前端开发推荐vscode安装什么插件?
前端开发推荐vscode安装什么插件?
1,HTML snippets(Visual Studio Code HTML snippets)

这是一款前端开发者必备的扩展,它能将你从手动键入每个标签中解放出来。只需输入 div 然后按下回车,一对标签就出现了。更厉害的是,对于需要嵌套的标签,你可以直接用 ul>li>a 的格式表示,按下回车后就能看到你需要的嵌套。还有一点,这个扩展已经包括所有的 HMTL5 片段。
*2,JavaScript (ES6) code snippets**

在上面一段中你可能就已经注意到,代码片段很有用,它能够有效减少拼写错误和提高编码效率。几乎每个前端程序员都是 JavaScript 的使用者,为了提高编写 JS 代码的效率,这个扩展很有用,并且它还支持 .ts, .tsx 和 .jsx 文件。扩展中有很多快捷缩写,比如想要调用 export default class ClassName{},输入 ecl 按下空格即可。
3,CSS Peek


既然已经分别介绍了 HTML 和 JS 的助手,我们也不能落下 CSS。CSS Peek 是一个支持 .html 和 .js 文件的扩展,它能帮助开发者快速找到和查看选定类或 id 所用的样式。对于那些不喜欢来回切换文件或者分屏的开发者来说这个扩展很有用。
4,Angular/React/Vue


既然提到了代码片段,我们最好也提一下每个框架下的不同扩展。对 AngularJS 来说,Angular Snippets(Version 8)是针对 AngularJS 8 的一款扩展,它为我们提供 Typescript 和 HTML 的代码片段。对于 React.js 框架,ES7 React/Redux/GraphQL/React-Native snippets 是一个优秀的扩展,它使用 ES7 提供 React 和 Redux 的代码片段,用法和 Javascript snippets 类似,都是按空格键。


对 Vue.js 开发,有一个叫 Vetur 的扩展相当棒,它目前的下载量已经有将近2,000万。Vetur 的功能很强大,包括代码片段,Emmet,错误检查,格式化,调试和高亮语法等
。

5,ESLint


如果你想要写出友好,易读,干净的代码,我建议你在 VSC 中安装一个 ESLint 扩展,它会帮助你持续养成好的编码习惯,比如缩进等。
6,Prettier 代码格式工具


说到漂亮整洁的代码,Prettier 听名字你就值得拥有。尤其在项目需要你和其他同事合作完成时,Prettier 会强势地将代码格式全部统一,让你再也不用和同事讨论自己的代码。
7,GitLens


我在文章开头就提到过,VSC 是整合了 git 功能的,通过安装 GitLens 这个功能将会更强大,它能让你看到每一行代码是由谁在什么时候写的,并且快速查看代码提交详情,在团队协作中这个扩展很有用。
8,Auto import 自动导入包


Auto import 是一个自动导入包扩展。如果目前手头的项目是基于不同组件的,那么你需要做的就是给每个组件命名,剩下的事交给 Auto import 就好。
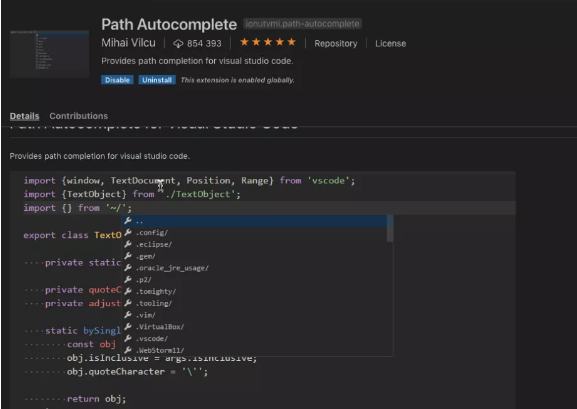
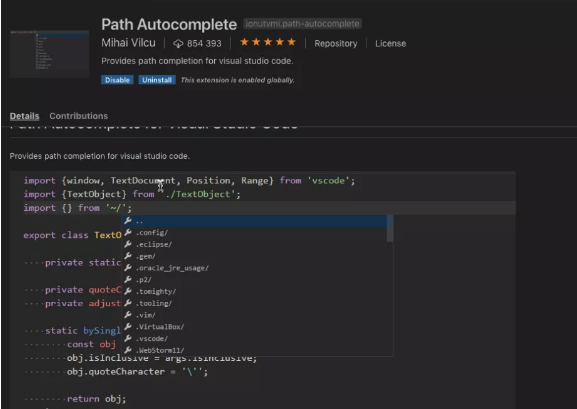
9,Path autocomplete 路径自动补全


