Flex 天气预报
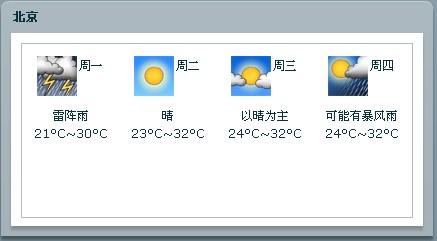
效果如下截图:

创建一个Flex项目weather
在weather.mxml中添加一个httpWebservice如下代码:
<mx:HTTPService id="hs" url="http://www.google.com/ig/api?weather=Beijing" result="onResult(event)" resultFormat="e4x">
</mx:HTTPService>
定义一个onResult函数如下:
[Bindable]
private var xml:XMl=new XML();
private function onResult(e:ResultEvent):void{
xml=XML(e.result);
}
在weather.mxml中添加一个creationComplete="init()"函数
private function init():void{
hs.send();
}
然后再应用程序中添加一个TitleWindow控件,然后再添加一个TileList控件,如下:
<mx:TitleWindow x="173" y="238" width="432" height="235" title="北京" layout="absolute">
<mx:TileList x="10" y="10" width="392" height="175" dataProvider="{xml.weather.forecast_conditions}"
columnCount="4" itemRenderer="part1"></mx:TileList>
</mx:TitleWindow>
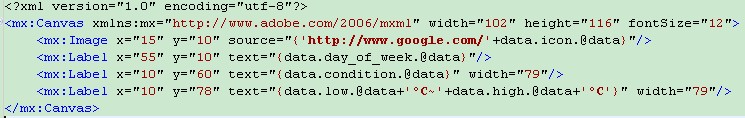
为titlelist创建一个项目渲染器part1如下: