vue指令:vue中使用样式
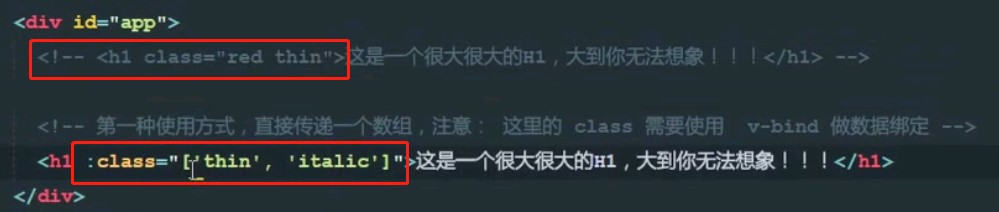
A:引用class使用样式 1:数组: 将class放到数组中,表示使用了数组中的class。对于普通的class = " " 。没有多大的优势。
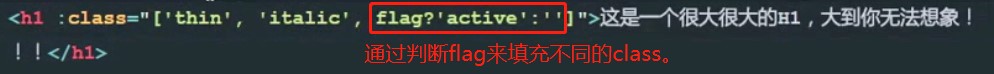
2:在数组中使用三元表达式:

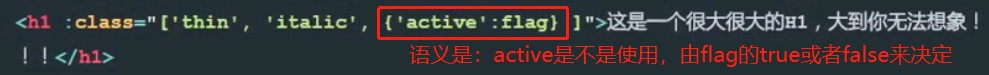
3:数组中嵌套对象:
将三元表达式写成了对象。

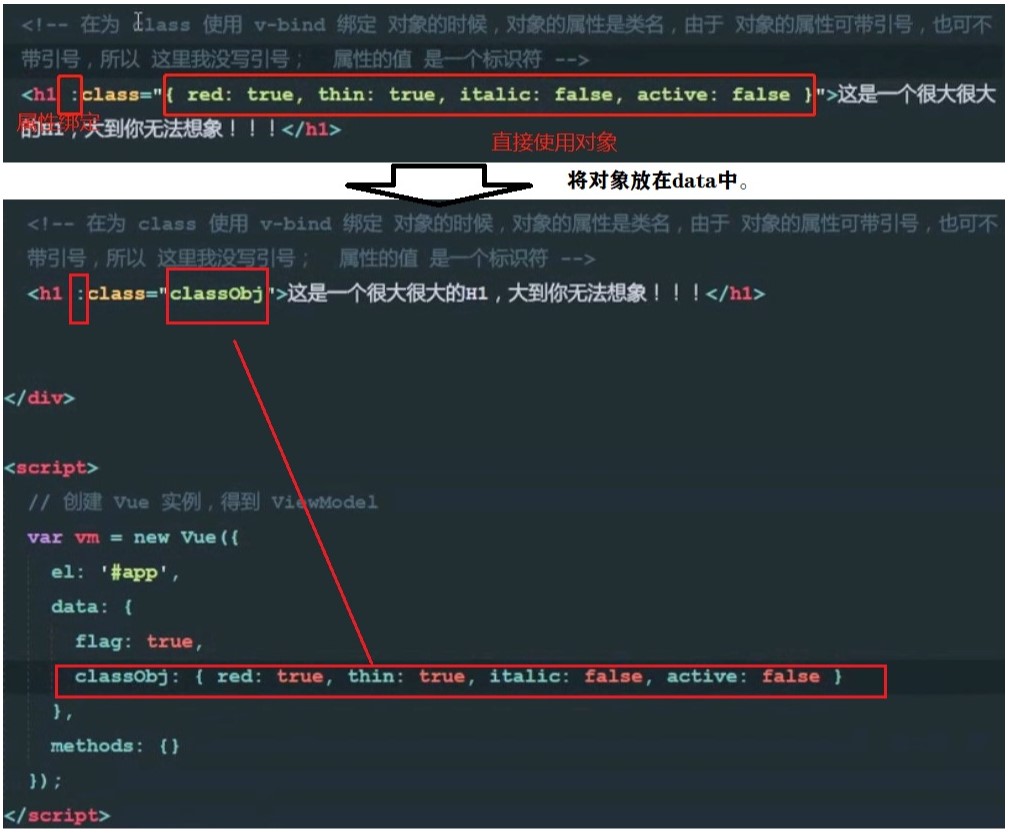
4:直接使用对象:
不使用数组,直接用对象。

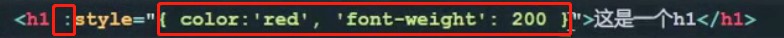
B:使用内联样式: 1:直接给style 一个对象
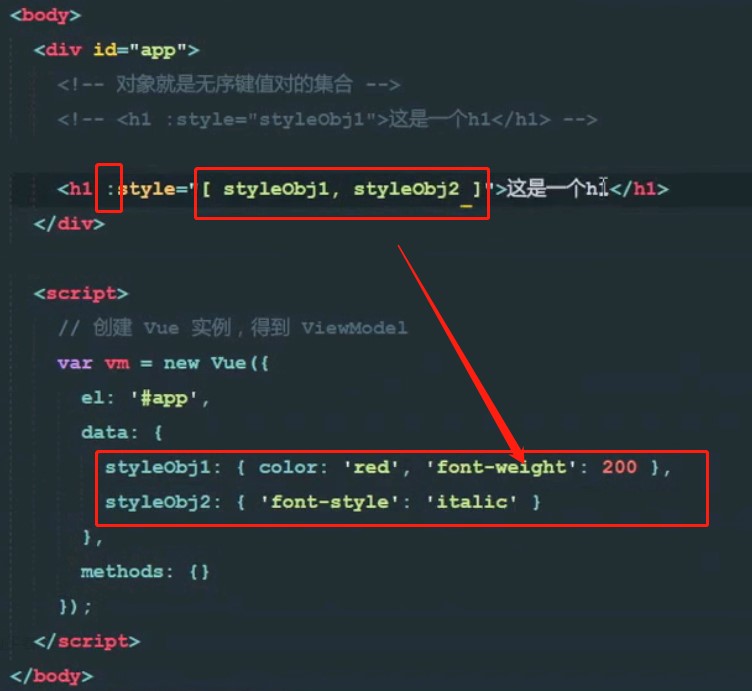
2:将样式对象定义在data中,style引用该对象

3:给style指定一个对象数组,同时应用两个类。