vue单文件组件data选项的函数体获取vue实例对象
因配置的关系,导致 vue的data选项中存在事件。而事件无法获取 vue 的实例对象;项目是单文件形式的,以下代码只是例子
new Vue({
el:...,
data:{
a: {
onevent:function(){
//由于a是某个插件的根对象,所以这里无法获取 vue 的实例对象
}
}
}
})
方法一:
参考export用法文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Statements/export
export default (()=>{
let defaultVue = {
data: {
a:{
b: function(){
// 这里可以使用defaultVue这个对象,不过,这里使用的就是js的对象,只能通过 defaultVue.data.propertyName 来获取值
}
}
}
};
return defaultVue;
})()
方法二(推荐):
vue Data选项的文档可以看一下:https://cn.vuejs.org/v2/guide/instance.html#%E6%95%B0%E6%8D%AE%E4%B8%8E%E6%96%B9%E6%B3%95
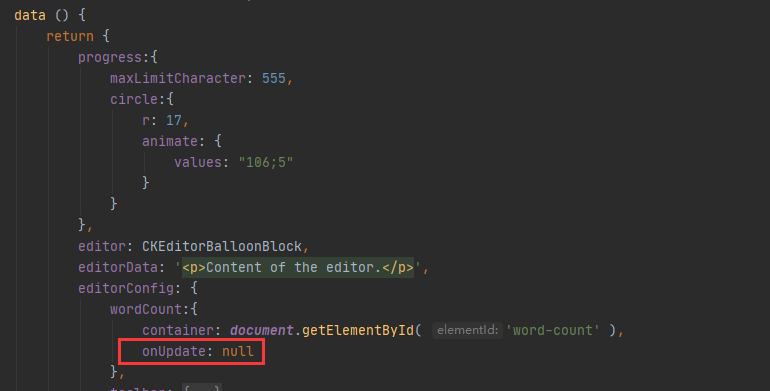
主要知道 想要vue的响应式驱动的方式的话,就在 data选项里声明一个 属性即可,再然后就需要了解一下 vue的声明周期了
第一步:


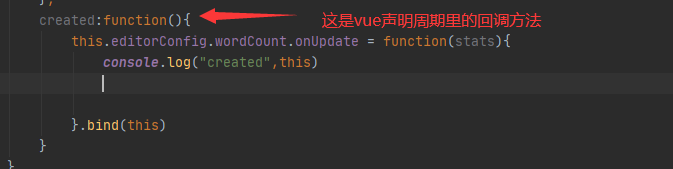
这里的 bind 方法,可以去 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Function/bind 这里看看,bind方法的意思就是绑定指定的上下文(注意,是bind返回的函数才绑定到你指定的上下文了,不会修改原函数的)
然后就 ok 了,这样就不需要声明全局的变量保存 vue实例了,不容易啊,琢磨近一天了
复制请注明出处,在世界中挣扎的灰太狼




