vue学习06——vue2和vue3的升降级
一、vue2升级为vue3
1、卸载vue2,在命令行工具录入npm uninstall vue-cli -g,卸载旧版本
2、卸载完成后,命令行录入vue -V,如果提示不是命令,即卸载成功

3、安装新版本vue3,
注意:首先你要确保你的Node.js的版本高于最低要求的版本(Vue CLI 3需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+)。
命令行录入node -v查看nodejs版本

如果小于指定版本,则从新下载指定版本
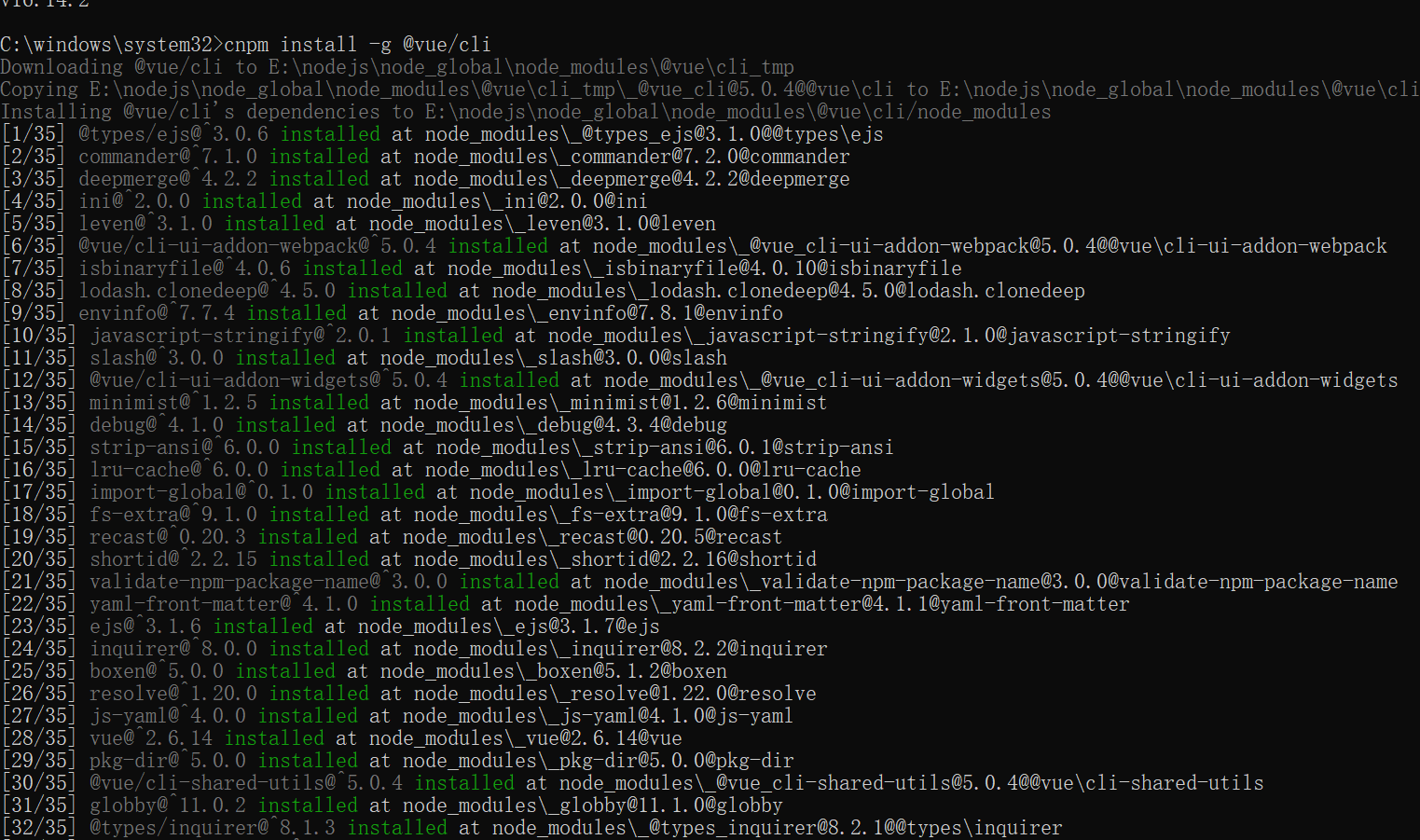
命令行执行cnpm install -g @vue/cli,安装脚手架

然后运行命令vue-V查看vue的版本,如果显示版本就说明成功了,我这里装过之后直接到最高版本了

升级成功!!!!!!!!!!
参考链接:https://blog.csdn.net/qq_48736958/article/details/111405591
二、vue3降级为vue2
1、命令行录入vue -V查看vue版本

