Vue中data数据,使用v-model属性绑定第三方插件(例如Jquery的日期插件)无法自动更新
问题原因就是html结合Vue使用,但是项目又使用了第三方日期控件,这会导致日期值选择形式的更新后,而Vue管理的对应v-model字段并未自动更新,这是因为日期控件未触发Input事件,需要我们在值更新后手动触发Input事件。
这里需要一个注意点,就是不要使用Jquery的trigger方法进行触发事件,因为Vue的v-model的input事件绑定的形式是通过原生绑定的;而我认为 Jquery.trigger(eventName) 只能触发由Jquery通过jquery.on函数进行绑定的事件。
let test = document.querySelector("#test")
// Jquery 绑定事件
$(test).on("input",()=>console.log("Jquery Event 01"))
// Js 绑定事件
test.addEventListener("input",()=>console.log("Js Event 02"))
// Jquery 触发事件
$(test).trigger("input") // 这里应该只打印了 ”Jquery Event 01“ 信息,而JS原生绑定的事件并未触发
// JS 触发事件
test.dispatchEvent(new Error("input")) // 这里应该先后触发了Jquery和JS的Input事件
由此示例可以说明,如果需要触发原生绑定的事件,需要使用dispatchEvent进行触发
总结就是,如果想让Vue响应Input事件的v-model字段的更新,需要触发原生的事件即可。。。
附上Vue集成第三方日期控件不自动更新值的解决方法:
第三方日期Jquery控件:http://www.malot.fr/bootstrap-datetimepicker
解决方案:
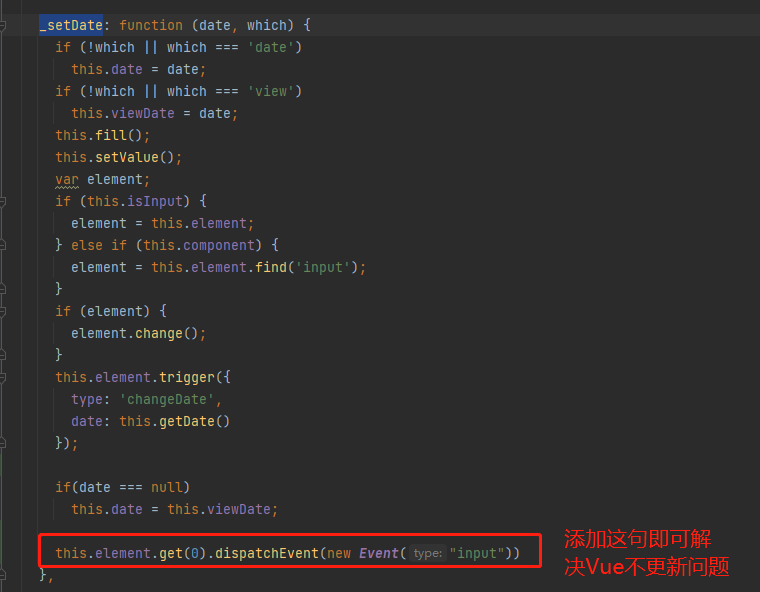
1.在bootstrap-datetimepicker.js文件里定位到 _setDate 方法

this.element.get(0).dispatchEvent(new Event("input"))
复制请注明出处,在世界中挣扎的灰太狼




