前端css
前端CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
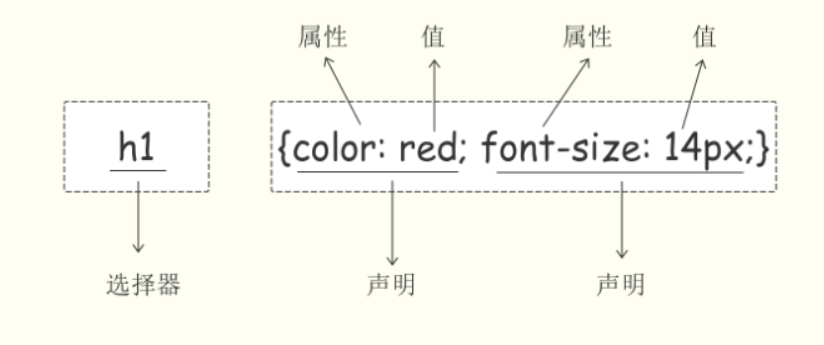
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<div style="color:red;"> 床前明月光,地上鞋两双 </div>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: blue;
}
</style>
</head>
<body>
<p>
一首好诗
</p>
</body>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="001css引用.css">
</head>
<body>
<span>
上面说的对
</span>
</body>
001css引用.css 文件内容
span{
color: pink;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: blue; } </style> <link rel="stylesheet" href="001css引用.css"> </head> <body> <div style="color:red;"> 窗前明月光,地上鞋两双 </div> <p> 一首好诗 </p> <span> 上面说的对 </span> </body> </html>

CSS选择器(如何找到对应的标签)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="001css引用.css"> </head> <body> <p class="c1"> 我是class值为c1的标签 </p> <div class="c1"> 我是class为c1的div标签 </div> <hr> <div> <a href="">小米</a> </div> <div> <div> <a href="">小米</a> </div> </div> <div class="c2"> <a href="">搜狐</a> <div> <a href="">百度</a> </div> </div> <a href="">京东</a> <p> p3标签 </p> <div id="d2"> d2的div标签 </div> <p> p1标签 </p> <p> p2标签 </p> <p>p4</p> <div id="d1">div1</div> <p>p1</p> <p>p2</p> <a href="">a1</a> <div>div2</div> <p>p3</p> <p title="xxx">有title属性的p标签</p> <p title="xxxx">有title属性的p标签</p> <div>div1</div> <p>p1</p> <a href="http://www.xxx.com" target="_blank">校花网</a> <input type="text"> <p> 只要python学的好,媳妇年年在高考 </p> </body> </html>
基本选择器
元素选择器(标签名)
001css引用.css 文件:
p {color: "red";}

多个p标签,全部变为红色。
ID选择器
#d1{ color:green; font-size: 40px; /* 默认字体大小为16px */ }

id不能重复
类选择器
.c1{ color:blue; background-color:pink ; }

注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
*{
color: green;
}

组合选择器
后代选择器(子子孙孙)
.c2 a{
color:green;
}

儿子(子代)选择器(只找儿子
.c2>a{
color:green;
}

毗邻选择器
#d2+p{ color:orange; }

弟弟选择器
#d1~div{ color:red; }

属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }
p[title='xxx']{ color:red; }

每个标签里面都可以可一个title属性,这个属性就是鼠标移动到这个标签上,就显示出一个title属性的值
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
分组和嵌套
分组(多个选择器逗号分隔)
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div,p{
color:red;
}

嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p {
color: red;
}
伪类选择器(比较特殊,CSS3版本新加的特性)
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ 这个用的比较多 a:hover { color: #FF00FF } /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色 a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉 #outline: none; background-color: #eee; #框里面的背景色 }
伪元素选择器(通过css来造标签,不推荐使用)
first-letter
常用的给首字母设置特殊样式:
#将p标签中的文本的第一个字变颜色变大小 p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
选择器的优先级(难点)
CSS继承
当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染。如果是不同的选择器的时候,就要看优先级
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中
继承是CSS重要的一部分,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
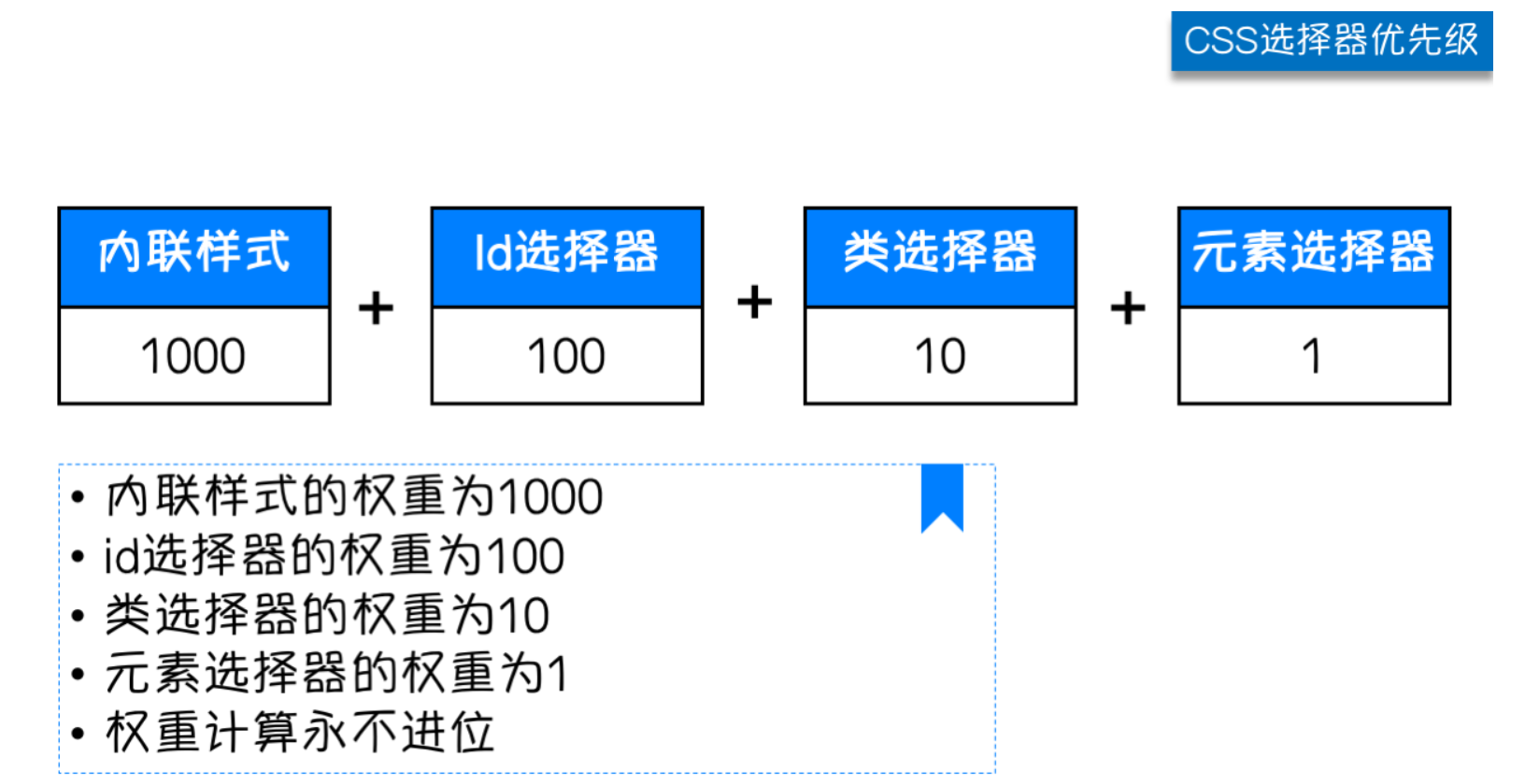
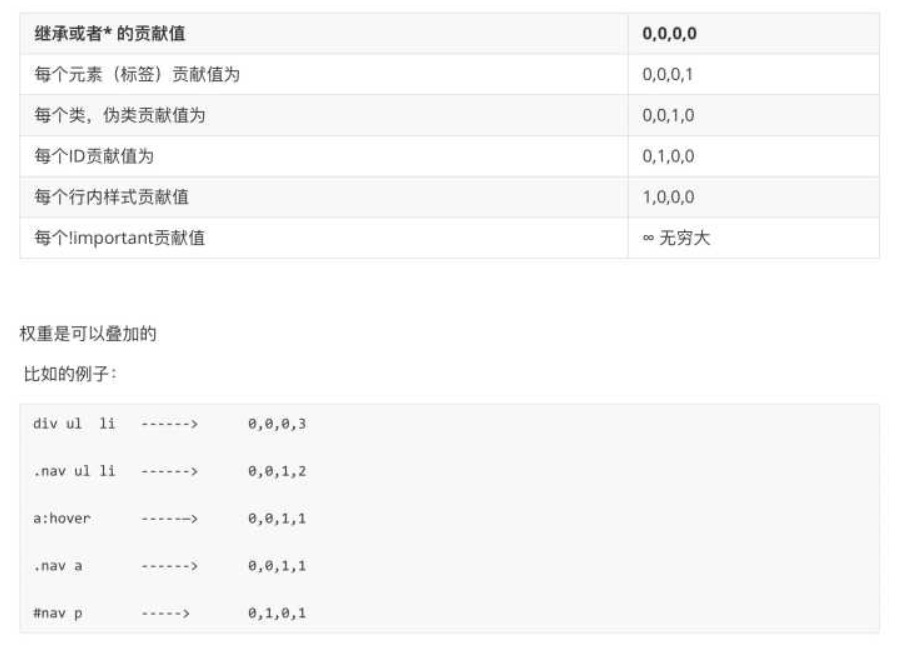
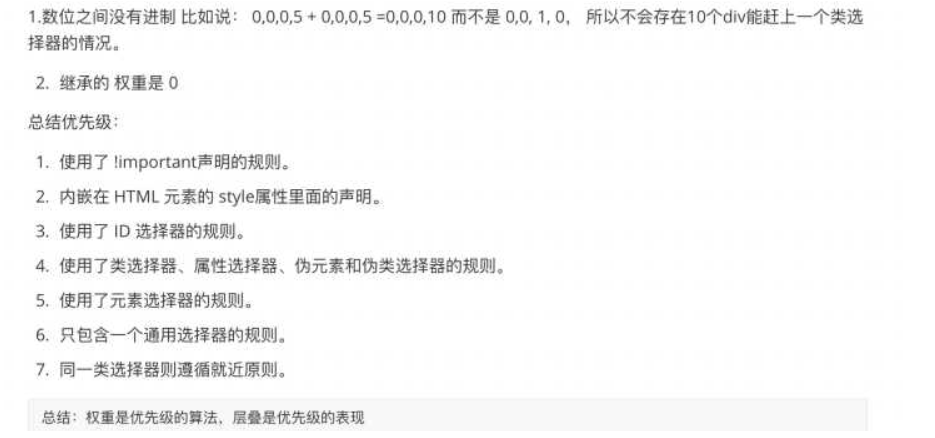
选择器的优先级

注:内联样式的意思是把css样式写在标签里面:
权重计算永不进位的意思是:我们看上面知道class的权重是10,但是即便是11个class相加起来大于id的100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重

