(typeof a1); console.log(typeof a2); </script>

插入节点
插入节点有两种方式,它们的含义是不同的。
方式1:
父节点.appendChild(新的子节点);
解释:父亲点的最后插入一个新的子节点。
方式2:
父亲点.insertBefore(新的子节点,作为参考的子节点)
解释:
- 在参考节点前插入一个新的节点。
- 如果参考节点为null,那么它将在父节点最后插入一个子节点。
删除节点
父节点.removeChild(子节点);
解释:用父节点删除子节点。必须指定是删除哪个子节点。
如果我想删除自己这个节点,可以:
node1.parentNode.removeChild(node1);
DOM相关案例
1.模态框案例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
}
#box{
width: 100%;
height: 100%;
background: rgba(0,0,0,.3);
}
#content{
position: relative;
top: 150px;
width: 400px;
height: 200px;
line-height: 200px;
text-align: center;
color: red;
background-color: #fff;
margin: auto;
}
#span1{
position: absolute;
background-color: red;
top: 0;
right: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
color: #fff;
}
</style>
</head>
<body>
<button id="btn">弹出</button>
</body>
<script type="text/javascript">
//获取dom元素 1.获取事件源
var oBtn = document.getElementById('btn');
//创建弹出模态框的相关DOM对象
var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span');
// 设置属性
oDiv.id = 'box';
oP.id = 'content'
oP.innerHTML = '模态框成功弹出'
oSpan.innerHTML = 'X';
oSpan.id = 'span1'
// 追加元素
oDiv.appendChild(oP);
oP.appendChild(oSpan);
// 点击弹出按钮 弹出模态框
oBtn.onclick = function(){
//动态的添加到body中一个div
this.parentNode.insertBefore(oDiv,oBtn)
}
// 点击X 关闭模态框
oSpan.onclick = function(){
// 移除oDiv元素
oDiv.parentNode.removeChild(oDiv)
}
</script>
</html>
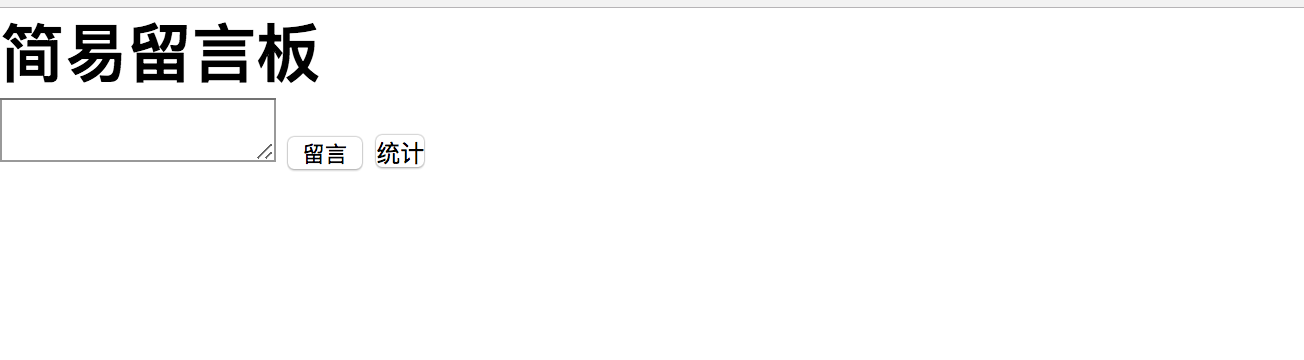
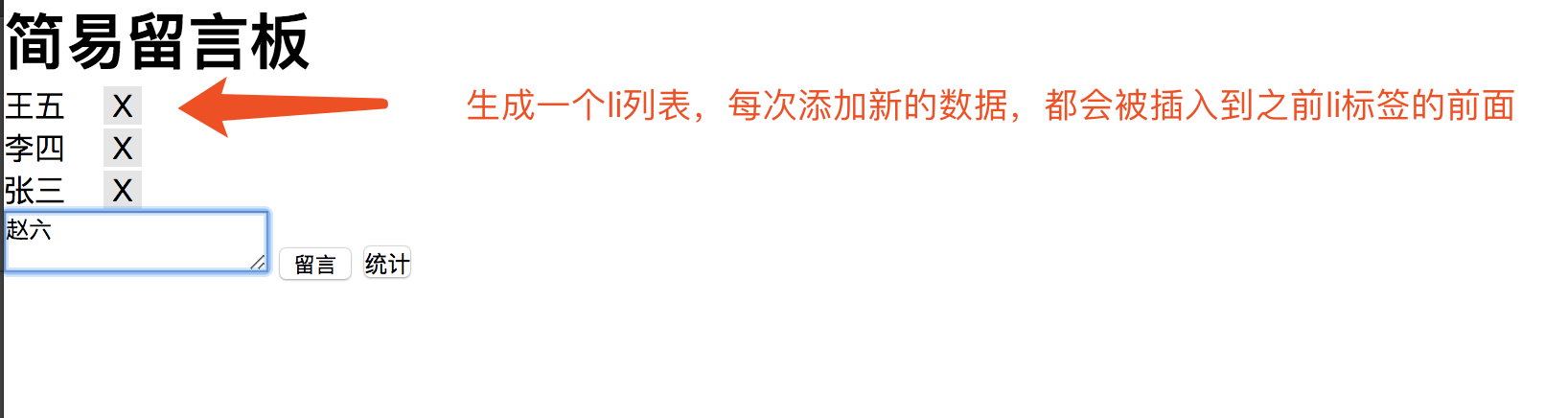
2.简易留言板

当在textarea中输入内容,点击留言按钮,会添加到浏览器中
