前端bootstrap
Bootstrap介绍
Bootstrap是Twitter开源的基于HTML、CSS、JavaScript的前端框架。
它是为实现快速开发Web应用程序而设计的一套前端工具包。
它支持响应式布局,并且在V3版本之后坚持移动设备优先。
为什么要使用Bootstrap?
在Bootstrap出现之前:
命名:重复、复杂、无意义
样式:重复、冗余、不规范、不和谐
页面:错乱、不规范、不和谐
在使用Bootstrap之后: 各种命名都统一并且规范化。 页面风格统一,画面和谐。
Bootstrap下载
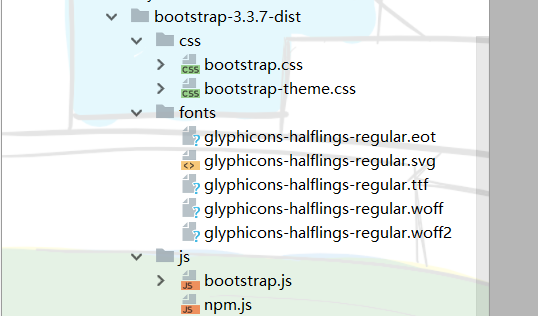
将下载解压的那个文件夹放到我们的项目目录下就能够使用了

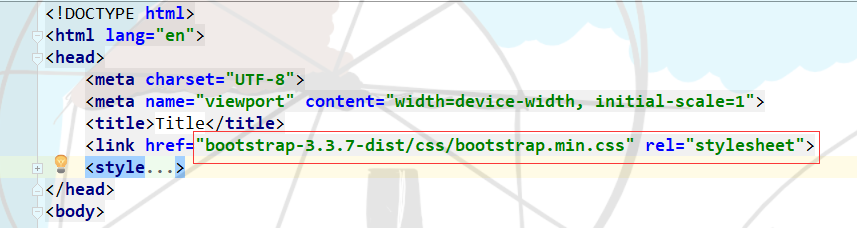
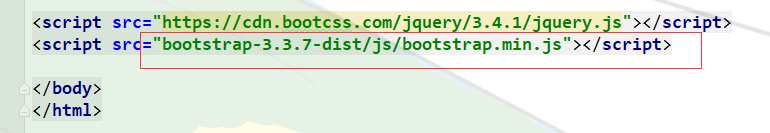
引入使用:






练习1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="page-header"> <h1>信息收集卡 <small>共三步</small> </h1> </div> <div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> 60% </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">Panel title<span class="glyphicon glyphicon-check pull-right"></span></h3> </div> <div class="panel-body"> <div class="row"> <div class="col-md-4 col-md-offset-2"> <form class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="phone" class="col-sm-2 control-label">手机</label> <div class="col-sm-10"> <input type="text" class="form-control" id="phone" placeholder="手机"> </div> </div> <div class="form-group"> <label for="inputEmail" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail" placeholder="邮箱"> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" placeholder="密码"> </div> </div> <div class="form-group"> <label for="head-img" class="col-sm-2 control-label">头像</label> <div class="col-sm-10"> <input type="file" id="head-img"> <p class="help-block">只支持png\jpg\gif</p> </div> </div> <div class="form-group"> <label for="password" class="col-sm-2 control-label">属性</label> <div class="col-sm-10"> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 你是一个好人 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option1" checked> 你是一个好人 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option1" checked> 你不是一个人 </label> </div> </div> </div> </form> </div> </div> </div> </div> <button class="btn btn-success pull-right">下一步</button> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script> </script> </body> </html>