!important 使用 不推荐使用。
p{
color:green!important;
}

CSS属性相关

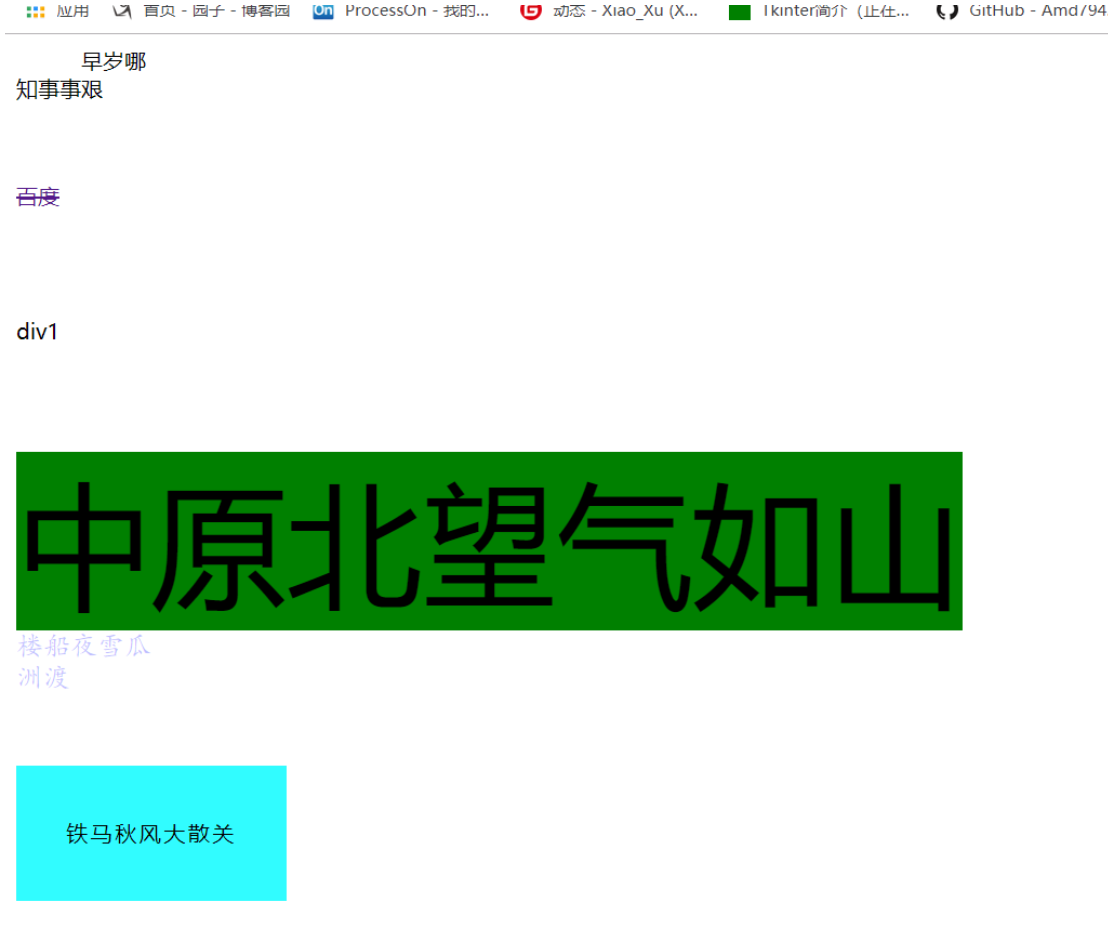
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href=""> <style> div{ width: 100px; height: 100px; } span{ width: 100px; height: 100px; font-size: 100px; background-color: green; } .c1{ font-family: '楷体','宋体'; font-size: 20px; font-weight: 100; color: rgba(48, 48, 255,0.3) } .c2{ width: 200px; height: 100px; background-color: #31fcff; text-align: center; letter-spacing: 2px; line-height: 100px; } a{ text-decoration: line-through; } .c3{ text-indent: 48px; } </style> </head> <body> <div class="c3"> 早岁哪知事事艰 </div> <div> <a href="">百度</a> </div> <div> div1 </div> <span> 中原北望气如山 </span> <div class="c1"> 楼船夜雪瓜洲渡 </div> <div class="c2"> 铁马秋风大散关 </div> </body> </html>

宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
font-family: '楷体','宋体';
字体大小
font-size: 100px;
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
|
值 |
描述 |
|
normal |
默认值,标准粗细 |
|
bold |
粗体 |
|
bolder |
更粗 |
|
lighter |
更细 |
|
100~900 |
设置具体粗细,400等同于normal,而700等同于bold |
|
inherit |
继承父元素字体的粗细值 |
文本颜色 color
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。(letter-spacing)
|
值 |
描述 |
|
left |
左边对齐,默认值 |
|
right |
右对齐 |
|
center |
居中对齐 |
|
justify |
两端对齐 |
|
line-height |
垂直居中 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
|
值 |
描述 |
|
none |
默认,定义标准的文本 |
|
underline |
定义文本下的一条线 |
|
overline |
定义文本上的一条线 |
|
line-through |
定义穿过文本下的一条线 |
|
inherit |
继承父元素的text-decoration 属性的值 |
常用的为去掉a标签默认的自划线:
a { text-decoration: none; }
字间距
letter-space :10 px;
首行缩进
将段落的第一行缩进 32像素:
p { text-indent: 32px; #首行缩进两个字符,一个字在页面上的默认大小为16px }
背景属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 600px; width: 600px; background: url("00002.jpg") no-repeat right bottom; border:1px solid red; } </style> </head> <body> <div class="c1"> </div> </body> </html>

