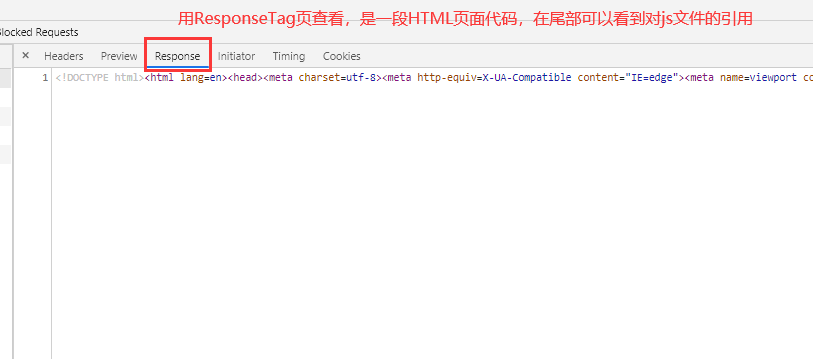
Vue部署到云服务器时,访问Nginx代理出现We're sorry but books doesn't work properly without JavaScript enabled. Please enable it to continue.

出现这个的原因,我这边的是Nginx的问题,因为没有匹配到静态文件的原因

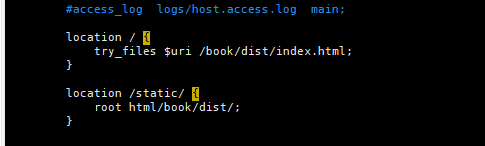
第一个location是始终将访问的url请求定向到 index.html这个主页面
第二个location块是将index.html使用的js,css,font页面定向到包含的目录
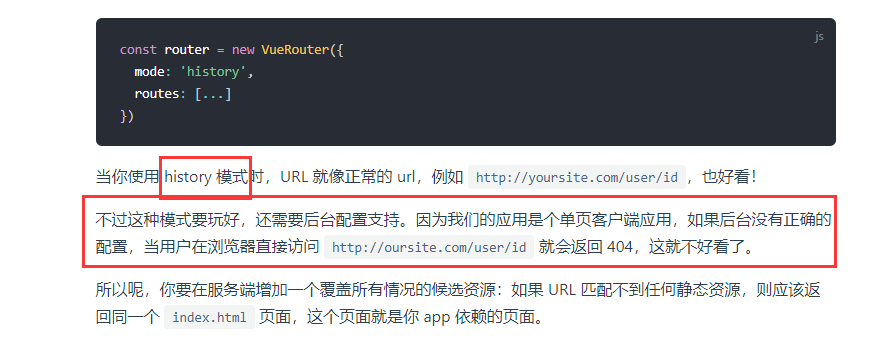
切记:vue项目的vue-cli配置的属性需要更改下,更改为如下图即可

然后启动nginx,访问即可。。。我这个vue项目的文件是打包之后的,使用vue-cli的话,vue-cli-service build会出现一个dist目录,放到nginx的html目录即可;放哪都行,前提是nginx能找到位置
其他:如果在本地访问会出现js,css这些请求会404,因为肯定会找不到的。vue-router;访问的html页面和静态文件都需要配置哦,参考上面的Nginx配置方式

复制请注明出处,在世界中挣扎的灰太狼




