Servlet编程笔记
使用纯文本方式的编程方式略过。
下面利用MyEclipse和Dreamweaver这两个开发工具,设计一张调查统计,并显示调查结果。
相关知识点:Servlet获取表单参数
1.新建一个Web工程。
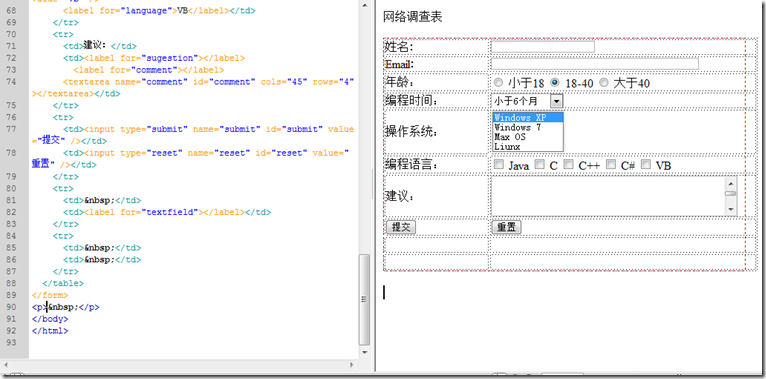
2.在Dreamweaver中,新建一个html页面,叫做survey.html。
右边红框内,是表示这些内容在form表单中。
设置各自input控件的名字。
同一组空间(如年龄)的name设置为相同。
注意:我这个版本的Dreamweaver中,在form属性中,会自动添加enctype= "multipart/form-data " 属性,这会导致后面出现严重错误,我排查了很久才找到。后面错误为:request.getParameter(name)这个方法中,获取的参数永远为null值。
HTML代码如下:
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2: <html xmlns="http://www.w3.org/1999/xhtml">3: <head>4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5: <title>无标题文档</title>6: </head>7:8: <body>9: <p>网络调查表</p>10: <form action="webProject2/servlet/survey" method="post" enctype="multipart/form-data" name="form1" id="form1">11: <table width="504" border="0">12: <tr>13: <td width="138">姓名:</td>14: <td width="356"><label for="name"></label>15: <input name="name" type="text" id="name" size="20" /></td>16: </tr>17: <tr>18: <td>Email:</td>19: <td><label for="email"></label>20: <input name="email" type="text" id="email" size="40" /></td>21: </tr>22: <tr>23: <td>年龄:</td>24: <td><input type="radio" name="age" id="radio" value="18" />25: 小于1826: <input name="age" type="radio" id="radio2" value="18-40" checked="checked" />27: <label for="age"></label>28: 18-4029: <input type="radio" name="age" id="radio3" value="40" />30: <label for="age">大于40</label></td>31: </tr>32: <tr>33: <td>编程时间:</td>34: <td><label for="code"></label>35: <select name="code" id="code">36: <option value="never">不编程</option>37: <option value="6" selected="selected">小于6个月</option>38: <option value="6-12">6到12个月</option>39: <option value="12-24">12-24个月</option>40: <option value="24">大于24个月</option>41: </select></td>42: </tr>43: <tr>44: <td>操作系统:</td>45: <td><label for="system"></label>46: <select name="system" size="4" multiple="multiple" id="system">47: <option value="winxp" selected="selected">Windows XP</option>48: <option value="win7">Windows 7</option>49: <option value="maxos">Max OS</option>50: <option value="liunx">Liunx</option>51: </select></td>52: </tr>53: <tr>54: <td>编程语言:</td>55: <td><input name="language" type="checkbox" id="language" value="java" />56: Java57: <label for="language"></label>58: <input name="language" type="checkbox" id="language" value="c" />59: C60: <label for="language"></label>61: <input name="language" type="checkbox" id="language" value="c++" />62: C++63: <label for="language"></label>64: <input name="language" type="checkbox" id="language" value="cshape" />65: C#66: <label for="language"></label>67: <input name="language" type="checkbox" id="language" value="vb" />68: <label for="language">VB</label></td>69: </tr>70: <tr>71: <td>建议:</td>72: <td><label for="sugestion"></label>73: <label for="comment"></label>74: <textarea name="comment" id="comment" cols="45" rows="4"></textarea></td>75: </tr>76: <tr>77: <td><input type="submit" name="submit" id="submit" value="提交" /></td>78: <td><input type="reset" name="reset" id="reset" value="重置" /></td>79: </tr>80: <tr>81: <td> </td>82: <td><label for="textfield"></label></td>83: </tr>84: <tr>85: <td> </td>86: <td> </td>87: </tr>88: </table>89: </form>90: <p> </p>91: </body>92: </html>
3.在webProject2中添加Servlet类,并选择重构doPost()和doGet()方法。
注意点:
1.将输入的html设置为utf-8编码。
1: response.setContentType("text/html;charset=utf-8");2.将获取的request设置为utf-8编码
1: request.setCharacterEncoding("utf-8");3.使用request.getParameter(name)方法获取单个值的控件的值。
1: request.getParameter("age")4.使用request.getParameterValues(name)方法获取多个值的空间的值
1: request.getParameterValues("system");
5.对用户输入框的内容进行内容过滤,防止js代码并使换行生效。
防止js代码:对<,>,’,”, ,&等进行替换。