背景颜色
background-color: red;
背景图片
background-image: url('1.jpg');
url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了
background-repeat: no-repeat; 取消平铺
背景重复
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
背景位置
background-position: right top;
background-position: 200px 200px;
200px 200px 是距离父级标签的左边和上边的距离
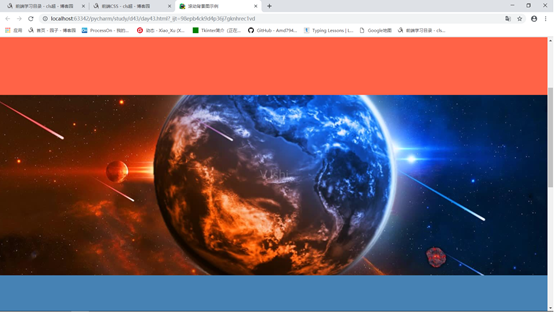
鼠标滚动但是背景不动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("00002.jpg") no-repeat center center; background-attachment: fixed; /*固定背景*/ } .d1 { height: 500px; background-color: tomato; } .d2 { height: 500px; background-color: steelblue; } .d3 { height: 500px; background-color: mediumorchid; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>

边框
边框属性
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
#d1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#d1 { border: 2px solid red; }
边框样式
|
值 |
描述 |
|
none |
无边框 |
|
dotted |
点状虚线边框 |
|
dashed |
矩形虚线边框 |
|
solid |
实线边框 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#d1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ border: 1px solid purple; height: 100px; width: 100px; border-radius: 50%; } </style> </head> <body> <div class="c1"> </div> </body> </html>

display属性
用于控制HTML元素的显示效果。
|
值 |
意义 |
|
display:"none" |
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
|
display:"block" |
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
|
display:"inline" |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都有不会有什么影响 |
|
display:"inline-block" |
使元素同时具有行内元素和块级元素的特点 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ border: 2px solid red; width: 200px; height: 100px; display: block; } .d1{ display: inline; } .d2{ border: 1px dotted blue; height: 100px; /*display: inline-block;*/ display: none; } .c1,.c2,.c3{ width: 100px; height: 100px; } .c1{ background-color: red; } .c2{ background-color: green; /*display: none;*/ visibility: hidden; } .c3{ background-color: blue; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <span class="c1"> 出师一表真名世,千载谁堪伯仲间--好诗 </span> <span> 楼上说得好 </span> <div class="d1"> 好诗好诗 </div> <div class="d2"> 我是陆游 </div> </body> </html>

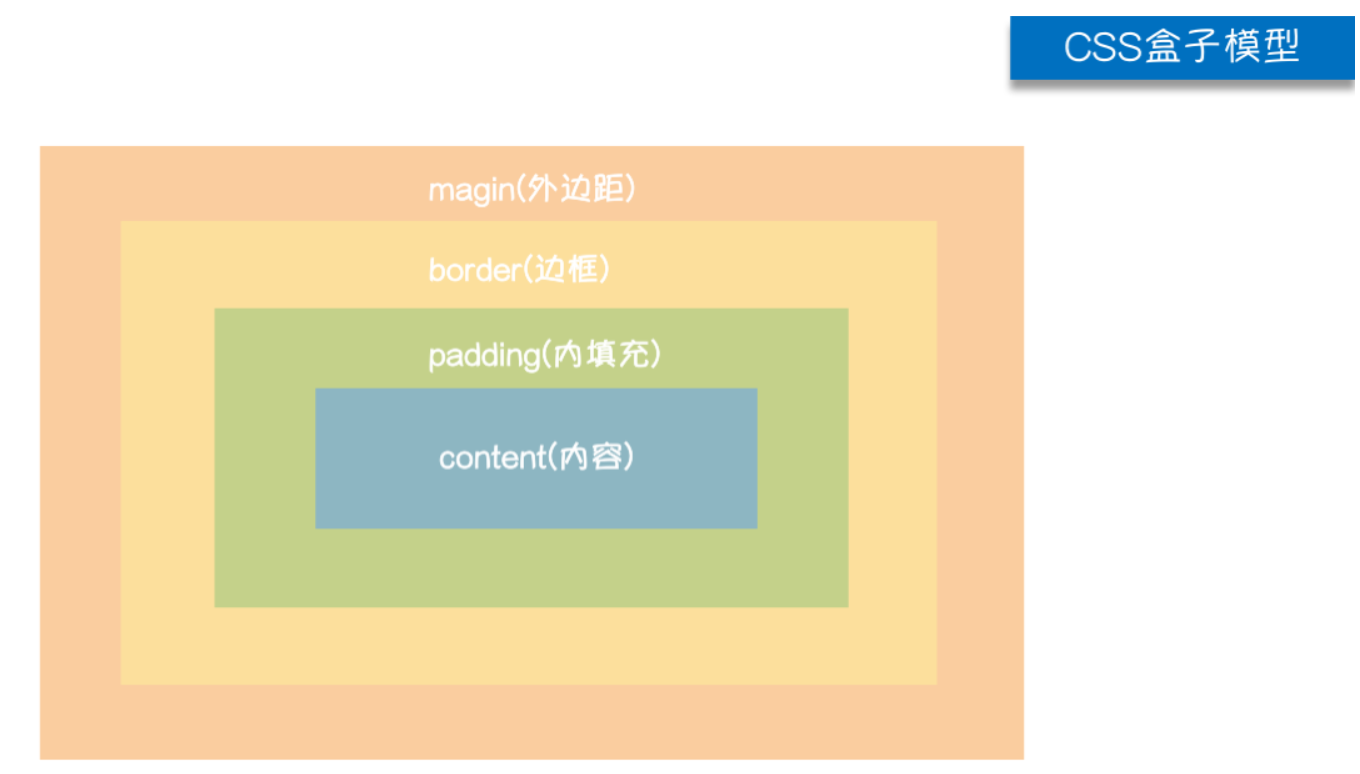
CSS盒子模型

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,.c2,.c3{ width: 100px; height: 100px; border: 2px solid blue; /*padding: 10px 20px 5px 8px;*/ padding-left: 10px; } .c2{ margin: 20px 8px; } .c3{ margin: 30px 8px; } </style> </head> <body> <div class="c1"> 盒子模型1 </div> <div class="c2"> 盒子模型2 </div> <div class="c3"> 盒子模型3 </div> </body> </html>

