第五次作业——MVC2项目实践
实验小组成员:
(1)郭昭杰(他负责修改新闻、查询新闻的业务逻辑,相应的jsp界面设计,撰写这篇博客) 学号:201731062608
(2)庞斌(我负责后台界面模板的修改,配置部署ueditor等文件,实现增加新闻、删除新闻的业务逻辑) 学号:201731062609
(3)唐任峻杰(他负责数据库方面问题处理,界面优化设计,查找项目相关资料) 学号:201731062610
项目码云地址:https://gitee.com/ashes-g/MVC2
一、MySQL数据库相关配置
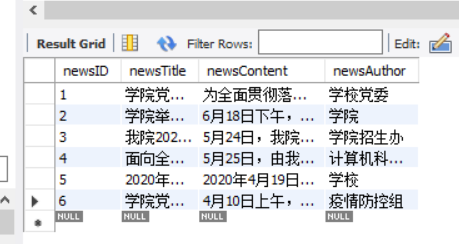
事先在数据库中录入了6条新闻信息

二、配置富文本编辑器UEditor
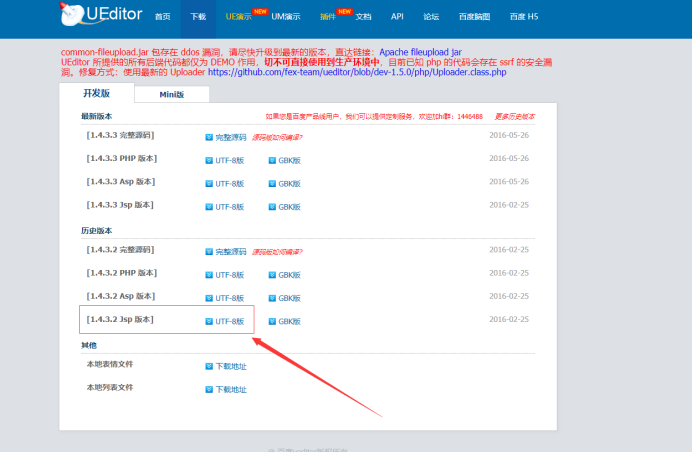
首先需要进行下载,下载地址:http://ueditor.baidu.com/website/download.html

