Webpack 入门教程
Webpack 入门教程
一webpack介绍
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
接下来我们简单为大家介绍 Webpack 的安装与使用。
二. 安装 Webpack
在安装 Webpack 前,你本地环境需要支持 node.js。
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
使用 cnpm 安装 webpack:
cnpm install webpack -g
三.创建项目
接下来我们创建一个目录 app:
mkdir app
在 app 目录下添加 runoob1.js 文件,代码如下:
- app/runoob1.js 文件
document.write("It works.");
在 app 目录下添加 index.html 文件,代码如下:
- app/index.html 文件
接下来我们使用 webpack 命令来打包:
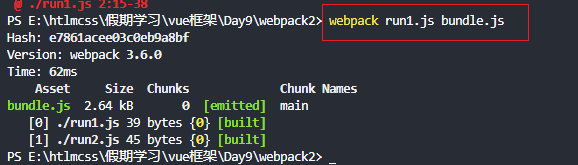
webpack runoob1.js bundle.js
执行以上命令会编译 runoob1.js 文件并生成bundle.js 文件,成功后输出信息如下所示:

在浏览器中打开 index.html,输出结果如下:

1.创建第二个 JS 文件
接下来我们创建另外一个 js 文件 runoob2.js,代码如下所示:
- app/runoob2.js 文件
module.exports = "It works from runoob2.js.";
更新 runoob1.js 文件,代码如下:
- app/runoob1.js 文件
document.write(require("./runoob2.js"));
接下来我们使用 webpack 命令来打包:

在浏览器访问,输出结果如下所示:

webpack 根据模块的依赖关系进行静态分析,这些文件(模块)会被包含到 bundle.js 文件中。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块。 在页面启动时,会先执行 runoob1.js 中的代码,其它模块会在运行 require 的时候再执行。
四.LOADER
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
接下来我们使用以下命令来安装 css-loader 和 style-loader(全局安装需要参数 -g)。
cnpm install css-loader style-loader
执行以上命令后,会再当前目录生成 node_modules 目录,它就是 css-loader 和 style-loader 的安装目录。
接下来创建一个 style.css 文件,代码如下:
1.app/style.css 文件
body { background: yellow; }
修改 runoob1.js 文件,代码如下:
2.app/runoob1.js 文件
require("!style-loader!css-loader!./style.css"); document.write(require("./runoob2.js"));
接下来我们使用 webpack 命令来打包:
webpack runoob1.js bundle.js Hash: a9ef45165f81c89a4363 Version: webpack 1.12.13 Time: 619ms Asset Size Chunks Chunk Names bundle.js 11.8 kB 0 [emitted] main [0] ./runoob1.js 76 bytes {0} [built] [5] ./runoob2.js 46 bytes {0} [built] + 4 hidden modules
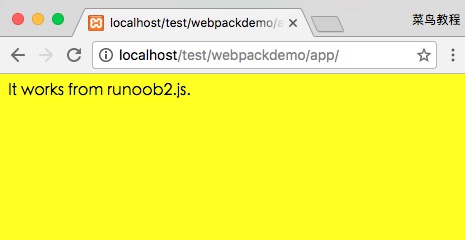
在浏览器访问,输出结果如下所示:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号