在css里面,每个标签可以称为一个盒子模型,看下面的图:
1.margin: 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
2.padding: 内边距:用于控制内容与边框之间的距离;
3.Border(边框): 围绕在内边距和内容外的边框。
4.Content(内容): 盒子的内容,显示文本和图像。

margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; #上下0像素,左右自适应,居中的效果 } 如果你写的是三个:margin: 10px 20px 10px;意思是上为10,左右为20,下为10
padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动

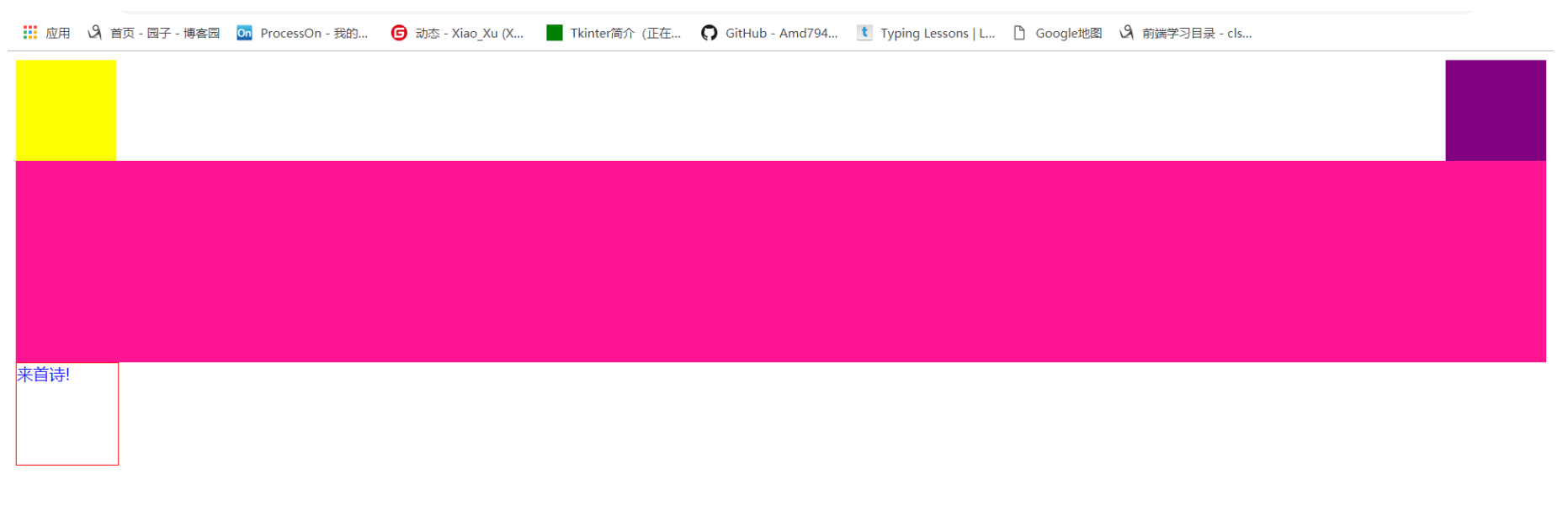
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,.c2{ width: 100px; height: 100px; } .c1{ background-color: yellow; float: left; } .c2{ background-color: purple; float: right; } .dd2{ background-color: deeppink; height: 200px; } /*.dd1{*/ /*!*height: 100px;*!*/ /**/ /*}*/ .clearfix:after{ content: ""; display: block; clear: both; } .ddd{ color:blue; height: 200px; } .dd3{ width: 100px; height: 100px; border: 1px solid red; } </style> </head> <body> <div class="dd1 clearfix"> <div class="c1"></div> <div class="c2"></div> </div> <div class="dd2"> </div> <div class="dd3 ddd"> 来首诗! </div> </body> </html>

clear
clear属性规定元素的哪一侧不允许其他浮动元素。
|
值 |
描述 |
|
left |
在左侧不允许浮动元素 |
|
right |
在右侧不允许浮动元素 |
|
both |
在左右两侧均不允许浮动元素 |
|
none |
默认值,允许浮动元素出现在两侧 |
|
inherit |
规定应该从父元素继承clear属性的值 |
注意:clear属性只会对自身起作用,而不会影响其他元素
清除浮动
浮动的副作用(父标签塌陷问题),所以要清除浮动
主要有三种方式:
固定高度 就是我们刚才的示例,在父标签里面加一个其他的标签
伪元素清除法 css来解决
overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
一般业内约定成俗,都把这个清除浮动的class属性命名为clearfix,而不是cc,如果你在别的网页看到了这个clearfix,这个一定是用来清除浮动的。
总结一下:为什么要有浮动啊,是想做页面布局,但是浮动有副作用,父级标签塌陷,所以要想办法去掉这个副作用,使用了clear来清除浮动带来的副作用,我们当然也可以通过设置标签为inline-block来实现这种布局效果,但是把一个块级标签变成一个类似内敛标签的感觉,不好操控,容易混乱,所以一般都用浮动来进行布局。
overflow溢出属性
|
值 |
描述 |
|
visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
|
hidden |
内容会被修剪,并且其余内容是不可见的。 |
|
scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
|
auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
|
inherit |
规定应该从父元素继承 overflow 属性的值。 |
overflow(水平和垂直均设置)
overflow-x(设置水平方向,只出现x轴的滚动条)
overflow-y(设置垂直方向,只出现y轴的滚动条)