提到了导入的问题,另一个重要的扩展就是能够智能补全导入文件路径的 Path autocomplete。使用时,输入 ./ 后你就会看到一个包含所有文件名的下拉菜单。当文件目录繁杂时,这个扩展真的是很好用,它为你省去了很多一层一层刨开目录的痛苦。
10,Bracket Pair Colorizer 括号着色器


括号着色器能让我们一眼看出当前代码块的反括号在哪里。有时候在稍微复杂的函数中,找到正确的那对代码并不是那么容易,但 Bracket Pair Colorizer 在你键入一个括号时就为这一对括号分配了自己的颜色,便于阅读。
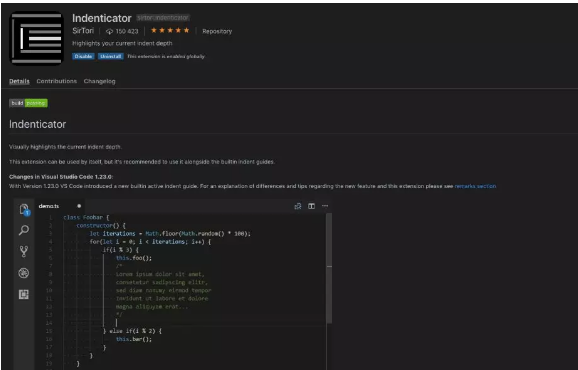
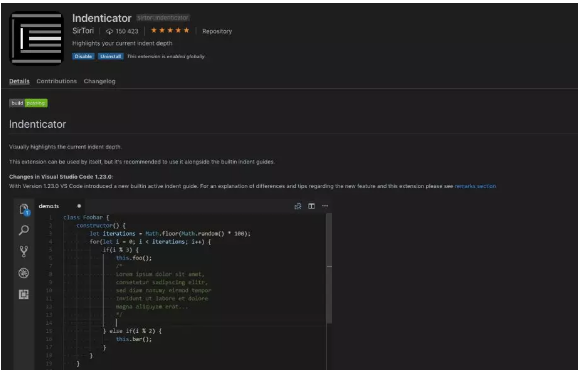
11,Indenticator 缩进指示器


Indenticator 可以高亮显示出当前缩进的深度,深度由线和点表示,同样使代码更整洁,提高代码易读性。
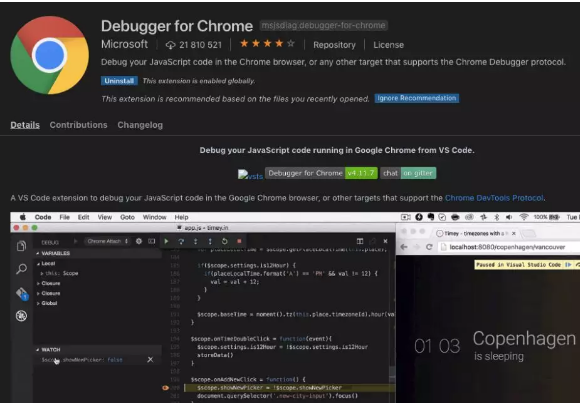
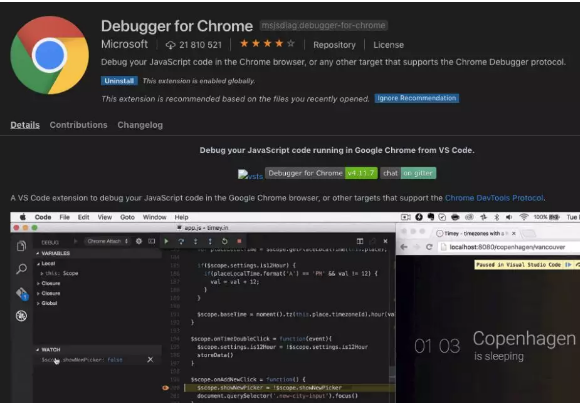
12,Debugger for Chrome 调试器


放在最后的是重磅级的调试扩展 Debugger for Chrome。这个插件能让你在 VSC 里面直接调试 JS 文件,效果和 Chrome 的控制台中差不多,让你不用打开浏览器就直接打断点。最后注明出处:[适合前端开发人员的vscode扩展插件推荐-三人行慕课u.com/people/otstar-25)




