一、项目背景
这是我加入博客园的第一篇博客文章,我将以我毕业时写的项目里一个功能模块进行展开。
扫码功能在很多大型项目、论文要求中经常用到,主要以实现用户授权(登录、微信小程序跳转)、货币支付、货物入仓为主。在生活中常见的有:QQ扫码登录、微信支付、餐厅点餐、扫码微信公众号等。
二、项目需求分析和概要设计
我的毕业项目里包含了扫码登录、虚拟货币支付和扫码传输json数据,这里我就以扫码登录为例。实现包含了前端、后端、数据库(三者合一实现的Web端)及Android端。
1、数据库
完整的功能首先需要在数据库里创建两个表(仅说明实体中重要的属性,其他次要属性和分库分表根据自身项目需求添加):
1、wait_for:等待,用于对已生成的二维码进行备案,重要属性有id、密匙、生成时间,主要用于验证过时的二维码。扫描之后,如果过时,删除这段元组,同时刷新界面二维码。
Create table wait_for(
wait_for_id int PRIMARY KEY auto_increment,
wait_for_key varchar(30) not null,
wait_for_time datetime
)
2、collect:收录,其实就是一种日志,Android端扫码登录之后,根据手机端解析的二维码密匙,在等待表里进行密匙检索,然后通过ajax反馈到对应电脑的中去,从而实现扫码登录。同时将此操作备案,用于之后的扫码登录安全验证,可以有效的防止电脑木马获取到用户授权密匙。重要属性:id、密匙、用户名(与用户表主外键联系)、电脑ip(将ip转换为int类型,使用INET_ATON()函数去检索,检索效率会得到提升)、授权时间。
Create table collect(
collect_id int PRIMARY KEY auto_increment,
wait_for_key varchar(30) not null,
user_name varchar(15) not null,
collect_ip int,
collect_time datetime
)
2、前端
前端相对比较简单。
1、将后端生成、备案过的二维码映射到界面上。(密匙我使用的uuid随机生成的字符串,如,dfec86592fb24f95ab6c84bbfb779e34)
2、通过ajax技术设置每隔0.5s或者1s访问一次请求。(请求路径用http://localhost:8080/select_wait_for为例)
3、完成后跳转主界面。(请求路径用http://localhost:8080/sm_main为例)
uuid = "dfec86592fb24f95ab6c84bbfb779e34"
$.ajax({
url: "http://localhost:8080/select_wait_for",
data: {
"uuid": uuid
},
type: "post",
dataType: "json",
success: function(data) {
if (data.length == 0) {} else {
window.clearInterval(c);
window.location.href = "http://localhost:8080/sm_main";
}
}
});
3、后端
后端使用的是SSM框架技术。
需要在控制器(一般是controller文件)中添加三个映射请求:
1、add_wait_for:将生成好的二维码进行备案,用于之后的Web和Android信息交互验证,实现精准的扫码授权。
//添加二维码事件
@RequestMapping("add_wait_for")
@ResponseBody
public void add_wait_for(WaitFor w,HttpServletRequest request, HttpServletResponse resource) {
//添加表wait_for对应的数据
...
}
2、select_wait_for:这里是前端ajax不断访问的请求,用于验证Android端那边是否确认授权。
@RequestMapping(value = "select_wait_for",method = RequestMethod.POST)
@ResponseBody
public void Select_wait_for(HttpServletRequest request, HttpServletResponse response, HttpSession session) throws IOException {
//根据前端返回的密匙检索collect表内的元组,获取用户授权
...
