Element-ui Cascader 级联选择器 懒加载下回显填写的数据。
技术使用:vue + element-ui
解决方法如下:
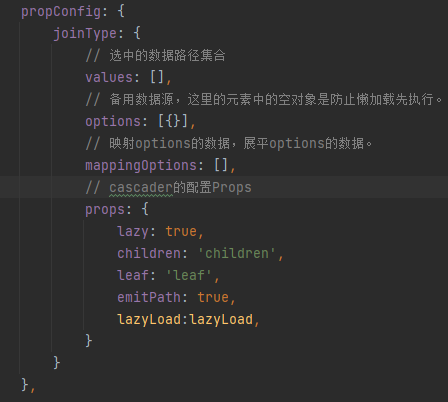
第一步,配置如下,mappingOptions是展平options中的数据项,用于判断lazyLoad加载的时候,当前选中的数据是否已经加载好了,这样就不用再请求了。

<el-cascader ref="cascader_joinType" :options="propConfig.joinType.options" clearable :props="propConfig.joinType.props" v-model="propConfig.joinType.values"></el-cascader>
响应的数据的结构:
{
....其他属性,
leaf: 必须有(cascader级联配置项的属性名称,给个默认值也可以)
children: 必须有(cascader级联配置项的属性名称,给个默认值也可以)
}
准备操作完成,接下来集成。
- 第一步,将准备回显的数据,放到cascader控件的options属性中。放到options属性的数据必须是Tree结构的,可以通过deepJoinTree函数来将平面数据组装成Tree数据。
- 第二部, 在lazyLoad加载数据的时候,需要判断下,当前加载的数据是否已经在options中,如果已经存在,则resolve([])个空数组即可,否则,就去后端请求数据就行了。
切记:options属性中的数据和lazyLoad懒加载的数据,同层级下数据重复,也会一并展示出来的。
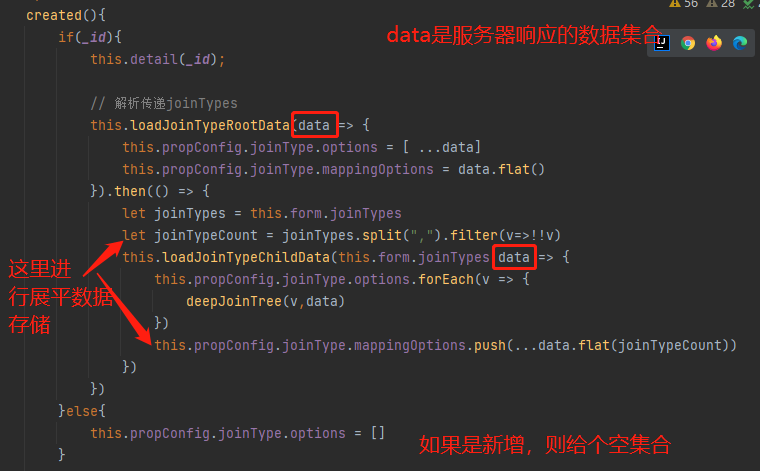
关于vue的created回调中,请求详情数据,并进行给级联控件赋值的操作

form表单对象的joinType属性存储的最终选中的值;joinTypes是选中的路径值,等同 joinTypes=<cascader选中的值集合>.filter(v=>!!v).join(","),因为存一个路径值,这样,上图才能查询所选路径的数据,从而进行回显出来。
就这样吧,有问题留言沟通。
递归将数据组织成Tree结构。
/**
* 递归将数据组织成Tree结构
*
测试数据:[
{
id: 1,
pid: 0,
label: '小明1',
leaf: false,
children: [],
},
{
id: 2,
pid: 1,
label: '小明1-2',
leaf: false,
children: [],
},
{
id: 3,
pid: 2,
label: '小明1-2-3',
leaf: true,
children: [],
},
{
id: 4,
pid: 1,
label: '小明1-4',
leaf: true,
children: [],
},
]
* @param targetData 目标数据
* @param list 数据列表(平展的数据,不同层级都在一个集合中),从这个集合分拣属于自己的数据填充。
* @param trackList (未实现,只是思路)跟踪列表,这个集合主要是标识路径数据,用于判断是否有子级引用父级的数据,从而导致无限循环的情况。
*/
function deepJoinTree(targetData,list,trackList){
console.log("deepJoinTree",targetData,list,trackList)
trackList = trackList || [targetData]
let id = targetData.id;
let children = list.filter(v2=>v2.pid===id)
targetData['children'] = children
children.forEach(v => {
deepJoinTree(v,list,trackList.concat([v]))
})
}
复制请注明出处,在世界中挣扎的灰太狼
分类:
问题--解决方案





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现