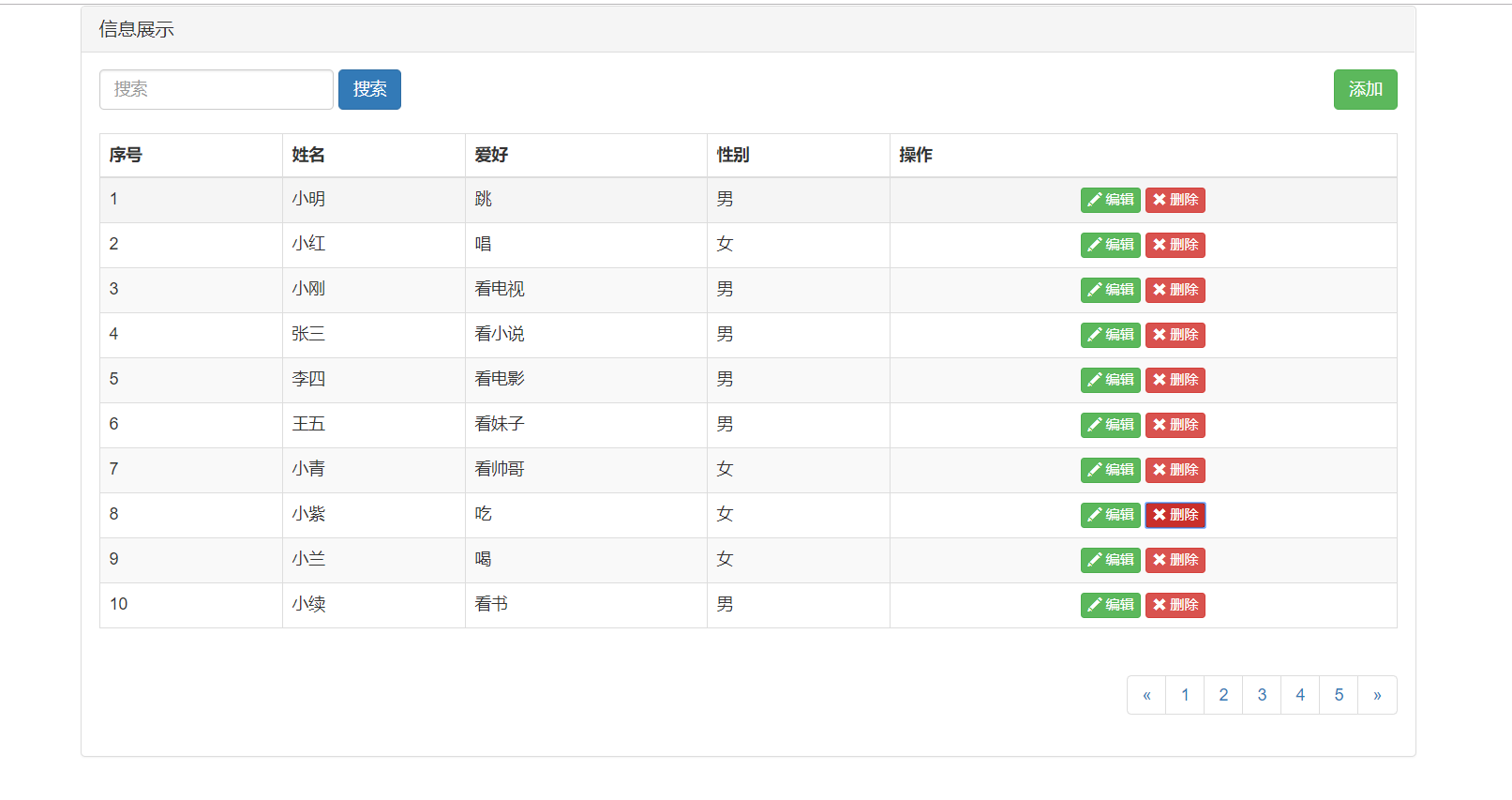
练习2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet"> <style> .c1{ margin-top: 20px; } </style> </head> <body> <div class="container"> <div class="panel panel-default"> <div class="panel-heading "> <h3 class="panel-title">信息展示</h3> </div> <div class="panel-body"> <form class="form-inline"> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="搜索"> </div> <button type="submit" class="btn btn-primary">搜索</button> <button class="btn btn-success pull-right">添加</button> </form> <div class="c1"></div> <table class="table table-bordered table-striped table-hover"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>爱好</th> <th>性别</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>小明</td> <td>跳</td> <td>男</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>2</td> <td>小红</td> <td>唱</td> <td>女</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>3</td> <td>小刚</td> <td>看电视</td> <td>男</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>4</td> <td>张三</td> <td>看小说</td> <td>男</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>5</td> <td>李四</td> <td>看电影</td> <td>男</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>6</td> <td>王五</td> <td>看妹子</td> <td>男</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>7</td> <td>小青</td> <td>看帅哥</td> <td>女</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>8</td> <td>小紫</td> <td>吃</td> <td>女</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>9</td> <td>小兰</td> <td>喝</td> <td>女</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> <tr> <td>10</td> <td>小续</td> <td>看书</td> <td>男</td> <td class="text-center"> <button class="btn btn-success btn-xs"><span class="glyphicon glyphicon-pencil"></span> 编辑 </button> <button class="btn btn-danger btn-xs"><span class="glyphicon glyphicon-remove"></span> 删除 </button> </td> </tr> </tbody> </table> <nav aria-label="Page navigation"> <ul class="pagination pull-right"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> <script> </script> </body> </html>

iconfont的使用:https://www.cnblogs.com/clschao/articles/10387580.html

