Flutter go_router库push导航后,浏览器地址栏的地址不更新的问题
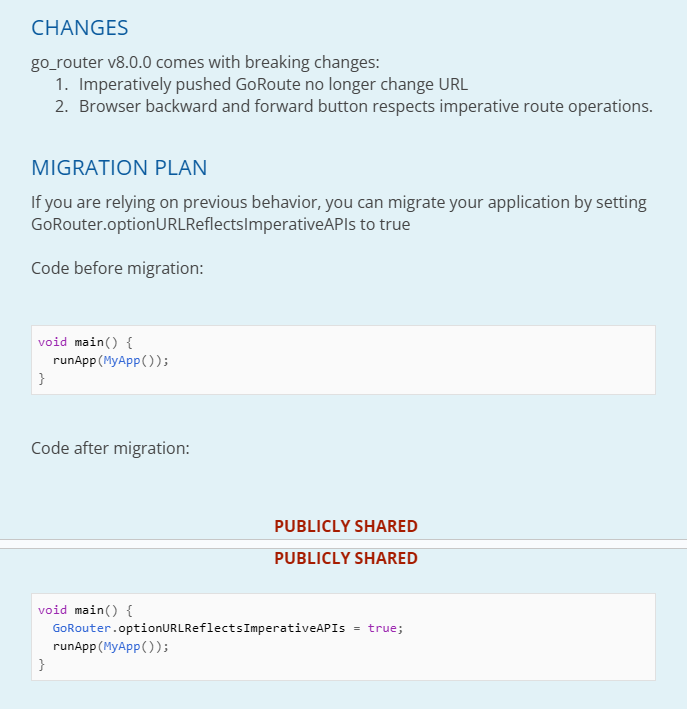
如果你使用.push()方法进行导航后,浏览器的地址栏的地址并没有更新,那是因为go_router经过了一次变更修改行为导致的。
配置下边的GoRouter.optionURLReflectsImperativeAPIs = true;代码就行了。
也可以去optionURLReflectsImperativeAPIs看属性说明。
关于如何查看路由栈的列表,参考
final GoRouter goRouter = createRouter();
// TODO: routeExists implementation is a workaround to known issue: https://github.com/flutter/flutter/issues/117514
bool routeExists(String route) {
try {
return goRouter.routeInformationParser.configuration.findMatch(route).matches.isNotEmpty;
} catch (err) {
return false;
}
}
https://github.com/flutter/flutter/issues/157840
https://github.com/flutter/flutter/issues/117514
复制请注明出处,在世界中挣扎的灰太狼






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2022-10-31 【翻译】确定元素的尺寸
2022-10-31 安卓游戏 obb和apkb格式的数据包安装方式