electron-forge通过Squirrel.Windows打包导致的asar文件过大的解决方案
环境
我的Eectron环境如下:
"@electron-forge/cli": "^7.1.0",
"@electron-forge/maker-deb": "^7.1.0",
"@electron-forge/maker-rpm": "^7.1.0",
"@electron-forge/maker-squirrel": "^7.1.0",
"@electron-forge/maker-zip": "^7.1.0",
"@electron-forge/plugin-auto-unpack-natives": "^7.1.0",
"@electron-forge/plugin-vite": "^7.1.0",
"@electron/packager": "^18.3.3",
"@electron/rebuild": "^3.3.0",
"@vitejs/plugin-vue": "3.1.0",
"electron": "^27.1.0",
问题如下
- 如果你打包后的asar文件包含了项目的整个源代码?方法如下
你可以使用asar extract app.asar <输入目录>命令提取出asar文件包含的内容,从而分析asar是否包含了不需要包含的文件。
如果包含了项目不需要打包进asar的文件,我们需要设置forge.config.js文件的内容,需要配置ignore属性的内容信息,关于ignore属性的使用说明在这里可以看到: https://electron.github.io/packager/main/interfaces/Options.html#ignore,
我的forge.config.js如下配置内容,仅供参考:
module.exports = {
packagerConfig: {
asar: true,
ignore:['/.idea', /^\/logs$/, /^\/deps$/, /^\/extensions$/, /^\/src$/ ,/^\/.device-config$/, /^\/.gitignore$/, /^\/package-lock.json$/, /^[/\\]vite\.\w+\.config\.js$/],
...其他配置
},
...其他配置
}
上边的ignore解析方式是如果当前目录被忽略了,当前目录的子内容就也会被忽略到。
起始路径是以forge.config.js文件所在的目录开始,要忽略的文件和目录以相对的目录进行定义就行。
- 设置不需要打包进asar的文件和目录的方式?方法如下
这里我们就需要使用packagerConfig.extraResource属性了,这个属性会将配置的目录或文件路径,不打包进asar文件中,但是将其放在/resources目录下。/resources目录是在你打包构建成exe后可见,
但是在未构建的情况下,也能获取到/resources目录的位置,这个位置就会是node_modules/electron目录下的/resources目录。
我们可以通过process.resourcesPath属性来获取。
这边建议的方式是使用process.cwd()来自行构建生产和开发时的环境配置,以防指定的资源路径不一样导致的访问不到的问题。
这是我的pathutils的代码,仅供参考:
export function getAppPath() {
if(process.env.NODE_ENV === "development"){
const targetPath = path.join(process.cwd(), 'out', 'app');
if(!fs.existsSync(targetPath)){
fs.mkdirSync(targetPath, { recursive: true })
}
return path.join(process.cwd(), 'out', 'temp-root')
}else if(process.env.NODE_ENV === "production"){
return process.cwd();
}else{
console.error("未知的Node环境", process.env.NODE_ENV)
return null;
}
}
export function getAppResourcePath(devPaths, prodPaths){
return path.join(getAppPath(),
process.env.NODE_ENV === "development" ? devPaths : "",
process.env.NODE_ENV === "production" ? prodPaths : "",
)
}
- process.env.NODE_ENV在构建打包成exe文件后,通过exe运行时获取到的
process.env.NODE_ENV环境变量的值是undefined问题
这里我们需要借助app.isPackaged属性进行自己赋值环境变量的值。
我们可以在main.js的执行内容的最上方添加以下代码即可。
if (app.isPackaged) {
process.env.NODE_ENV = 'production'
}
属性的说明:
app.isPackaged 只读 返回一个boolean值,如果应用已经打包,返回true ,否则返回false 。 对于大多数应用程序,此属性可用于区分开发和生产环境。
electron packager打包后process.env.NODE_ENV为undefined,可在这篇issue获取到有关信息
- 这里说明下electron-packager,关于ignore和asar文件的配置参数的使用说明
ignore可以理解为是否要包含进asar文件的属性,如果这个属性指定的内容匹配上了,
那么将不会出现在asar的文件中。
asar.unpack和asar.unpackDir是对于将要打包进asar中的文件内容,进行不同的行为操作,一个是针对文件的,一个是针对目录的。
asar.unpack:所有与提供的 glob 表达式相匹配的文件都会被解压到 app.asar.unpacked 目录下,并且这些文件不会被打包进 ASAR 文件中。
asar.unpackdir: 与该属性值匹配的所有目录及其内容都将被解压到 app.asar.unpacked 目录下。这意味着这些目录不会被包含在 ASAR 文件内。
动态生成的文件或者需要频繁写入的日志文件通常会使用 unpack 或 unpackDir 来确保它们不被包含在 ASAR 存档中。
其他参考资料
Electron 应用程序打包体积过大常用的优化方法
electron ASAR Archives
github package volume size to large
The packaged file volume is too large and contains nodes_ modules electron-forge package (--template=vite)
Undocumented breaking change for Vite plugin in v7.3.0
vite plugin v7.3.0版本以上的版本,进行了一次大的变更,配置xxx.main.config.js等文件的方式进行了改变。
electron-forge对于vite-plugins的使用说明在当前时间并未进行更新。
feat: adds default fuses to templates
关于模板的初始默认配置的commit说明
vite template can not generate asar
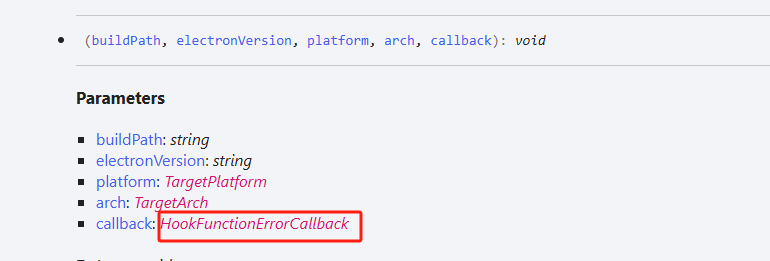
packagerConfig in ForgeConfig ignores afterComplete hook functions
关于在packagerConfig中的配置afterComplete后,遇到构建进程挂起的问题。是因为执行完成后,别忘调用callback回调方法。
我当时以为是错误的回调方法,原来是执行完成的执行方法,不执行callback就会一直挂起构建的进程。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· DeepSeek在M芯片Mac上本地化部署
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
2022-08-17 Spring Data JPA 逻辑删除的实现方法
2020-08-17 SpringDataRedis的Keyspaces设置