}
3、sm_main:ajax验证成功,获取到授权后,自动跳转至主界面。
//自动登录跳转方法
@RequestMapping(value = "sm_main")
public String Sm_main() {
return "main";
}
4、Android端
android端的设计思路也是比较简单。
1、首先需要获取到网络、相机等权限。
2、然后通过二维码算法解析二维码,转换为字符串或者是json数据(不会二维码算法,推荐使用zxing封装好的包)
3、最后通过HTTP协议访问web端后端请求,提供二维码密匙(解析所得)、用户名授权内容,向collect表添加对应元组,确认用户授权。
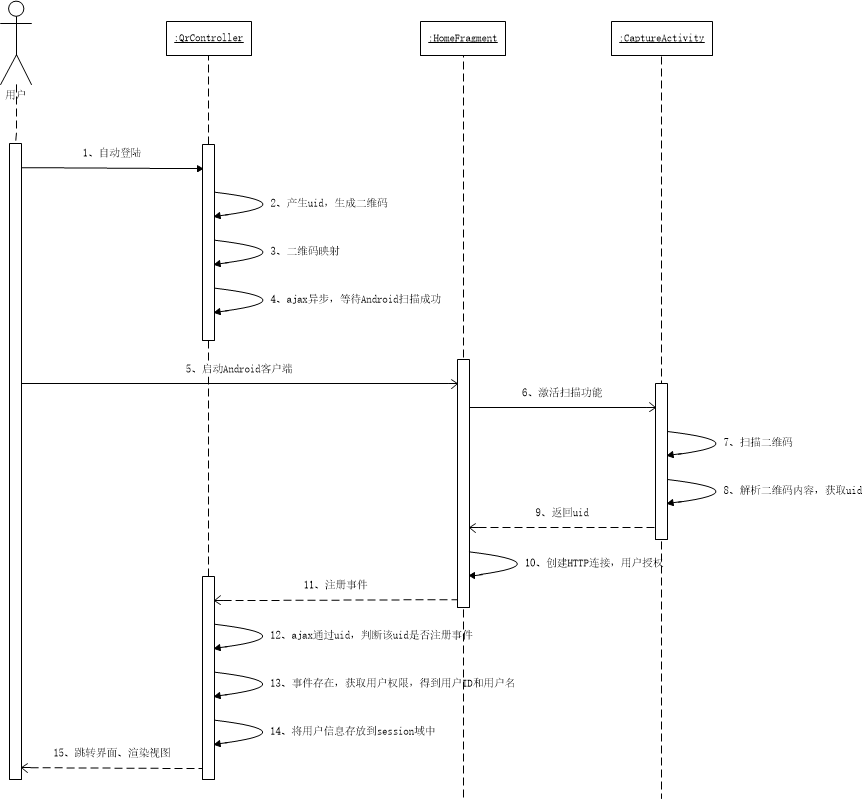
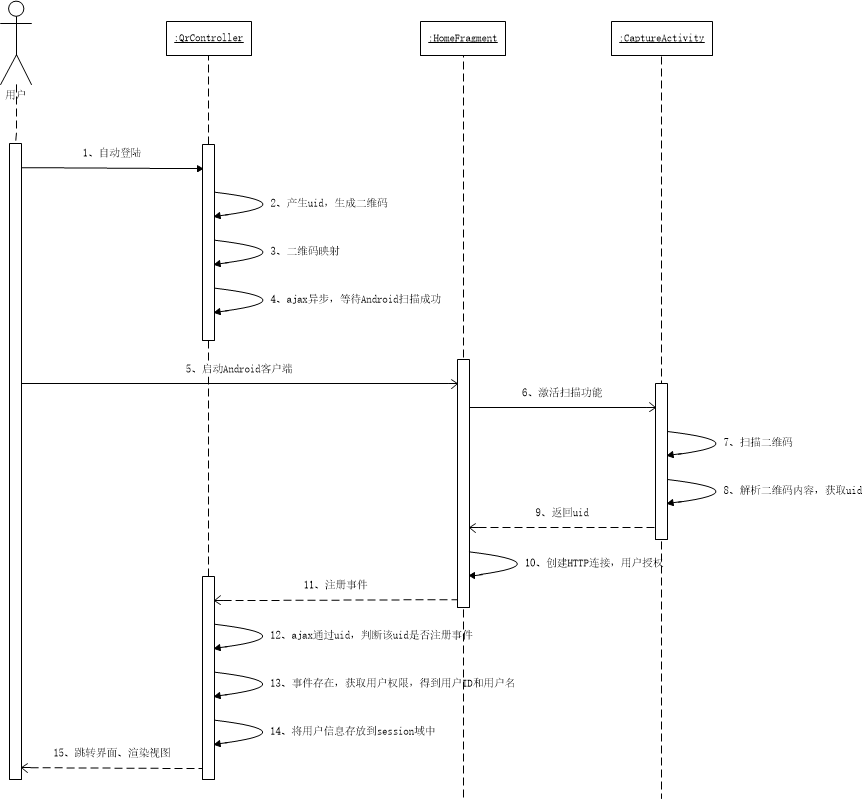
最后再贴一张UML顺序图,欢迎路过的大佬指正