HTTP请求报文
-
看到请求报文时问自己
- 什么请求方法 GET
- 访问了哪个页面 /cms/show.php
- 传递了哪些参数 ?id=33
-
请求报文
POST /cms/admin/login.action.php HTTP/1.1 Host: 10.9.23.4 #目标主机ip Content-Length: 51 #正文长度 Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 Origin: http://10.9.23.4 Content-Type: application/x-www-form-urlencoded #请求报文的正文的类型是x-www-form- User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.6167.85 Safari/537.36 #浏览器的指纹 也就是浏览器的版本 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 Referer: http://10.9.23.4/cms/admin/login.php #当前请求的上个请求 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: username=admin #身份证 声明 Connection: close #访问完浏览器后关闭页面 username=admin&image.x=55&image.y=59&password=ADMIN
- HTTP 请求由请求行、请求头、请求正文三个部分组成。
1. 请求行
-
http报文的第一行,由空格字符分成三部分

-
常见的请求方法 options get post head trace put delete

2. 请求头
- 从请求报文第二行开始到第一个空行为止之间的内容。其中包含很多字段:

3. 请求正文
- 带有请求正文的,一般都是 POST 方法。第一个空行开始以后的所有内容。
4. 常见传参方式
- GET 传参,向服务器提交的参数在 URL 中, http://10.4.7.130/cms/show.php? id=33 。?id=33 就是通过 GET 方式向服务器提交的参数。通过 GET 向服务器传递多个参 数用 & 连接 ?name=123&pass=123456
- POST 传参,向服务器提交的参数在请求正文中,如登录功能 POST 数据包所示,向服务 器提交了 4 个参数,分别为:

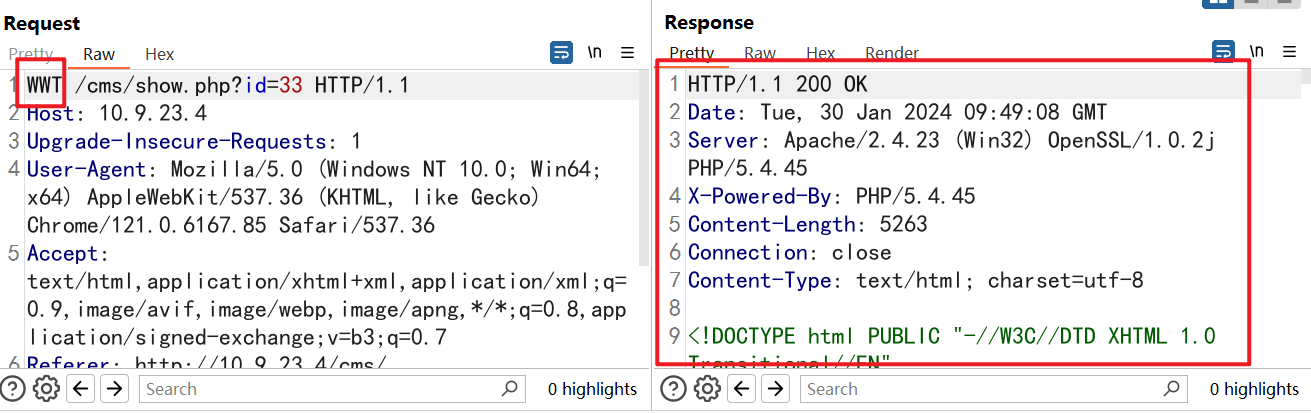
通过改变请求方法绕过检测
- 更改请求方法后 服务器一样会响应 但是不认识请求方法就不会检测 可以绕过检测

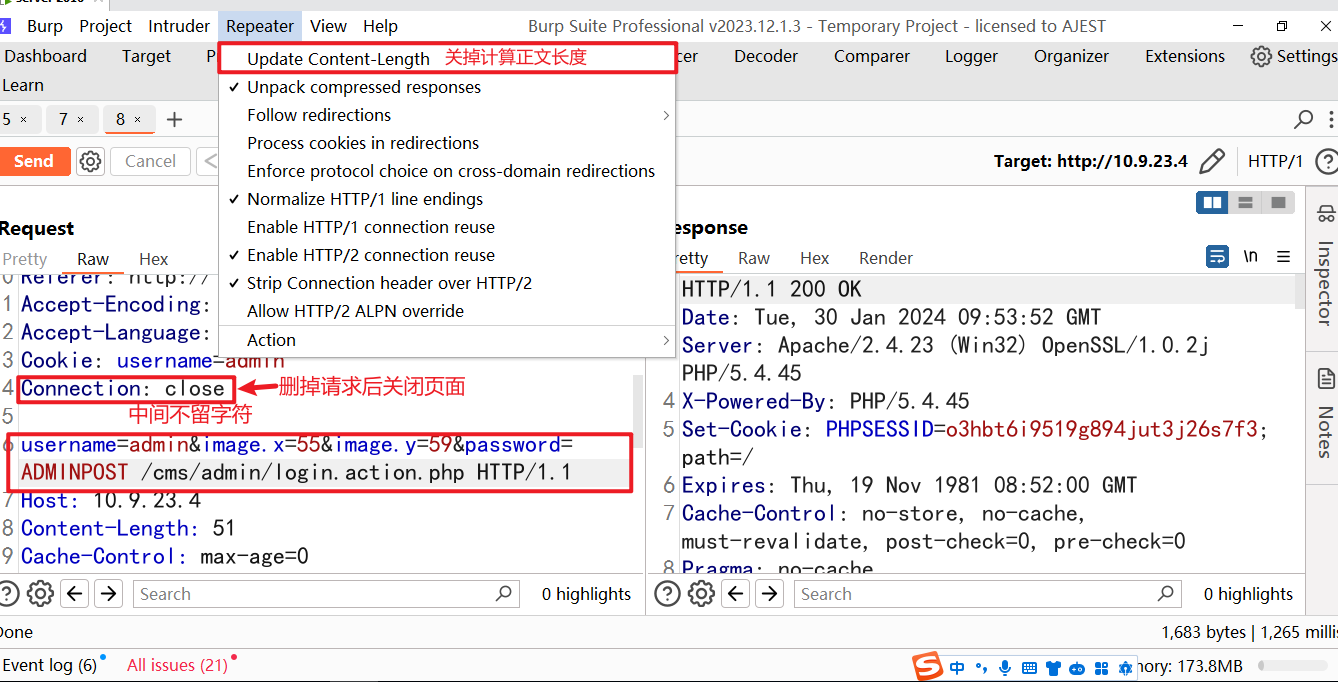
通过发送两个报文的方式绕过请求
-
发送两个post请求在同一个请求包中
- 两个报文要紧贴在一起 不要有任何符号
- 要关闭计算正文长度 因为正文长度是第一个请求的长度 第二个请求就会被浏览器认为是请求就会响应 不然就会报错
-
报文内容
POST /cms/admin/login.action.php HTTP/1.1 Host: 10.9.23.4 Content-Length: 51 Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 Origin: http://10.9.23.4 Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.6167.85 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 Referer: http://10.9.23.4/cms/admin/login.php Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: username=admin username=admin&image.x=55&image.y=59&password=ADMINPOST /cms/admin/login.action.php HTTP/1.1 Host: 10.9.23.4 Content-Length: 51 Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 Origin: http://10.9.23.4 Content-Type: application/x-www-form-urlencoded User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.6167.85 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7 Referer: http://10.9.23.4/cms/admin/login.php Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9 Cookie: username=admin Connection: close username=admin&image.x=55&image.y=59&password=ADMIN
- 报文修改




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!