前端html
前端HTML
HTMl学习
利用pycharm 自己写服务端
import socket sk = socket.socket() sk.bind(('127.0.0.1',9003)) sk.listen() conn,addr = sk.accept() msg = conn.recv(1024) print(msg.decode('utf-8')) conn.send(b'HTTP/1.1 200 ok\r\n\r\n') # conn.send(b'hello') with open('html学习.html','rb')as f: data = f.read() conn.send(data) conn.close() sk.close()
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML
超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm
HTML文档结构
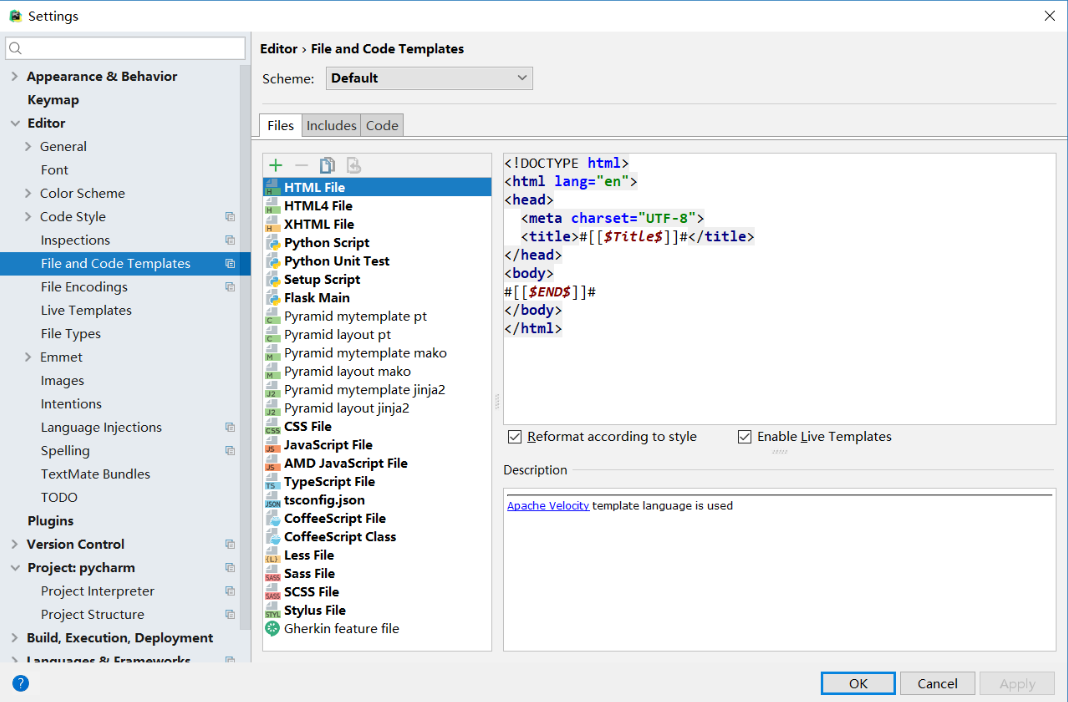
查看pycharm中html文件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html> 声明为HTML5文档。
<html>、</html> 是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head>、</head> 定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
<title>、</title>定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
<body>、</body> 之间的文本是可见的网页主体内容。
HTML标签格式,严格封闭
HTML标签是由尖括号包围的关键字
HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
标签里面可以有若干属性,也可以不带属性。
标签的语法:<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
HTML常用标签
head内常用标签
|
标签 |
意义 |
|
<title></title> |
定义网页标题 |
|
<style></style> |
定义内部样式表 |
|
<script></script> |
定义JS代码或引入外部JS文件 |
|
<link/> |
引入外部样式表文件 |
|
<meta/> |
定义网页原信息 |
Meta标签(了解)
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<meta http-equiv="refresh" content="2; URL = http://www.baidu.com">
http-equiv="refresh" content="2 指两秒后刷新 + URL = http://www.baidu.com"> 然后跳转到百度页面
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="xxxxxpythonxxx学习">
name="keywords" 别人可以这些关键字搜索
name="description" 对这个文档的描述
浏览器内核:
|
浏览器 |
内核 |
|
IE |
trident |
|
chrome |
blink |
|
火狐 |
gecko |
|
safari |
webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
body内常用标签(HTML中的重点)
不加标签的纯文字也是可以在body中写的
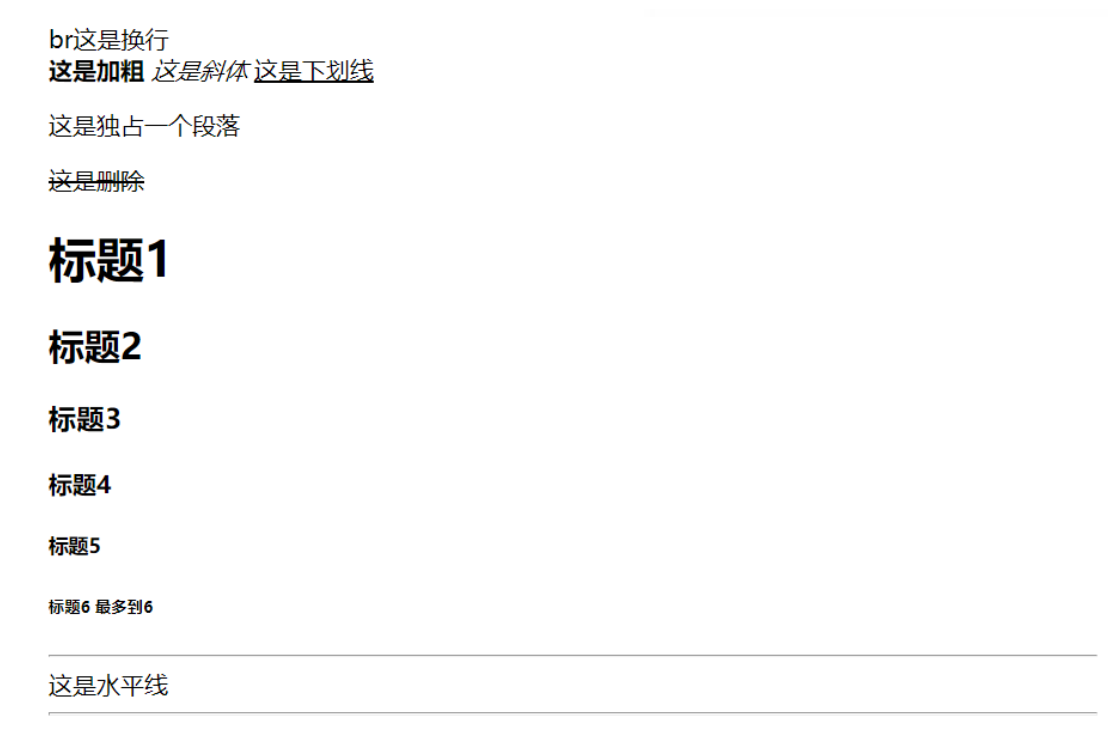
<br>br这是换行
<b>这是加粗</b>
<i>这是斜体</i>
<u>这是下划线</u>
<p>这是独占一个段落</p>
<s>这是删除</s>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6 最多到6</h6>
<hr>这是水平线<hr>

特殊字符(还有好多其他的,可以直接百度搜HTML特殊符号对照表)
特殊字符 空格 <hr> >这是大于号 <hr> <这是小于号 <hr> &这是& <hr> ¥这是¥ <hr> ©这是版权标识 <hr> ®这是注册

div标签和span标签(常用)
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s、span 、img
块级标签可以嵌套内联标签和某些块级标签,内联标签不能嵌套块级标签,可以嵌套内联标签,p标签不能嵌套块级标签和p标签
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
<img src="http://s9.rr.itc.cn/r/wapChange/201612_7_10/a1kdo73802487217325.jpeg" alt="图片" height="500px" width="800px" title="图片">
src = “ 此处是图片网络路径”
<img src="00002.jpg" alt="这是地球" height="500px" width="800px" title="地球">
src = “ 此处是本地图片相对路径”
a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例 : http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
<a href="http://www.baidu.com" target="_blank">打开新的百度页面</a>
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
列表
1.无序列表
<ul type="square"> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ul>

type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
2.有序列表
<ol type="I" start="5"> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ol>

type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
start是从数字几开始
3.标题列表(就像大纲一样,有一个层级效果)
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>

表格
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
<table border="1" cellpadding="10" cellspacing="10"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>小续</td> <td>男</td> </tr> <tr> <td>2</td> <td>小王</td> <td>男</td> </tr> </tbody> </table>

属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
input
<input> 元素会根据不同的 type 属性,变化为多种形态。
|
type |
表现形式 |
|
text |
单行输入文本 |
|
password |
密码输入框(不显示明文) |
|
date |
日期输入框 |
|
checkbox |
复选框 |
|
radio |
单选框 |
|
submit |
提交按钮 |
|
reset |
重置按钮 |
|
button |
普通按钮 |
|
hidden |
隐藏输入框 |
|
file |
文件选择框 |
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本年内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用
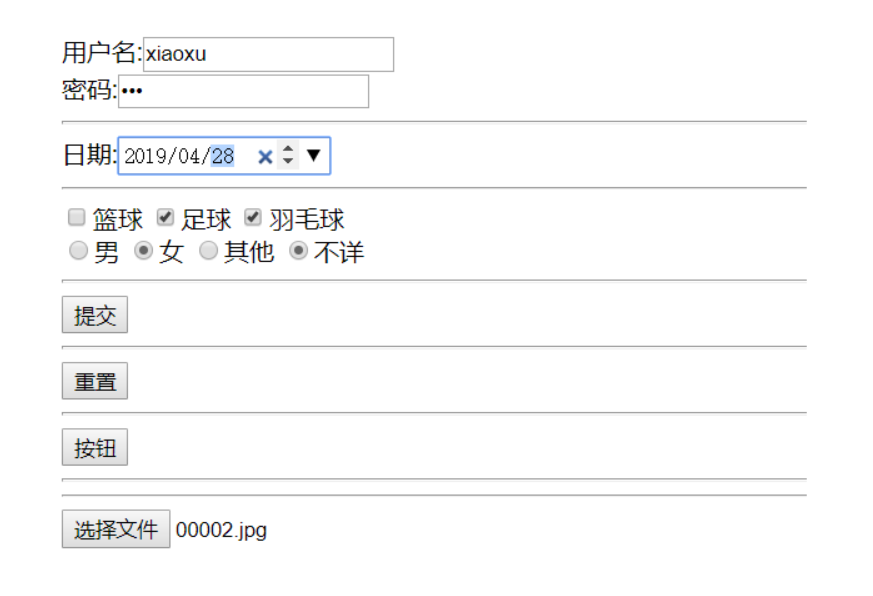
用户名:<input type="text"> <br> 密码:<input type="password"> <hr> 日期:<input type="date"> <hr> <form action=""> <input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby">足球 <input type="checkbox" name="hobby">羽毛球 <br> <input type="radio" name="sex">男 <input type="radio" name="sex">女 <input type="radio" name="sex">其他 <input type="radio" name="sex2">不详 <hr> <input type="submit" value="提交"> <hr> <input type="reset"> </form> <hr> <input type="button" value="按钮"> <hr> <input type="hidden" name="idcard" value="12345"> <hr> <input type="file">

select标签
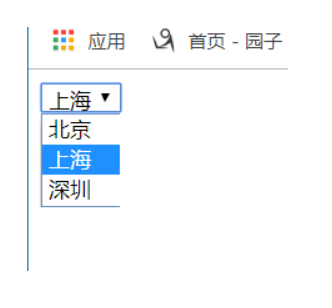
<select name="" id="" > <option value="">北京</option> <option value="">上海</option> <option value="">深圳</option> </select>

属性说明:
multiple:布尔属性,设置后为多选下拉框,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<label for="username">用户名:</label> <input id="username" type="text">
<label> 用户名:<input type="text"> </label>
这种写法也是可以的。

textarea多行文本
<textarea name="" id="" cols="30" rows="10"></textarea>


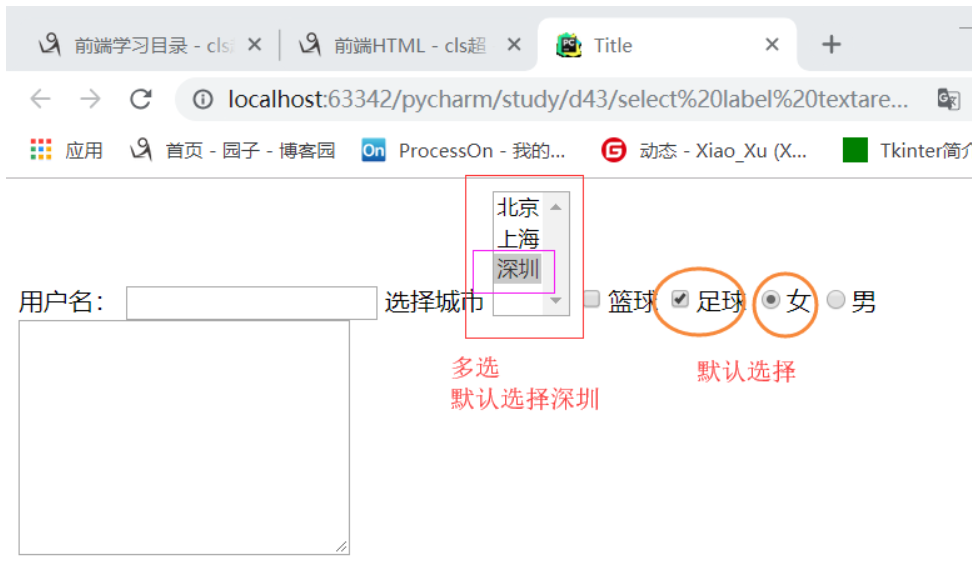
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label for="username">用户名:</label> <input id="username" type="text"> <label for="city">选择城市</label> <select name="" id="city" multiple> <option value="">北京</option> <option value="">上海</option> <option value="" selected>深圳</option> </select> <input type="checkbox" name="d1">篮球 <input type="checkbox" name="d1" checked>足球 <input type="radio" name="sex" checked>女 <input type="radio" name="sex">男 <textarea name="" id="" cols="30" rows="10"></textarea> </body> </html>