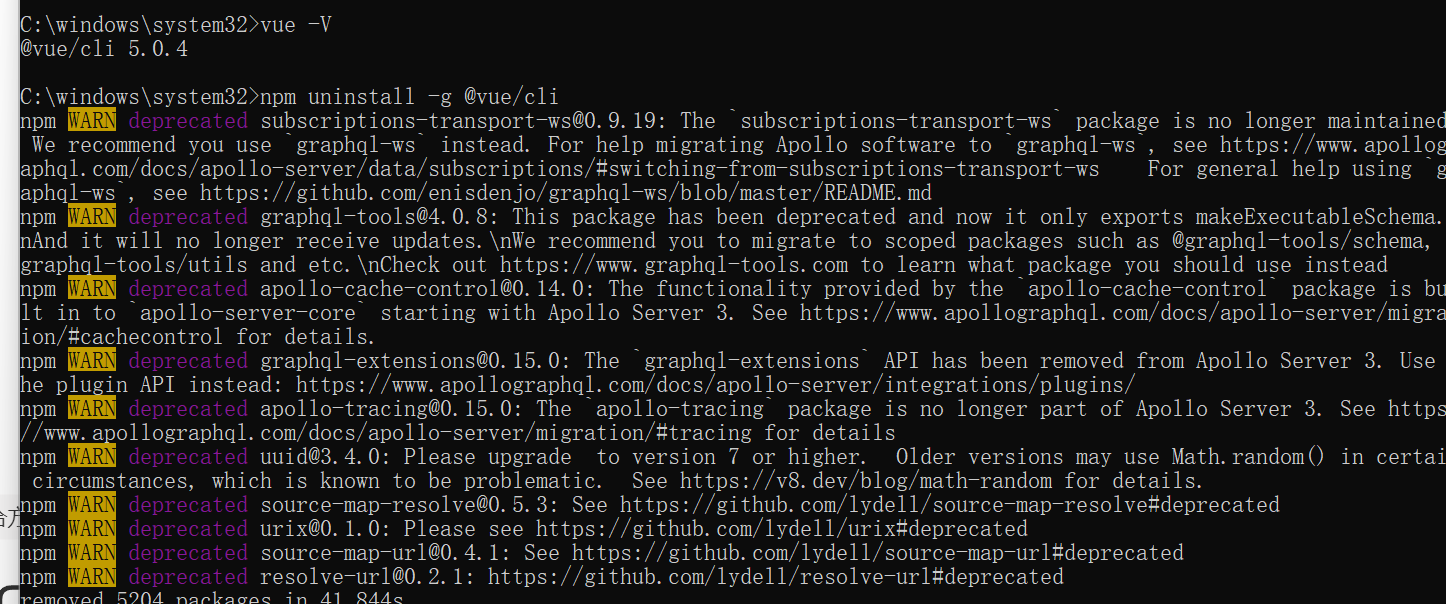
2、录入npm uninstall -g @vue/cli卸载vue的脚手架


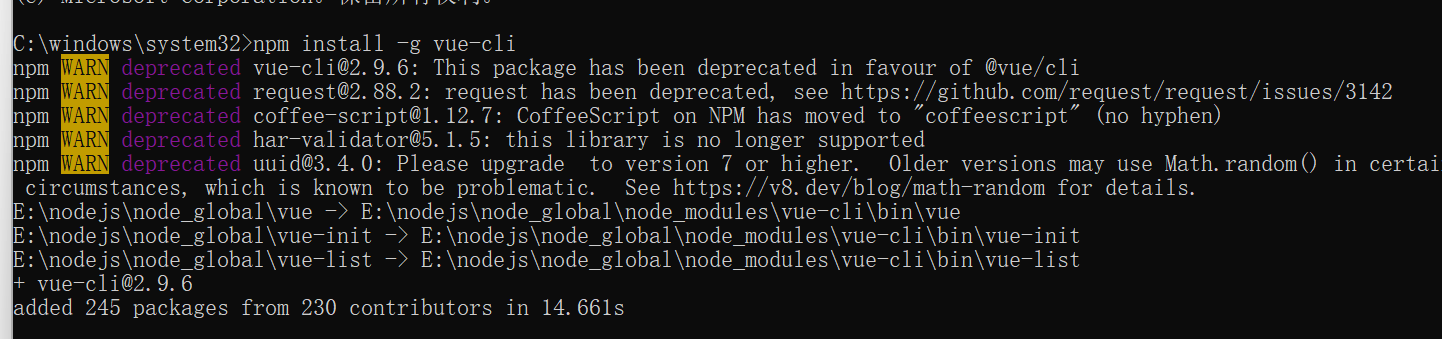
3、使用npm install -g vue-cli 安装vue2脚手架

4、查看vue版本

注意23安装和卸载是不一样的
3x npm install -g @vue/cli npm uninstall -g @vue/cli 2x npm install -g vue-cli npm uninstall -g vue-cli




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?