vue.js 文档
第一个实例:

导入vue.js包-----在<scrpt>标签中写js-----{{参数}}--------
参数会写在js中的new vue中的data中。
New vue({el:’#app’,
data:{message:’hello vue.js’}
})
el:之后的内容是html选择器。

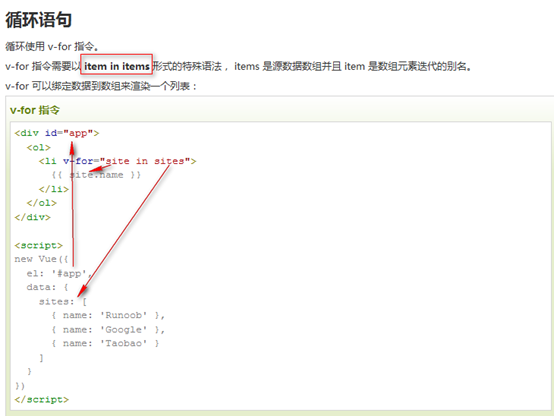
v-for
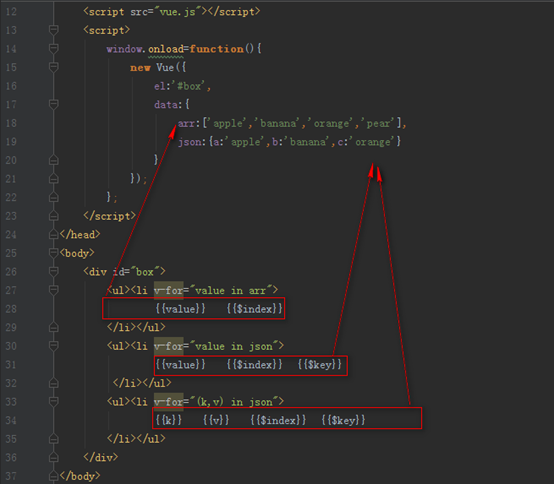
v-for指令循环取值
<li v-for=”变量 in 数据集合”>
变量自己定义,数据集合已经在data中定义了
数据集合:数组,json,
arr:[‘a1’,’a2’,’a3’]
json:{a:’a1’,b:’b1’,c:’c1’}

数据集合中每个(每一对)元素都有索引使用{{$index}}可以获取到

v-on










v-bind








