Vue-Router在当前UR不刷新的Debug调试
如果使用vue-router在当前页面刷新,则会中断此操作,没有反应,错误信息是:
Error: Avoided redundant navigation to current location: "/". at createRouterError (vue-router.esm.js?8c4f:2062) at createNavigationDuplicatedError (vue-router.esm.js?8c4f:2035) at HTML5History.confirmTransition (vue-router.esm.js?8c4f:2195) at HTML5History.transitionTo (vue-router.esm.js?8c4f:2125) at HTML5History.push (vue-router.esm.js?8c4f:2492) at eval (vue-router.esm.js?8c4f:2913) at new Promise (<anonymous>) at VueRouter.push (vue-router.esm.js?8c4f:2912) at VueRouter.vue_router__WEBPACK_IMPORTED_MODULE_1__.default.push (index.js?a18c:34) at handler (vue-router.esm.js?8c4f:1100)
// 判断路径的路由是否一致
function isSameRoute (a, b) { if (b === START) { return a === b } else if (!b) { return false } else if (a.path && b.path) {
// 一致的路由,会走到这个位置 return ( a.path.replace(trailingSlashRE, '') === b.path.replace(trailingSlashRE, '') && a.hash === b.hash && isObjectEqual(a.query, b.query) ) } else if (a.name && b.name) { return ( a.name === b.name && a.hash === b.hash && isObjectEqual(a.query, b.query) && isObjectEqual(a.params, b.params) ) } else { return false } }

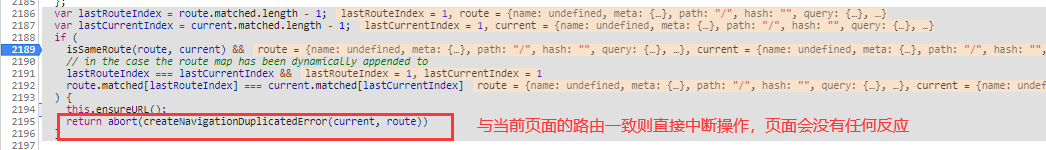
vue-router.esm.js文件中的定位位置,可直接Debug即可
,解决其一就是 加个中间页,比如退出登录 ---》 跳转到中间页,显示退出成功 ---》然后再跳转到首页即可
复制请注明出处,在世界中挣扎的灰太狼