图如下:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>留言板</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.close{
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
cursor: pointer;
background-color: rgba(0,0,0,.1);
margin-left: 20px;
}
</style>
</head>
<body>
<h1>简易留言板</h1>
<div id="box">
<!--<ul>
</ul>-->
</div>
<textarea id="msg"></textarea>
<input type="button" id="btn" value="留言"/>
<button onclick="sum()">统计</button>
</body>
<script type="text/javascript">
// 0 将ul标签添加到div#box标签中
var oUl = document.createElement('ul');
var oBox = document.getElementById('box');
oBox.appendChild(oUl);
var oBtn = document.getElementById('btn');
var oMsg = document.getElementById('msg')
// 控制留言的总数量
var count = 0;
oBtn.onclick = function(){
// 点击留言按钮事件操作
// 1.创建li标签
var oLi = document.createElement('li');
//2.设置内容
oLi.innerHTML = oMsg.value + "<span class='close'>X</span>"
// 3.如果想在插入的第一个li获取的前面继续添加li标签
//3.1获取li标签
var olis = document.getElementsByTagName('li');
//3.2 如果是第一次添加的li标签,则直接添加到ul的后面
if(olis.length == 0){
oUl.appendChild(oLi);
count++;
}else{
// 3.3 如果不是第一次添加的li标签,则插入到第一个li标签的前面
oUl.insertBefore(oLi,olis[0]);
count++;
}
// 4.添加完成之后 清空textarea的值
oMsg.value = '';
// 5.点击X的时候删除当前的一条数据
//5.1先获取所有的X
var oSpans = document.getElementsByTagName('span');
// 5.2for循环 对所有的X添加点击事件
for(var i = 0; i< oSpans.length; i++){
oSpans[i].onclick = function(){
// 5.3 移除当前的li标签
oUl.removeChild(this.parentNode)
count--;
}
}
}
function sum(){
alert('一共发布了'+count+'条留言');
}
</script>
</html>
注意:使用内联式绑定事件,关联的函数不能写在window.onload()里面, 因为入口函数里面的函数是等内容加载完才会被定义,所以内联式绑定的函数会undefined!!!
