预览服务器上的html静态网页
预览服务器上的html静态网页
- 远程服务器中html静态文件不方便直接查看
- 使用vscode快速预览远程服务器上的html静态文件
我遇到的场景:
- 我使用windows电脑办公,使用vscode的ssh远程到一台ubuntu主机上开发
- 近期使用pytest+allure做一些测试实验,生成的报告是静态html
- 在本地windows双击打开即可查看,但现在是在远程的服务器上变得不方便
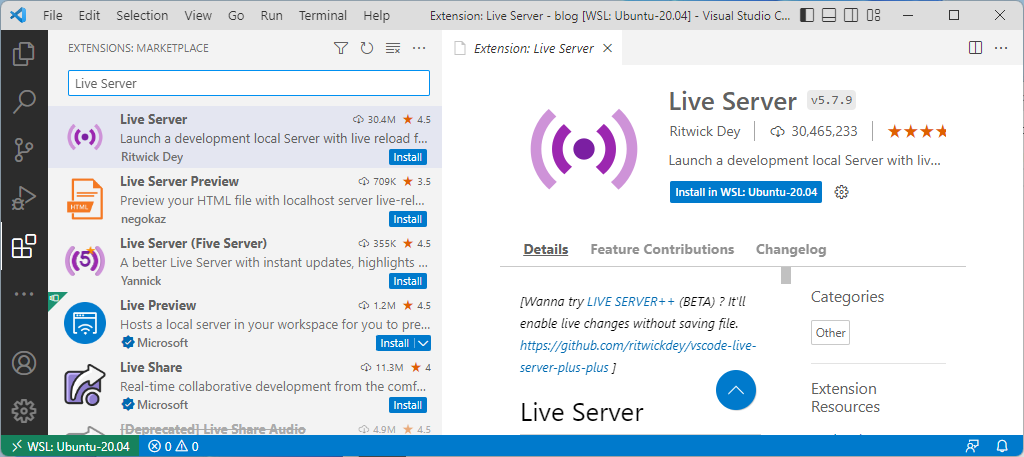
使用vscode的"Live Server"插件实现
-
vscode安装"Live Server"插件(安装到服务器上,而不是本机)

-
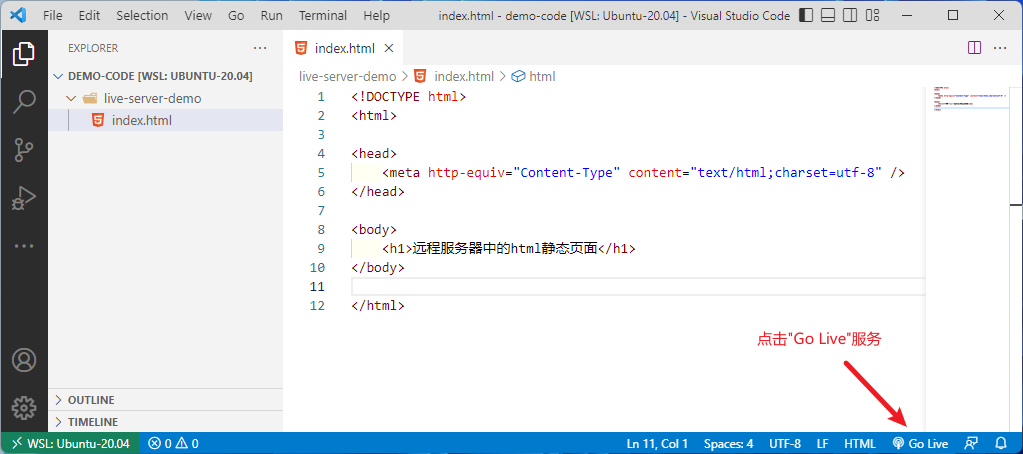
vscode远程到服务器上后,点击右下角的"Go Live"按钮,此时就启动了临时服务