form
功能:
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
|
属性 |
描述 |
|
accept-charset |
规定在被提交表单中使用的字符集(默认:页面字符集)。 |
|
action |
规定向何处提交表单的地址(URL)(提交页面)。 |
|
autocomplete |
规定浏览器应该自动完成表单(默认:开启)。 |
|
enctype |
规定被提交数据的编码(默认:url-encoded)。 |
|
method |
规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
|
name |
规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
|
novalidate |
规定浏览器不验证表单。 |
|
target |
规定 action 属性中地址的目标(默认:_self)。 |
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
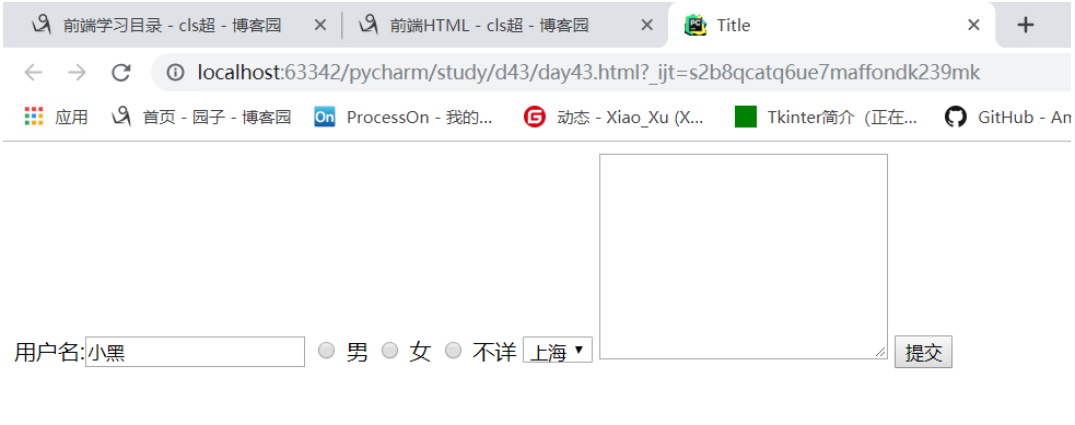
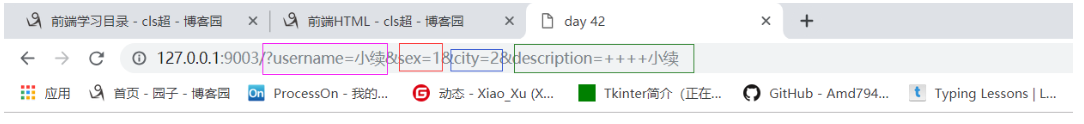
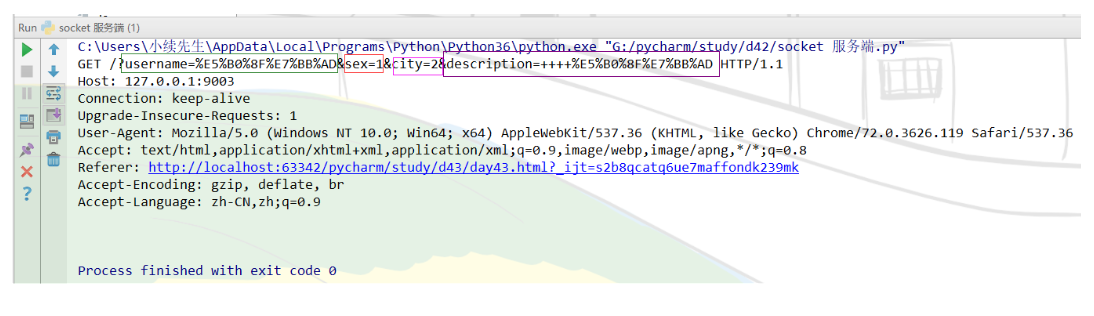
socket服务端用最开始服务端

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:9003"> 用户名:<input type="text" name="username" value="小黑"> <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="2"> 女 <input type="radio" name="sex" value="3"> 不详 <select name="city" id="city"> <option value="1">上海</option> <option value="2">北京</option> </select> <textarea name="description" id="" cols="30" rows="10"> </textarea> <input type="submit"> </form> </body> </html>