3.使用js模拟伪类选择器中的hover

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> button { margin: 10px; width: 100px; height: 40px; cursor: pointer; } .current { background-color: red; } </style> </head> <body> <button>按钮1</button> <button>按钮2</button> <button>按钮3</button> <button>按钮4</button> <button>按钮5</button> <script> //需求:鼠标放到哪个button上,改button变成黄色背景(添加类) var btnArr = document.getElementsByTagName("button"); //绑定事件 for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环 btnArr[i].onmouseover = function () { //【重要】排他思想:先把所有按钮的className设置为空,然后把我(this)这个按钮的className设置为current //排他思想和for循环连用 for(var j=0;j<btnArr.length;j++){ btnArr[j].className = ""; } this.className = "current"; //【重要】核心代码 } } //鼠标离开current时,还原背景色 for(var i=0;i<btnArr.length;i++){ //要为每一个按钮绑定事件,所以用到了for循环 btnArr[i].onmouseout = function () { //鼠标离开任何一个按钮时,就把按钮的背景色还原 this.className = ""; } } </script> </body> </html>
4.tab栏选项卡

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
#tab{
width: 480px;
margin: 20px auto;
border: 1px solid red;
}
ul{
width: 100%;
overflow: hidden;
}
ul li{
float: left;
width: 160px;
height: 60px;
line-height: 60px;
text-align: center;
background-color: #cccccc;
}
ul li a{
text-decoration: none;
color:black;
}
li.active{
background-color: red;
}
p{
display: none;
height: 200px;
text-align: center;
line-height: 200px;
background-color: red;
}
p.active{
display: block;
}
</style>
</head>
<body>
<div id="tab">
<ul>
<li class="active">
<a href="#">首页</a>
</li>
<li>
<a href="#">新闻</a>
</li>
<li>
<a href="#">图片</a>
</li>
</ul>
<p class="active">首页内容</p>
<p>新闻内容</p>
<p>图片内容</p>
</div>
</body>
<script type="text/javascript">
window.onload = function(){
// //需求:鼠标放到上面的li上,li本身变色(添加类),对应的p也显示出来(添加类);
//思路:1.点亮上面的盒子。 2.利用索引值显示下面的盒子。
var tabli = document.getElementsByTagName('li');
var tabContent = document.getElementsByTagName('p')
for(var i = 0; i < tabli.length; i++){
// 绑定索引值(新增一个自定义属性:index属性)
tabli[i].index = i;
tabli[i].onclick = function(){
// 1.点亮上面的盒子。 2.利用索引值显示下面的盒子。(排他思想)
for(var j = 0; j < tabli.length; j++){
tabli[j].className = '';
tabContent[j].className = '';
}
this.className = 'active'
tabContent[this.index].className = 'active';//【重要代码】
}
}
}
</script>
</html>
5.购物车案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ padding: 0; margin: 0; } .box{ width: 500px; height: 400px; margin: 100px auto; background-color: rgba(255,255,255,0.4); position: relative; } .car{ width: 150px; height: 30px; background-color: #fff; padding-left: 30px; position: absolute; left: 130px; top: 3px; z-index: 3; border: 1px solid green; } .shop{ width: 310px; height: 70px; background-color: #fff; position: absolute; top:33px; left: 0; display: none; } div.c{ border-bottom-width: 0; } div.t{ border: 1px solid green; } </style> </head> <body> <div class="box"> <div class="car" id="myCar">我的购物车</div> <div class="shop t" id="shop"></div> </div> <script type="text/javascript"> var myCar = document.getElementById('myCar'); var shop = document.getElementById('shop'); myCar.onmouseover = function(){ shop.style.display = 'block'; myCar.className +=' c'; } myCar.onmouseout = function(){ shop.style.display = 'none'; myCar.removeAttribute('class'); myCar.className = 'car'; } </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号