-
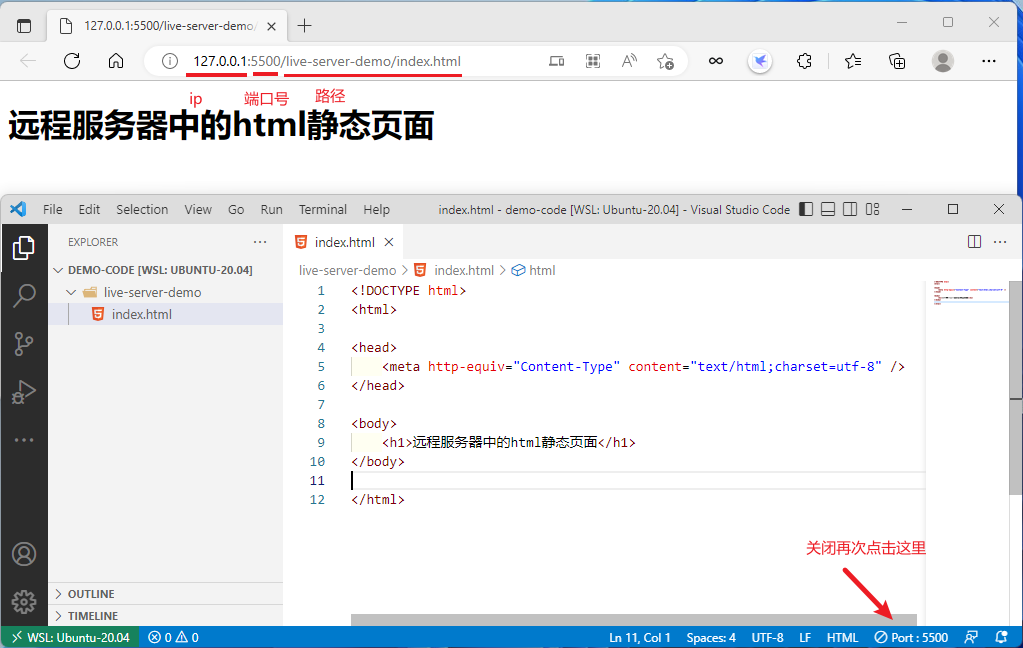
在本地网页直接使用"http://< ip >:< port >/< html >"就可以预览到静态文件了
-
不使用时,点击右下角相同位置的按钮即可关闭

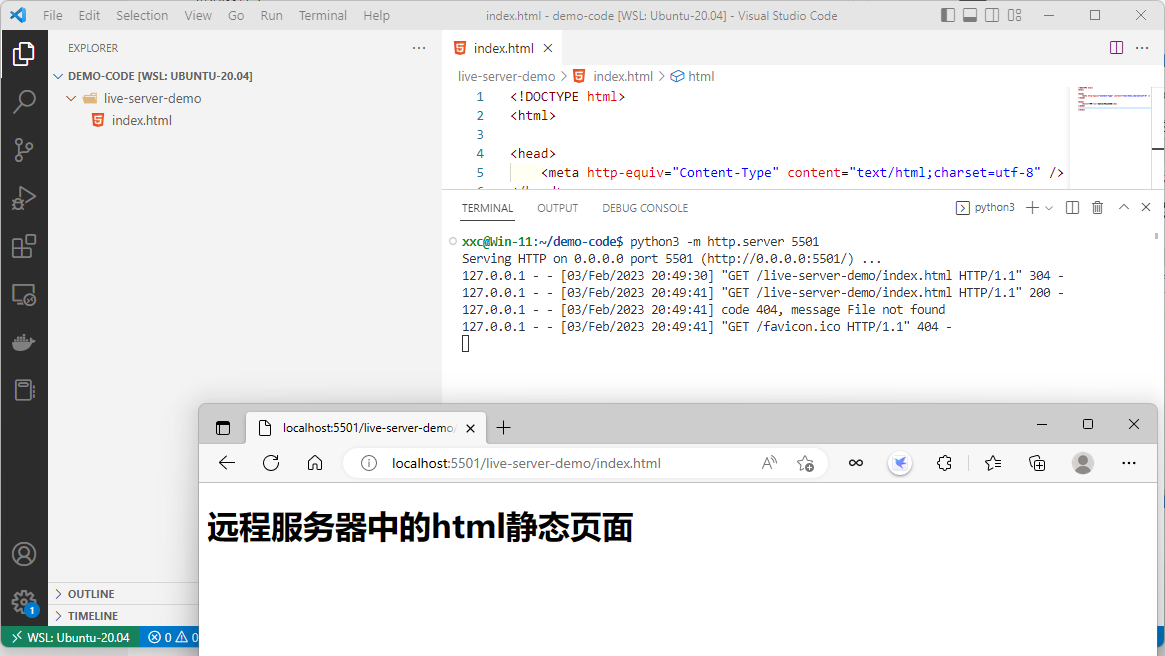
使用python启动临时服务
- 如果安装了python,可以使用以下命令快速启动一个http服务
python -m http.server ${port}
# 如: python -m http.server 5501