Web字体的@font-face规则说明和应用。
样式的声明和使用。
@font-face {
font-family: "myFont";
src: url("myFont.ttf") format("truetype");
}
h2 {
font-family: "myFont";
}
感觉没有啥好介绍的,看参阅文章后就能明白了。
这里需要说的就是 font-weight 和 font-style 这2个属性在@font-face规则里使用。
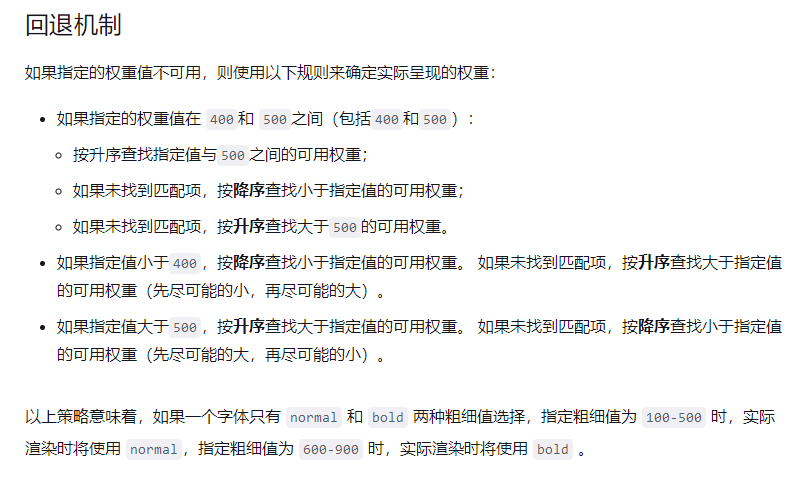
font-weight 这个属性顾名思义,就是对字体的加粗的。可以理解为应用这个字体的时候,会看下这个条件是否满足,如果满足则会应用这个字体样式信息。至于这个条件是如何满足,看下 font-weight 这个信息资料就明白了。这个属性会向上和向下取值,取值区间为 100 - 900;回退机制如下:

当提供的字体有,细、正常、粗 时才需要定义,需要为每个不同粗细的字体文件单独加上规则,规则的名称可以一致,这样就会在同一个规则名称中,按照font-weight定义的值(不满足则会进行回退值机制使其满足)进行匹配并使用字体文件。
font-style属性同样的道理,只不过这个是定义 倾斜 字体的规则属性。
示例为:
@font-face {
font-family: '字体族名称,自定义的';
src: url('字体文件的url') format("字体文件代表的类型");
font-weight: normal;
font-style: normal;
}
/* 上面是示例 */
@font-face {
font-family: 'ABC';
src: url('ABC-BLOD.ttf') format("truetype");
font-weight: blod;
font-style: normal;
}
@font-face {
font-family: 'ABC';
src: url('ABC-normal.ttf') format("truetype");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ABC';
src: url('ABC-细.ttf') format("truetype");
font-weight: 100; /* 如果这个属性不支持枚举属性值的话,也可以定义数值,范围是100-900,在使用时会使用回退机制来匹配的 */
font-style: normal; /* 这个属性就是定义 倾斜 的属性了,就不单独说了 */
}
/* font-weight 和 font-style 属性定义的值是AND的关系,不过我没有试过,应该就是如此的 */
/* 然后使用的话如下 */
h2 {
font-family: "ABC"
/* 可定义 font-weight 和 font-style 属性进行匹配指定的字体文件
如:定义 font-weight: 200 ,这个肯定是匹配 ABC-细.ttf 这个字体了。其他宽度同样道理。
*/
}
这里列举下常用的字体格式:
| ttf | truetype |
| otf | opentype |
| woff2 | woff2 |
| woff | woff |
| eot | embedded-opentype |
| svg | svg |
参阅:
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Styling_text/Web_fonts
https://www.456bereastreet.com/archive/201012/font-face_tip_define_font-weight_and_font-style_to_keep_your_css_simple/
复制请注明出处,在世界中挣扎的灰太狼