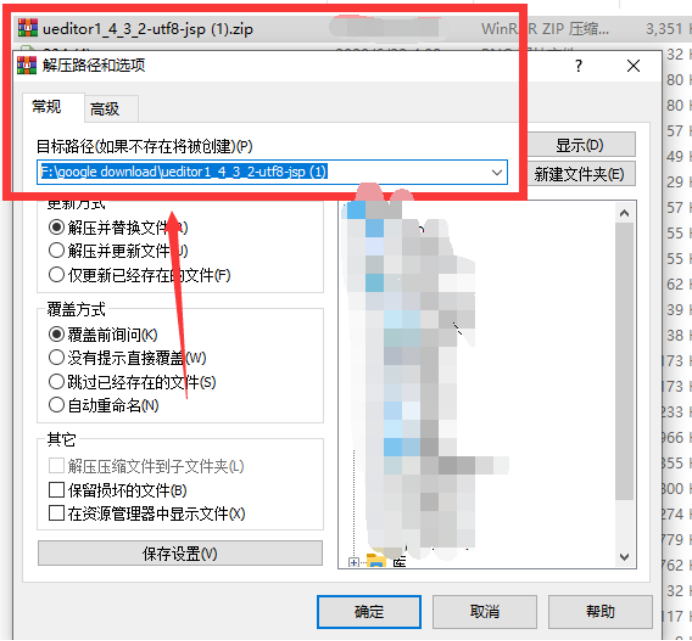
下载完成后将压缩包解压并重命名

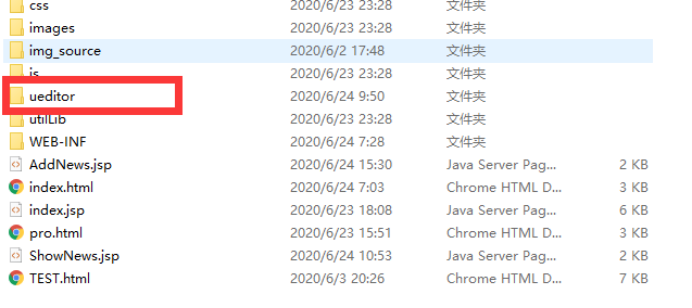
将解压出的文件复制到项目的web文件夹下

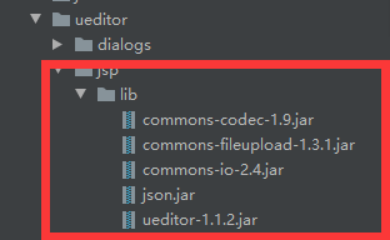
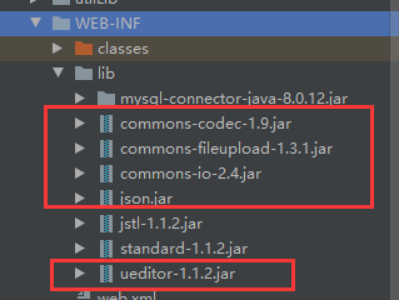
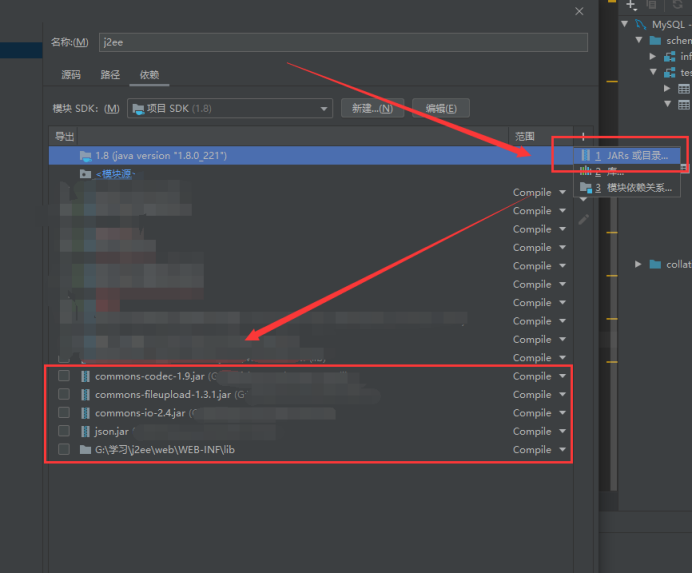
将ueditor文件夹下jsp/lib中的jar包复制到WEB-INF下的lib文件夹下,并添加项目依赖



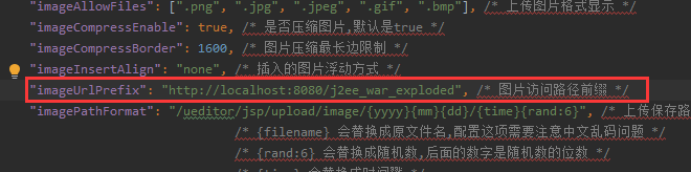
在ueditor文件夹下的jsp/lib路径下的config.json文件夹内配置图片访问路径

路径前缀选用tomcat的输出路径
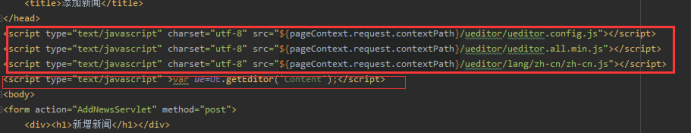
在嵌入编辑器的jsp页面内要先引入ueditor的js文件

下方的红框内的UE.getEditor是将对应区域(“Content”)的文本域转换成编辑器。
三、实现新闻的增删改查功能
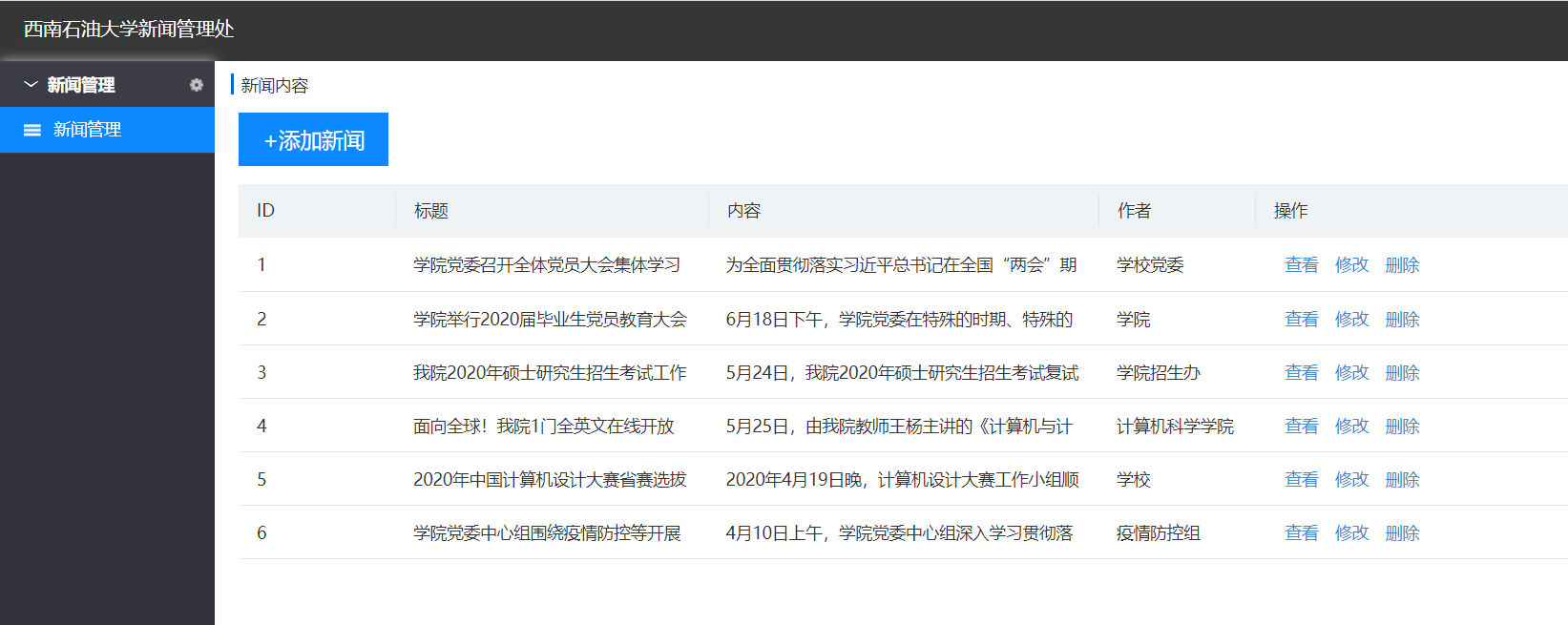
在新闻展示页面,可以进行新闻的增删改查操作