1: value = value.replace("&", "&");2: value = value.replace("<", "<");3: value = value.replace(">", ">");4: value = value.replace(" ", " ");5: value = value.replace("'", "'");6: value = value.replace("\"", """);使得换行生效:将\n换位<br />
1: value = value.replace("\n", "<br />");6.结尾处关闭数据流(系统已自动生成):
1: out.flush();2: out.close();7.防止多选框未作选择的错误,加一个异常处理。
1: try {2: String[] language = request.getParameterValues("language");3: for (String s : language) {4: out.println("<li>" + s + "</li>");5: }6: } catch (Exception e) {7: out.println("没有选择编程语言<br />");8: }
参考代码:
1: package jacob.practice;2:3: import java.io.IOException;4: import java.io.PrintWriter;5: import java.util.Enumeration;6:7: import javax.servlet.ServletException;8: import javax.servlet.http.HttpServlet;9: import javax.servlet.http.HttpServletRequest;10: import javax.servlet.http.HttpServletResponse;11:12: public class SurveyServlet extends HttpServlet {13:14: /**15: * The doGet method of the servlet. <br>16: *17: * This method is called when a form has its tag value method equals to get.18: *19: * @param request20: * the request send by the client to the server21: * @param response22: * the response send by the server to the client23: * @throws ServletException24: * if an error occurred25: * @throws IOException26: * if an error occurred27: */28: public void doGet(HttpServletRequest request, HttpServletResponse response)29: throws ServletException, IOException {30:31: doPost(request, response);32: }33:34: /**35: * The doPost method of the servlet. <br>36: *37: * This method is called when a form has its tag value method equals to38: * post.39: *40: * @param request41: * the request send by the client to the server42: * @param response43: * the response send by the server to the client44: * @throws ServletException45: * if an error occurred46: * @throws IOException47: * if an error occurred48: */49: public void doPost(HttpServletRequest request, HttpServletResponse response)50: throws ServletException, IOException {51:52: response.setContentType("text/html;charset=utf-8");53: PrintWriter out = response.getWriter();54: out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");55: out.println("<HTML>");56: out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");57: out.println(" <BODY>");58: request.setCharacterEncoding("utf-8");59: out.println("姓名:" + filterHtml(request.getParameter("name")) + "<br />");60: out.println("Email:" + filterHtml(request.getParameter("email"))61: + "<br />");62: out.println("年龄:" + request.getParameter("age") + "<br />");63: out.println("编程时间:" + request.getParameter("code") + "<br />");64: out.println("操作系统:<ul>");65: String[] os = request.getParameterValues("system");66: for (String s : os) {67: out.println("<li>" + s + "</li>");68: }69: out.println("</ul><br />");70: out.println("编程语言:<ul>");71: try {72: String[] language = request.getParameterValues("language");73: for (String s : language) {74: out.println("<li>" + s + "</li>");75: }76: } catch (Exception e) {77: out.println("没有选择编程语言<br />");78: }79:80: out.println("</ul><br />");81: out.println("建议:" + filterHtml(request.getParameter("comment"))82: + "<br />");83: out.println(" </BODY>");84: out.println("</HTML>");85: out.flush();86: out.close();87: }88:89: public String filterHtml(String value) {90: value = value.replace("&", "&");91: value = value.replace("<", "<");92: value = value.replace(">", ">");93: value = value.replace(" ", " ");94: value = value.replace("'", "'");95: value = value.replace("\"", """);96: value = value.replace("\n", "<br />");97: return value;98:99: }100:101: }
4.部署。
启动Tomcat并部署。
5.运行。
在浏览器中输入http://localhost/webProject2/servlet/survey.html(这个根据自己设置的路径,参见web.xml这个文件)。
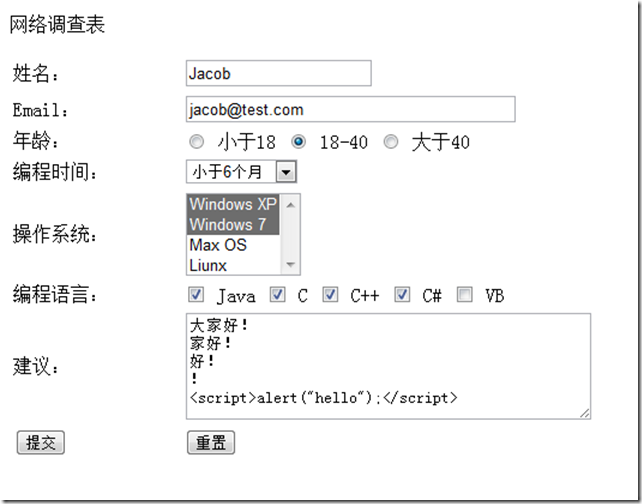
HTML页面:
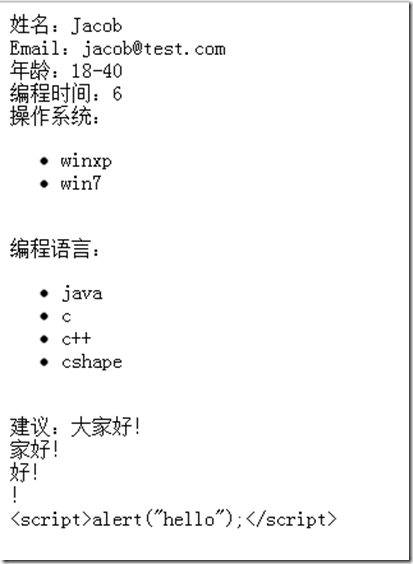
统计界面: