HTML基础
一、HTML基本框架
<html>
<head>
<title>无标题文档</title>
</head>
<body>
<!--代码-->
</body>
</html>
二、什么是 HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
三、什么是HTML 标签?
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
1 <html> 2 <head> 3 <title>My First Page</title> 4 </head> 5 <body> 6 <h1>Hello World!</h1> 7 </body> 8 </html>
四、常用基础标签
1.标题
标题通过<h1>~<h6>定义
1 <h1>hello</h1> 2 <h2>hello</h2> 3 <h3>hello</h3>
2.段落
段落用<p>定义
1 <p>This is a paragraph.</p>
3.链接
链接使用<a>定义
1 <a href="网址">This is a link.</a>
4.图像
图像使用<img>定义
1 <img src="图像地址" width="宽度" height="高度" />
5.注释
注释使用<!---->定义
1 <!--注释内容-->
6.分割线
分割线使用<hr>定义
1 <hr align="对齐方式" width="宽度" size="厚度" />
7.换行
换行使用<br />定义
1 <br />
8.加粗
加粗使用<b>定义
1 <b>这是加粗</b>
9.删除线
删除线使用<s>定义
1 <s>原价:998</s>
10.斜体
斜体使用<i>定义
1 <i>这是斜体</i>
11.下划线
下划线使用<u>定义
1 <u>这是下划线</u>
12.样式
内部样式用<style>,外部样式用<link>
1 <style type="text/css"> 2 <head><link rel="stylesheet" type="text/css" href="XXX/XXX.css" /></head>
五、列表
1.无序列表
无序列表就是前导符号不是有顺序的字母或数字,而是实心方块、实心圆、空心圆或者图片标注的列表。其基本结构是:
1 <ul type="列表符号"> <!--ul指定type后,li可以指定也可以不指定--> 2 3 <li type="列表符号"> 4 5 <li type="列表符号"> 6 7 <li type="列表符号"> 8 9 </ul >
| <ul type="square"> | 表示标注符号是“实心方块” |
| <ul type="circle"> | 表示标注符号是“空心圆” |
| <ul type="disc"> | 表示标注符号是“实心圆” |
| <ul img type="XXX.gif"> | 表示标注符号是“图片文件” |
2.有序列表
有序列表即一个有特定顺序的列表。
1 <ol type="列表符号"> 2 3 <li type="列表符号"> 4 5 <li type="列表符号"> 6 7 <li type="列表符号"> 8 9 <ol>
| <ol type="1"> | 表示标注符号是“数字” |
| <ol type="A"> | 表示标注符号是“大写字母” |
| <ol type="a"> | 表示标注符号是“小写字母” |
| <ol type="I"> | 表示标注符号是“大写罗马字母” |
| <ol type="i"> | 表示标注符号是“小写罗马字母” |
3.定义列表
定义列表又称“字典列表”或“释义列表”,其不仅仅是带有标记的一列项目,而是项目及其解释的组合。
1 <dl> 2 3 <dt>第一个项目</dt> 4 5 <dd>第一个项目的解释</dd> 6 <dt>第二个项目</dt> 7 8 <dd>第二个项目的解释</dd> 9 10 </dl>
六、布局
1.块元素与内联元素
大多数 HTML 元素被定义为块级元素或内联元素,块级元素在浏览器显示时,通常会以新行来开始(和结束),例如:<h1>, <p>, <ul>, <table>;而内联元素在显示时通常不会以新行开始,例如:<b>, <td>, <a>, <img>。
2.<div>标签
HTML <div> 元素是块级元素,它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
1 <div align="left|center|right">元素</div>
3.<span>标签
HTML <span> 元素是内联元素,可用作文本的容器。
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
1 <span>元素</span>
七、表格
1.表格概述
· 表格是网页设计中一种重要的容器,他不仅可以显示数据还可以设计布局。
2.表格结构
3.表格基本语法
1 <table> 2 <caption>标题</caption> 3 <tr><th>表头1</th><th>表头1</th></tr> 4 <tr><td>行1列1</td><td>行1列2</td></tr> 5 <tr><td>行2列1</td><td>行2列2</td></tr> 6 </table>
4.表格修饰
| border | 用于设置边框宽度和颜色 |
| width、height | 用于设置表格的宽与高 |
| bgcolor | 用于设置表格背景颜色 |
| background | 用于设置表格背景图片 |
| cellspacing | 用于设置单元格间距 |
| cellpadding | 用于设置单元格内边距 |
| align | 用于设置横向对齐方式 |
| valign | 用于设置纵向对齐方式 |
| colspan | 用于设置跨列 |
| rowspan | 用于设置跨行 |
5.表格数据分组
通过使用<thead>、<tbody>、<tfoot>标签对数据进行分类,但是应注意这三组标签必须同时使用且定义在<table>……</table>之间。
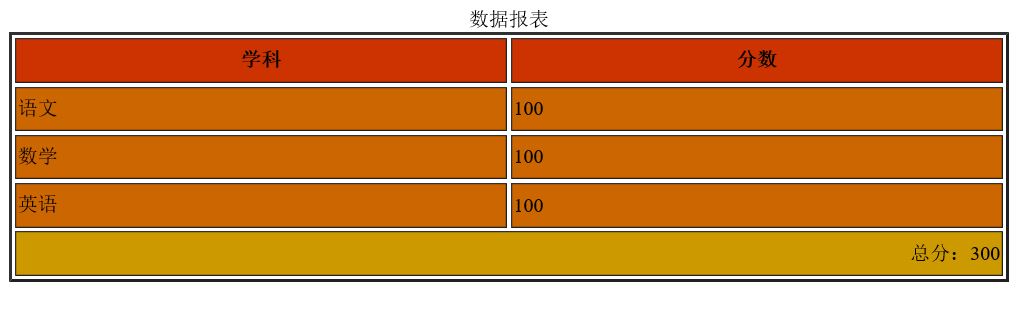
【例】通过数据分组标签制作表格
1 <table width="800" height="200" cellspacing="3px" border="2px" > 2 <caption>数据报表</caption> 3 <thead bgcolor="#CC3300" align="center"> 4 <tr> 5 <th>学科</th> 6 <th>分数</th> 7 </tr> 8 </thead> 9 <tbody bgcolor="#CC6600" align="left"> 10 <tr> 11 <td>语文</td> 12 <td>100</td> 13 </tr> 14 <tr> 15 <td>数学</td> 16 <td>100</td> 17 </tr> 18 <tr> 19 <td>英语</td> 20 <td>100</td> 21 </tr> 22 </tbody> 23 <tfoot bgcolor="#CC9900" align="right"> 24 <tr> 25 <td colspan="2">总分:300</td> 26 </tr> 27 </tfoot> 28 </table>
结果如下:

6.通过表格实现网页布局
通过设计表格我们还可以实现有规律的网页布局,利用表格设计的网页布局通常更规整且赏心悦目。
八、表单
1.表单的作用
HTML 表单用于搜集不同类型的用户输入。
2.表单的基本结构
1 <form action="用于处理的程序页" name="myform" method="get|post"> 2 . 3 form elements 4 . 5 </form>
3.常用表单元素
| input | 用于定义用户可输入数据的字段 |
| output | 用于定义不同类型的输出 |
| object | 用于定义一个嵌入的对象 |
| keygen | 用于定义表单的密匙对生成器字段 |
| select | 用于定义下拉菜单 |
| textarea | 用于定义一个多行的文本输入区域 |
| label | 用于定义其他表单元素说明文字 |
4.用户输入项
<input> 标签用于搜集用户信息。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| image | 定义图像形式的提交按钮。需要配合alt=""使用,例如<input type="image" src="submit.gif" alt="Submit" /> |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| radio | 定义单选按钮。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。可以使用accept=" "限定上传文件类型 |
| hidden | 定义隐藏的输入字段。 |
5.下拉菜单
select 元素可创建单选或多选菜单。
下拉菜单的选项用<option>标签定义,格式为
1 <option value="传输给处理程序的表单值"></option>
| name | 规定下拉列表的名称。 |
| size | 规定下拉列表中可见选项的数目。 |
| multiple | 规定可选择多个选项。 |
6.文本域
<textarea>定义多行输入字段(文本域)
格式为
1 <textarea name="名称" rows="行" cols="列"> 2 <!--内容--> 3 </textarea>
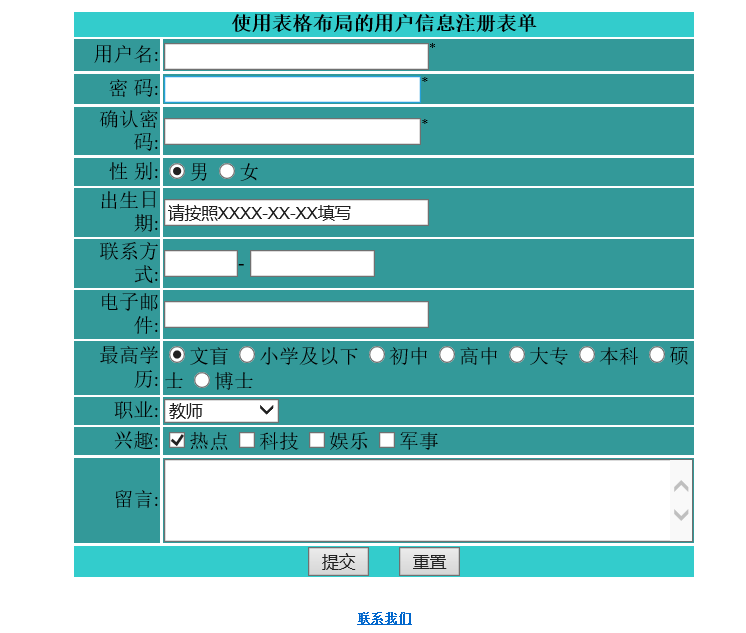
7.使用表格布局创建用户信息注册表单
示例图:

代码如下:
1 <!DOCTYPE html> 2 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>使用表格布局的用户信息注册表单</title> 6 </head> 7 <form name="zhuce" action="" method="post"> 8 <table align="center" width="500" > 9 <thead bgcolor="#33CCCC"> 10 <th align="center" colspan="2">使用表格布局的用户信息注册表单</th> 11 </thead> 12 <tbody bgcolor="#339999"> 13 <tr> 14 <td width="100" height="20" align="right">用户名:</td> 15 <td width="400" height="20"><input type="text" size="30" maxlength="128" name="uid" /><sup>*</sup></td> 16 </tr> 17 <tr> 18 <td width="100" height="20" align="right">密 码:</td> 19 <td width="400" height="20"><input type="password" size="30" maxlength="128" name="pwd" /><sup>*</sup></td> 20 </tr> 21 <tr> 22 <td width="100" height="20" align="right">确认密码:</td> 23 <td width="400" height="20"><input type="password" size="30" maxlength="128" name="pwd" /><sup>*</sup></td> 24 </tr> 25 <tr> 26 <td width="100" height="20" align="right">性 别:</td> 27 <td width="400" height="20"> 28 <input type="radio" name="sex" value="男" checked="checked" />男 29 <input type="radio" name="sex" value="女" />女 30 </td> 31 </tr> 32 <tr> 33 <td width="100" height="20" align="right">出生日期:</td> 34 <td width="400" height="20"><input type="text" size="30" maxlength="128" name="birthday" value="请按照XXXX-XX-XX填写" /></td> 35 </tr> 36 <tr> 37 <td width="100" height="20" align="right">联系方式:</td> 38 <td width="400" height="20"> 39 <input type="text" size="4" maxlength="4" name="qnumber" />- 40 <input type="text" size="11" maxlength="11" name="pnumber" /> 41 </td> 42 </tr> 43 <tr> 44 <td width="100" height="20" align="right">电子邮件:</td> 45 <td width="400" height="20"><input type="text" size="30" maxlength="128" name="mail" /></td> 46 </tr> 47 <tr> 48 <td width="100" height="20" align="right">最高学历:</td> 49 <td width="400" height="20"> 50 <input type="radio" name="sc" value="wm" checked="checked" />文盲 51 <input type="radio" name="sc" value="xx" />小学及以下 52 <input type="radio" name="sc" value="cz" />初中 53 <input type="radio" name="sc" value="gz" />高中 54 <input type="radio" name="sc" value="dz" />大专 55 <input type="radio" name="sc" value="bk" />本科 56 <input type="radio" name="sc" value="ss" />硕士 57 <input type="radio" name="sc" value="bs" />博士 58 </td> 59 </tr> 60 <tr> 61 <td width="100" height="20" align="right">职业:</td> 62 <td width="400" height="20"> 63 <select name="work"> 64 <option value="教师">教师</option> 65 <option value="警察">警察</option> 66 <option value="医生">医生</option> 67 <option value="科研工作">科研工作</option> 68 <option value="学生及其他">学生及其他</option> 69 </select> 70 </td> 71 </tr> 72 <tr> 73 <td width="100" height="20" align="right">兴趣:</td> 74 <td width="400" height="20"> 75 <input type="checkbox" name="hoby" value="热点" checked />热点 76 <input type="checkbox" name="hoby" value="科技" />科技 77 <input type="checkbox" name="hoby" value="娱乐" />娱乐 78 <input type="checkbox" name="hoby" value="军事" />军事 79 </td> 80 </tr> 81 <tr> 82 <td width="100" height="20" align="right">留言:</td> 83 <td width="400" height="20"> 84 <textarea rows="4" cols="50" > 85 86 </textarea> 87 </td> 88 </tr> 89 </tbody> 90 <tfoot bgcolor="#33CCCC"> 91 <tr><td colspan="2" align="center"> 92 <input type="submit" name="tijiao" value="提交" /> 93 94 <input type="reset" name="chongzhi" value="重置" /> 95 </td></tr> 96 </tfoot> 97 </table> 98 <h6><p align="center"><a href="mailto:XXX@XXX.com">联系我们</a></p></h6> 99 </form> 100 <body> 101 </body> 102 </html>
九、框架
1.功能
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
2.基本结构
1 <frameset cols="占行" rows="占列"> 2 <frame src="框架显示的页面"> 3 4 <noframes> 5 <body> 6 重要提示:不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!不过,假如你添加包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内。 7 </body> 8 </noframes> 9 10 </frameset>
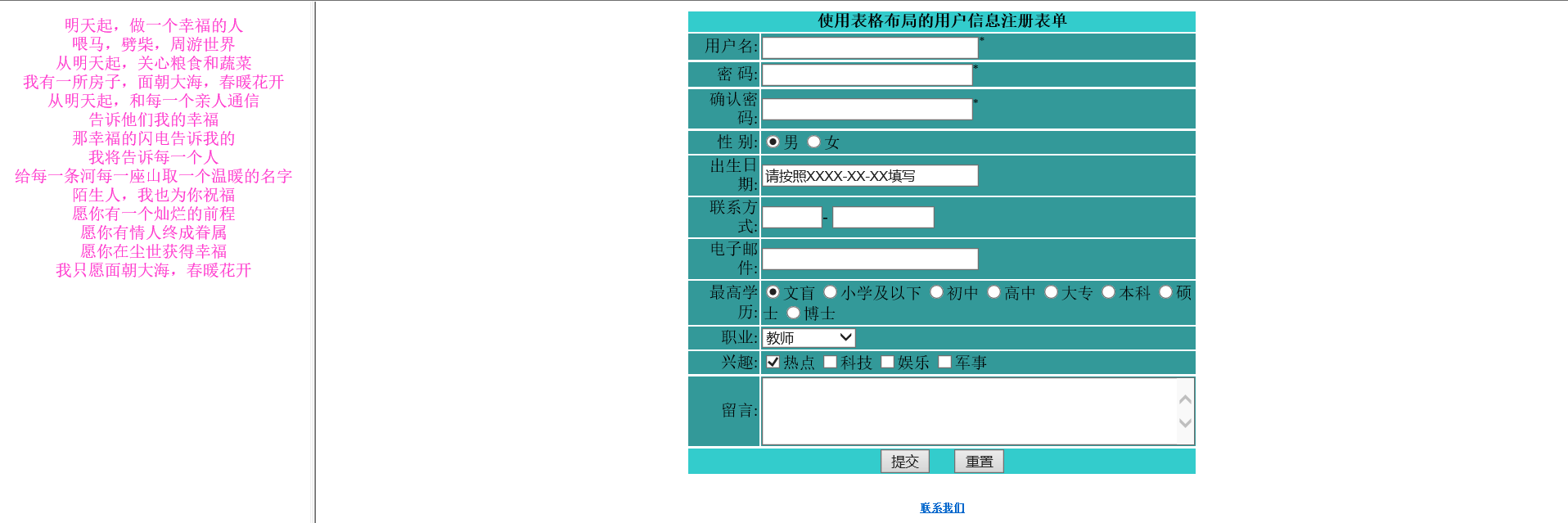
3.示例
框架1代码:
1 <!DOCTYPE html> 2 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>test1</title> 6 </head> 7 8 <body> 9 <font color="#FF33CC"> 10 <p align="center" > 11 12 明天起,做一个幸福的人<br /> 13 喂马,劈柴,周游世界<br /> 14 从明天起,关心粮食和蔬菜<br /> 15 我有一所房子,面朝大海,春暖花开<br /> 16 从明天起,和每一个亲人通信<br /> 17 告诉他们我的幸福<br /> 18 那幸福的闪电告诉我的<br /> 19 我将告诉每一个人<br /> 20 给每一条河每一座山取一个温暖的名字<br /> 21 陌生人,我也为你祝福<br /> 22 愿你有一个灿烂的前程<br /> 23 愿你有情人终成眷属<br /> 24 愿你在尘世获得幸福<br /> 25 我只愿面朝大海,春暖花开<br /> 26 </p> 27 </font> 28 </body> 29 </html>
框架2代码:
1 上表单代码
框架页面代码:
1 <!DOCTYPE html> 2 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>框架</title> 6 </head> 7 8 <frameset cols="20%,*"> 9 10 <frame src="test1.html"> 11 <frame src="test2.html"> 12 <noframes> 13 <body> 14 <script>alert("抱歉您的浏览器不支持框架!")</script> 15 </body> 16 </noframes> 17 </frameset> 18 </html>
结果图:

十、结语
以上就是HTML基础的全部内容,坦白说HTML并不难,只要勤加练习定能学会。



