Flex .NET使用remoting技术交互—FluorineFx开发配置
FluorineFx官方网站:http://www.fluorinefx.com/
FluorineFx开发文档:http://www.fluorinefx.com/docs/fluorine/index.html
一、.NET服务端开发
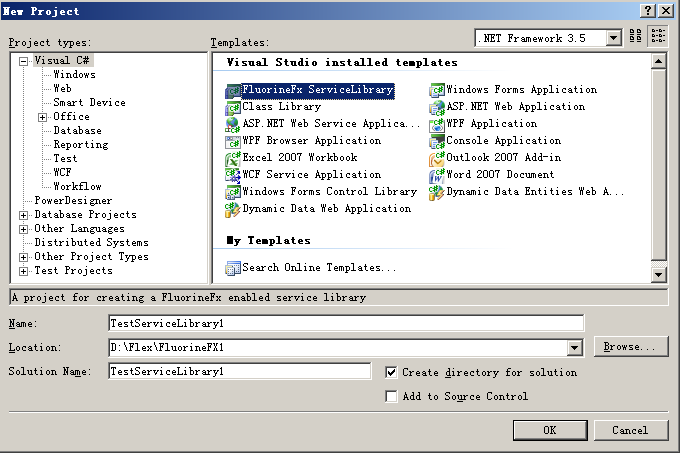
安装FluorinFx,新建一个FluorineFx类库,如下图。

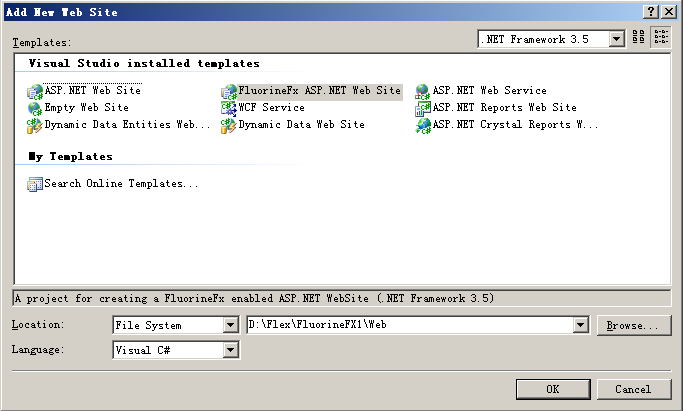
在解决方案中添加一个网站(会自动引用TestServiceLibrary.dll),如图

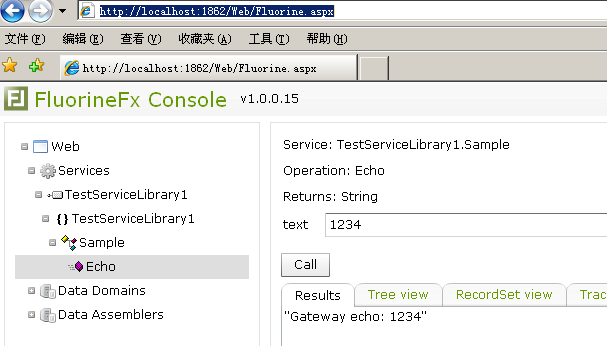
运行网站中的console.aspx,得到如下界面表示服务器端完成,现在利用类库中自带的函数Echo来开发配置Flex端。

二、Flex端开发配置
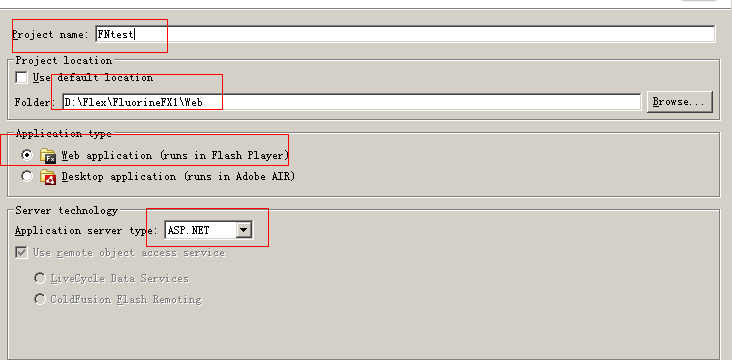
新建一个Flex Project 命名为:FNtest

点击下一步

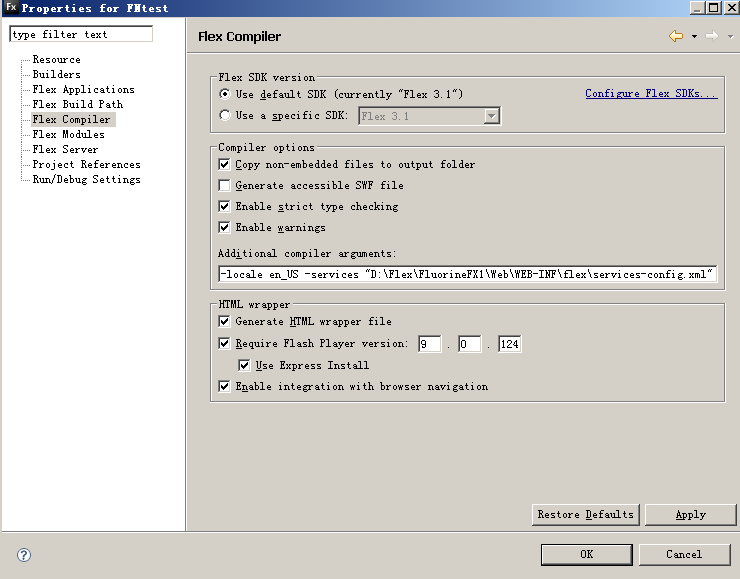
点击完成。在flex导航栏里点击FNtest右键选择Properties(属性)如下图

选择Flex Compiler 在Additional compiler arguments里添加“services-config.xml”
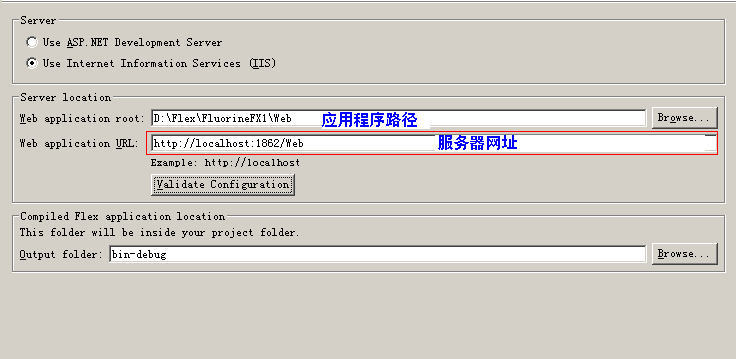
选择Flex BuildPath:在Output folderURL里填上:http://localhost:1862/Web/bin-debug/
选择flex server:在context root里填上/web,配置完成。
编程写代码:
 代码
代码
<mx:RemoteObject id="RO" destination="fluorine" source="TestServiceLibrary1.Sample">
<mx:method name="Echo" result="onResult(event)"/>
</mx:RemoteObject>
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
public function onResult(evt:ResultEvent):void{
txt1.text=evt.result.toString();
}
public function onClick():void{
RO.Echo(txt.text);
}
]]>
</mx:Script>
<mx:TextInput id="txt" x="149" y="121"/>
<mx:TextInput id="txt1" x="149" y="175"/>
<mx:Button click="onClick()" x="337" y="121" label="Button"/>
<mx:method name="Echo" result="onResult(event)"/>
</mx:RemoteObject>
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
public function onResult(evt:ResultEvent):void{
txt1.text=evt.result.toString();
}
public function onClick():void{
RO.Echo(txt.text);
}
]]>
</mx:Script>
<mx:TextInput id="txt" x="149" y="121"/>
<mx:TextInput id="txt1" x="149" y="175"/>
<mx:Button click="onClick()" x="337" y="121" label="Button"/>
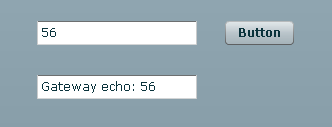
运行结果: