【翻译】确定元素的尺寸
确定元素的尺寸
为了确定元素的宽度和高度,您可以查看几个属性,但要确定哪个属性适合您的需求可能会很棘手。 本文旨在帮助您做出该决定。 请注意,所有这些属性都是只读的。 如果要设置元素的宽度和高度,请使用宽度和高度或覆盖 min-width 和 max-width 以及 min-height 和 max-height 属性。
它占用了多少空间?
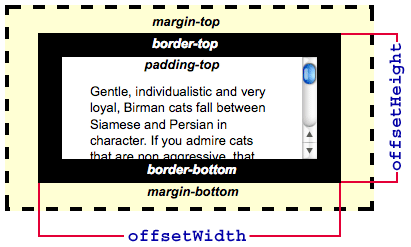
如果您需要知道一个元素占用的空间总量,包括可见内容的宽度、滚动条(如果有)、填充和边框,您可以使用 HTMLElement.offsetWidth 和 HTMLElement.offsetHeight 属性。 大多数情况下,当没有对元素应用任何变换时,它们与 Element.getBoundingClientRect() 的宽度和高度相同。 在变换的情况下,offsetWidth 和 offsetHeight 返回元素的布局宽度和高度,而 getBoundingClientRect() 返回渲染宽度和高度。 例如,如果元素的宽度为:100px; 和变换:比例(0.5); getBoundingClientRect() 将返回 50 作为宽度,而 offsetWidth 将返回 100。

显示内容的大小是多少?
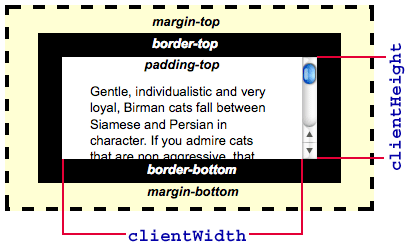
如果您需要知道实际显示的内容占用了多少空间,包括填充但不包括边框、边距或滚动条,您可以使用 Element.clientWidth 和 Element.clientHeight 属性:

内容有多大?
如果您需要知道内容的实际大小,无论当前可见多少,您都需要使用 Element.scrollWidth 和 Element.scrollHeight 属性。 这些返回元素整个内容的宽度和高度,即使由于使用滚动条而目前只有部分内容可见。
例如,如果一个 600x400 像素的元素显示在 300x300 像素的滚动框中,则 scrollWidth 将返回 600,而 scrollHeight 将返回 400。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通