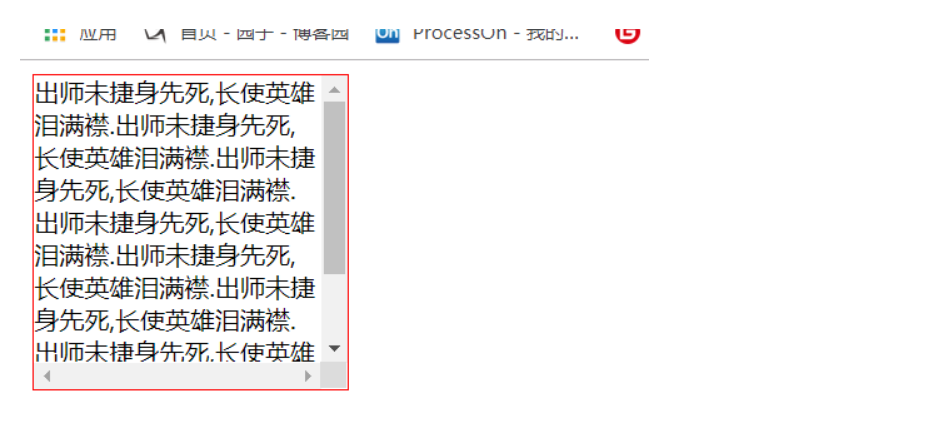
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ height: 200px; width: 200px; border: 1px solid red; /*overflow: hidden;*/ overflow: scroll; /*overflow: auto;*/ } </style> </head> <body> <div class="c1"> 出师未捷身先死,长使英雄泪满襟.出师未捷身先死,长使英雄泪满襟.出师未捷身先死,长使英雄泪满襟. 出师未捷身先死,长使英雄泪满襟.出师未捷身先死,长使英雄泪满襟.出师未捷身先死,长使英雄泪满襟. 出师未捷身先死,长使英雄泪满襟.出师未捷身先死,长使英雄泪满襟.出师未捷身先死,长使英雄泪满襟. </div> </body> </html>

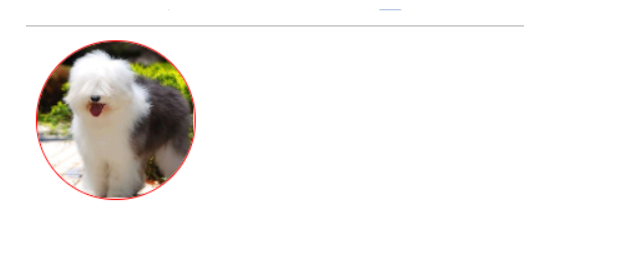
圆形头像示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圆形头像</title> <style> div{ height: 100px; width: 100px; border: 1px solid red; border-radius: 50%; overflow: hidden; } img{ max-width: 100%; } </style> </head> <body> <div> <img src="0001.jpg" alt=""> </div> </body> </html>

定位(position)
static(无定位)
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)相对自己原来的位置进行移动
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,所以不会出现像浮动那种父级标签塌陷的副作用,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是负值)或者right:-100px,往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正值)或者left:100px。大家记住一点昂,凡是标签要进行移动,不管是float还是relative还是线面的absolute,都是按照元素自己的左上角进行计算的
注意:position:relative的一个主要用法:方便下面要学的绝对定位元素找到参照物。可以将元素设置成relative,不设置任何的top、left、right、bottom等,它还是它原来的位置
absolute(绝对定位) 按照设置了相对定位的祖先们的位置进行移动,如果一层一层都没有,按照baby移动
定义:设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)不管页面怎么动,都在整个屏幕的某个位置
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

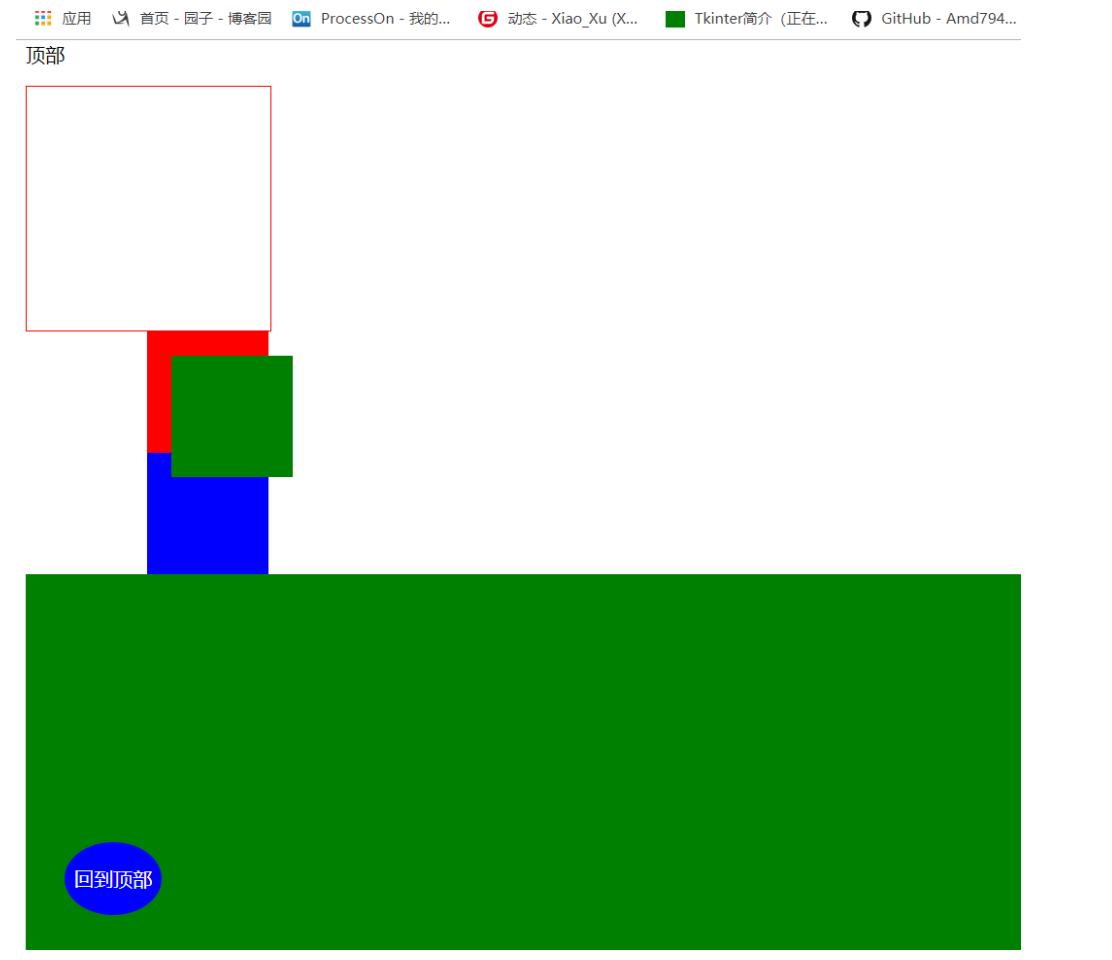
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,.c2,.c3{ width: 100px; height: 100px; } .c1{ background-color: red; } .c2{ background-color: green; /*position:relative;*/ /*left:60px;*/ /*top:-60px;*/ position: absolute; left: 20px; top:20px; } .c3{ background-color: blue; } .dd2{ height: 200px; width: 200px; border: 1px solid red; } .dd{ position: relative; margin-left: 100px; } .c4{ height: 1000px; background-color: green; } span{ position: fixed; left: 40px; bottom:40px; height: 60px; width: 80px; background-color: blue; text-align: center; line-height: 60px; border-radius: 50%; } span a{ color:white; text-decoration: none; } </style> </head> <body> <!--<a name="top">这是顶部位置</a>--> <p id="top">顶部</p> <div class="dd2"> </div> <div class="dd"> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> </div> <div class="c4"></div> <span> <a href="#top">回到顶部</a> </span> </body> </html>

z-index
#d2 { z-index: 999; }
设置对象的层叠顺序。一般用在模态对话框上:
谁在上面显示,谁被压在下面的呢,就是通过这个z-index来设置的。
z-index 值表示谁压着谁,数值大的压盖住数值小的,
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
从父现象:父亲怂了,儿子再牛逼也没用
自定义模态对话框:

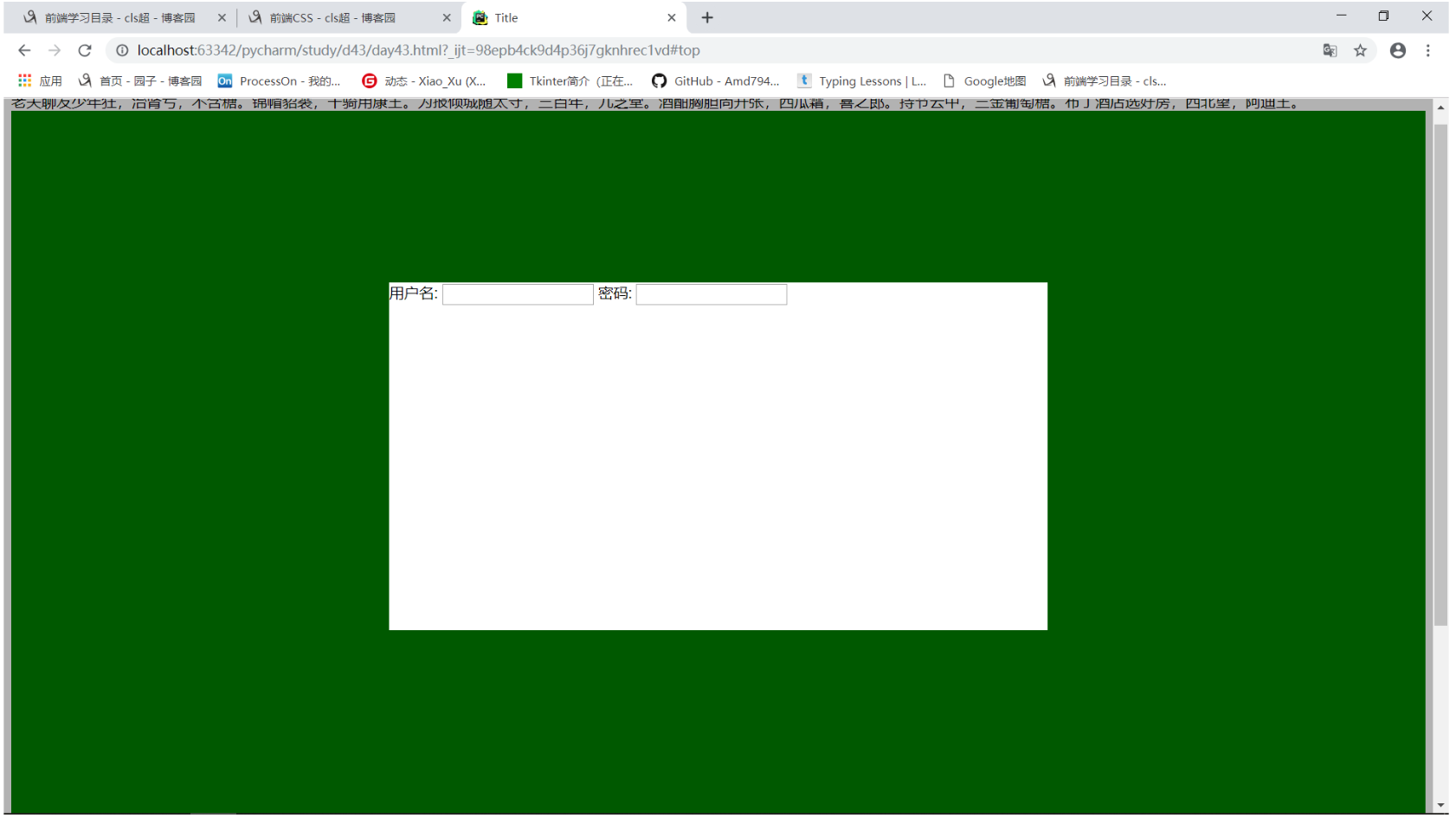
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .shadow{ position: fixed; top:0; bottom:0; left: 0; right: 0; background-color: rgba(0,0,0,0.3); z-index: 100; } .mode{ position: fixed; width: 700px; height: 370px; background-color: white; top:50%; left: 50%; margin-left: -350px; margin-top: -185px; z-index: 101; } .content{ height: 1000px; background-color: green; } </style> </head> <body> <div> 老夫聊发少年狂,治肾亏,不含糖。锦帽貂裘,千骑用康王。为报倾城随太守,三百年,九芝堂。酒酣胸胆尚开张,西瓜霜,喜之郎。持节云中,三金葡萄糖。布丁酒店选好房,西北望,阿迪王。 </div> <div class="content"> </div> <div class="mode"> 用户名: <input type="text"> 密码: <input type="password"> </div> <div class="shadow"> </div> </body> </html>

opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。

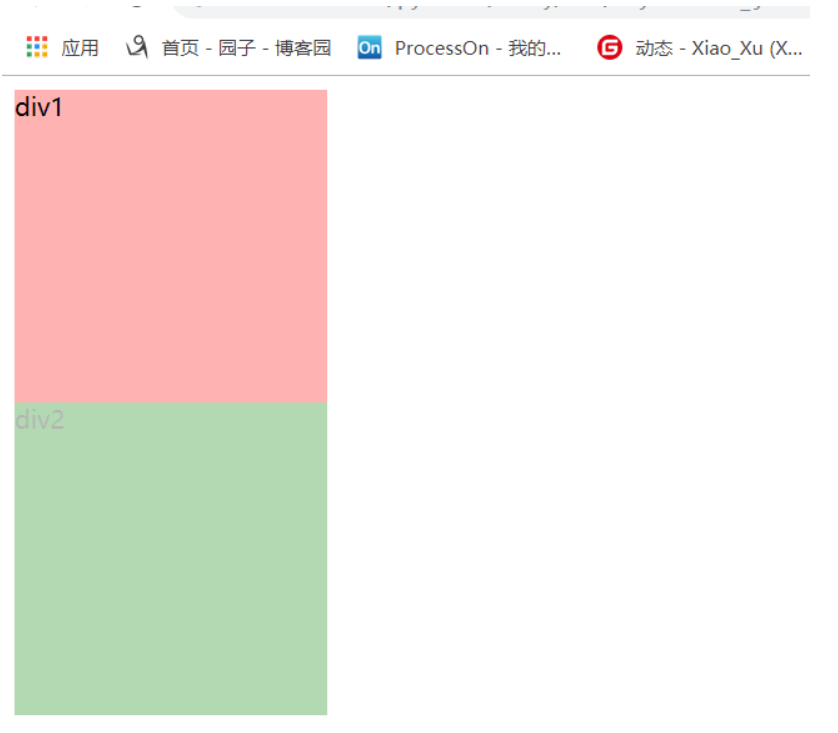
<!--<!DOCTYPE html>--> <!--<html lang="en">--> <!--<head>--> <!--<meta charset="UTF-8">--> <!--<title>Title</title>--> <!--<style>--> <!--.c1{--> <!--background-color: rgba(255,0,0,0.3);--> <!--width: 200px;--> <!--height: 200px;--> <!--color:black;--> <!--}--> <!--.c2{--> <!--background-color: green;--> <!--width: 200px;--> <!--height: 200px;--> <!--color:black;--> <!--opacity: 0.3;--> <!--}--> <!--</style>--> <!--</head>--> <!--<body>--> <!--<div class="c1">--> <!--div1--> <!--</div>--> <!--<div class="c2">--> <!--div2--> <!--</div>--> <!--</body>--> <!--</html>-->

小米顶部导航菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ padding: 0; margin: 0; } .header{ background-color: #333333; height: 40px; } .header-left{ float: left; } .header-right{ float:right; } .header a{ color:#b0b0b0; text-decoration: none; font-size: 12px; } .header a:hover{ color: #ffffff; } .header-content{ margin-left: 5%; width: 90%; } .header .header-left,.header .header-right{ height: 40px; line-height: 40px; } .header .header-content span{ color: #424242; } </style> </head> <body> <div> <div class="header"> <div class="header-content"> <div class="header-left"> <a href="">小米商城</a> <span>|</span> <a href="">MIUI</a> <span>|</span> <a href="">loT</a> <span>|</span> <a href="">云服务</a> <span>|</span> <a href="">金融</a> <span>|</span> <a href="">有品</a> <span>|</span> <a href="">小爱开放平台</a> <span>|</span> <a href="">企业团购</a> <span>|</span> <a href="">资质证照</a> <span>|</span> <a href="">协议规则</a> <span>|</span> <a href="">下载app</a> <span>|</span> <a href="">Select Region</a> </div> <div class="header-right"> <a href="">登录</a> <span>|</span> <a href="">注册</a> <span>|</span> <a href="">消息通知</a> <a href="">购物车</a> </div> </div> </div> </div> </body> </html>