CentOS 7 安装部署 Doctor-compose
一、安装doctor
#安装yum install docker#检验安装是否成功[root@localhost opt]# docker --versionDocker version 1.13.1, build 7f2769b/1.13.1#启动systemctl start docker
二、安装docker compose
下载
wget https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m) -O /usr/local/bin/docker-compose 添加权限
sudo chmod +x /usr/local/bin/docker-compose
#检查是否安装成功 docker-compose --version
三 、编写Dockerfile文件
1、创建 Dockerfile
FROM java:8 EXPOSE 8081 ADD vuebloght-0.0.1-SNAPSHOT.jar app.jar #打包的名称 RUN bash -c 'touch /app.jar' ENTRYPOINT ["java","-jar","/app.jar","--spring.profiles.active=pro"]
2、编写 运行环境 application-pro.yml 红色的表示 docker容器中的名字,替换开发时测试的ip
# DataSource Config
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://mysql:3306/vueblog?useUnicode=true&useSSL=false&characterEncoding=utf8&serverTimezone=Asia/Shanghai
username: root
password: admin
mybatis-plus:
mapper-locations: classpath*:/mapper/**Mapper.xml
shiro-redis:
enabled: true
redis-manager:
host: redis:6379
jiaer:
jwt:
secret: f4e2e52034348f86b67cde581c0f9eb5
expire: 604800
header: Authorization
server:
port: 8081
3、编写docker-compose.yml文件
version: '3'
services:
nginx:
image: nginx:latest
ports:
- 80:80
volumes: #容器挂载本地文件
- /root/nginx/html:/usr/share/nginx/html
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true #挂载的权限
mysql:
image: mysql:5.7.27
ports:
- 3306:3306
environment:
- MYSQL_ROOT_PASSWORD=admin #创建的密码
redis:
image: redis:latest
vueblog:
image: vueblog:latest
build: . #表示从本地创建
ports:
- 8081:8081
depends_on: #依赖于
- mysql
- redis
四、准备好nginx的挂载目录和配置
在宿主机上创建目录docker-compose.yml中已经提到,
- 宿主机的挂载目录:/root/nginx/html
- 挂载配置:/root/nginx/nginx.conf
编写 nginx.conf
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last; # 别忘了这个哈
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
五、修改前端Vue 中 配置
axios.defaults.baseURL = "http://192.168.0.117:8081"
然后打包 vue项目 npm run build
打包springboot 项目 mvn clean package -Dmaven.test.skip=true
上传 文件到服务器 开始编排
docker-compose up -d
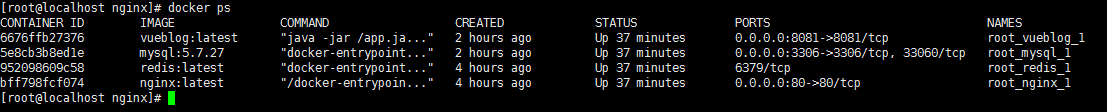
查看结果 docker ps

大道至简,知易行难,知行合一,得到功成;大道至简,悟在天成。

