vue使用svg,animate事件绑定无效问题及解决方法
由于使用svg制作圆形进度条,但是进度展示的太生硬,没有过渡圆滑的效果,所以使用 animate(在svg元素里可以查到) 元素标签,但
这样使用了,还是没有效果,我前端使用的 vue ,所以通过 @ 或 v-on 均无效
解决方法就是

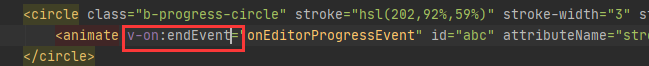
声明这2个属性,在通过浏览器查看这2个事件绑定的区别

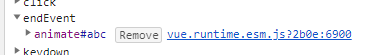
这就是区别,使用vue绑定事件加上Event结尾就行。
先声明下,我是使用svg的end事件遇到的问题,这种方法应该只能用于个例吧。
由于onend是属于被动触发的,所以这种方法只能自测看看,对于浏览器兼容没有测

这是成功绑定的事件图

至少,我这边解决这个问题了
SVG相关的网址:https://developer.mozilla.org/zh-CN/docs/Web/SVG
复制请注明出处,在世界中挣扎的灰太狼