新闻展示页面代码(ShowNews.jsp):
Created by IntelliJ IDEA.
User: Administrator
Date: 2020/6/14
Time: 19:00
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新闻管理</title>
<link rel="stylesheet" type="text/css" href="css/Iframe.css" />
<link rel="stylesheet" href="utilLib/bootstrap.min.css" type="text/css" media="screen" />
</head>
<body>
<span class="cp_title">新闻内容</span>
<div class="add_cp">
<a href="AddNews.jsp">+添加新闻</a>
</div>
<div class="table_con">
<table>
<tr class="tb_title">
<td width="10%">ID</td>
<td width="20%">标题</td>
<td width="25%">内容</td>
<td width="10%">作者</td>
<td width="35%">操作</td>
</tr>
<c:forEach var="news" items="${lstNews}" varStatus="status">
<tr>
<td width="10%">${news.newsId}</td>
<td width="20%" style="overflow: hidden;text-overflow: ellipsis">${news.newsTitle}</td>
<td width="25%" style="overflow: hidden;text-overflow: ellipsis">${news.newsContent} </td>
<td width="10%">${news.newsAuthor}</td>
<td width="35%">
<a href="QueryNewsServlet?newsid=${news.newsId}" style="margin-left: 10px">查看</a>
<a href="UpdateNews.jsp" style="margin-left: 10px">修改</a>
<a href="DeleteNewsServlet?newsid=${news.newsId}" style="margin-left: 10px">删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</body>
</html>
在我们的项目中,新闻的增删改查功能主要由NewsService业务类具体实现
NewsService代码:
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class NewsService {
//添加新闻
public boolean AddNews(News news) throws ClassNotFoundException, SQLException {
Statement statement;
Connection conn ;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql="insert into new_schema.news (newsID,newsTitle,newsContent,newsAuthor) " +
"values ('"+news.getNewsId()+"','"+news.getNewsTitle()+"','"+news.getNewsContent()+"','"+news.getNewsAuthor()+"')";
statement=conn.createStatement();
int result =statement.executeUpdate(sql);
if (result>0)return true;
else return false;
}
//删除新闻
public boolean DeleteNews(int newsId) throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn ;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql= "delete from new_schema.news where newsID="+newsId;
statement=conn.createStatement();
int result = statement.executeUpdate(sql);
if(result>0)return true;
else return false;
}
//更新新闻
public boolean UpdateNews(News news) throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn ;
ResultSet rs;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql="update new_schema.news set newsTitle ='"+news.getNewsTitle()+"', newsContent ='"+news.getNewsContent()+"', newsAuthor ='"+news.getNewsAuthor()+"' where newsID="+news.getNewsId();
statement = conn.createStatement();
int result = statement.executeUpdate(sql);
if(result>0)return true;
else return false;
}
//查询新闻
public News QueryIndividualNews(int newsID)throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn;
ResultSet rs;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8", "root", "Guozhaojie610");
String sql = "Select * from new_schema.news where newsID=" + newsID;
statement = conn.createStatement();
rs = statement.executeQuery(sql);
News n = new News();
if (rs.next()) {
n.setNewsId(rs.getInt("newsID"));
n.setNewsTitle(rs.getString("newsTitle"));
n.setNewsAuthor(rs.getString("newsAuthor"));
n.setNewsContent(rs.getString("newsContent"));
}
return n;
}
//查询数据库内所有新闻
public List<News> QueryNews() throws ClassNotFoundException, SQLException {
Statement statement = null;
Connection conn ;
ResultSet rs;
Class.forName("com.mysql.cj.jdbc.Driver");
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306?serverTimezone=GMT&characterEncoding=utf-8","root","Guozhaojie610");
String sql = "Select * from new_schema.news";
statement=conn.createStatement();
rs = statement.executeQuery(sql);
List<News> NewsList = new ArrayList<News>();
while (rs.next()){
News n = new News();
n.setNewsId(rs.getInt("newsID"));
n.setNewsTitle(rs.getString("newsTitle"));
n.setNewsAuthor(rs.getString("newsAuthor"));
n.setNewsContent(rs.getString("newsContent"));
NewsList.add(n);
}
return NewsList;
}
}
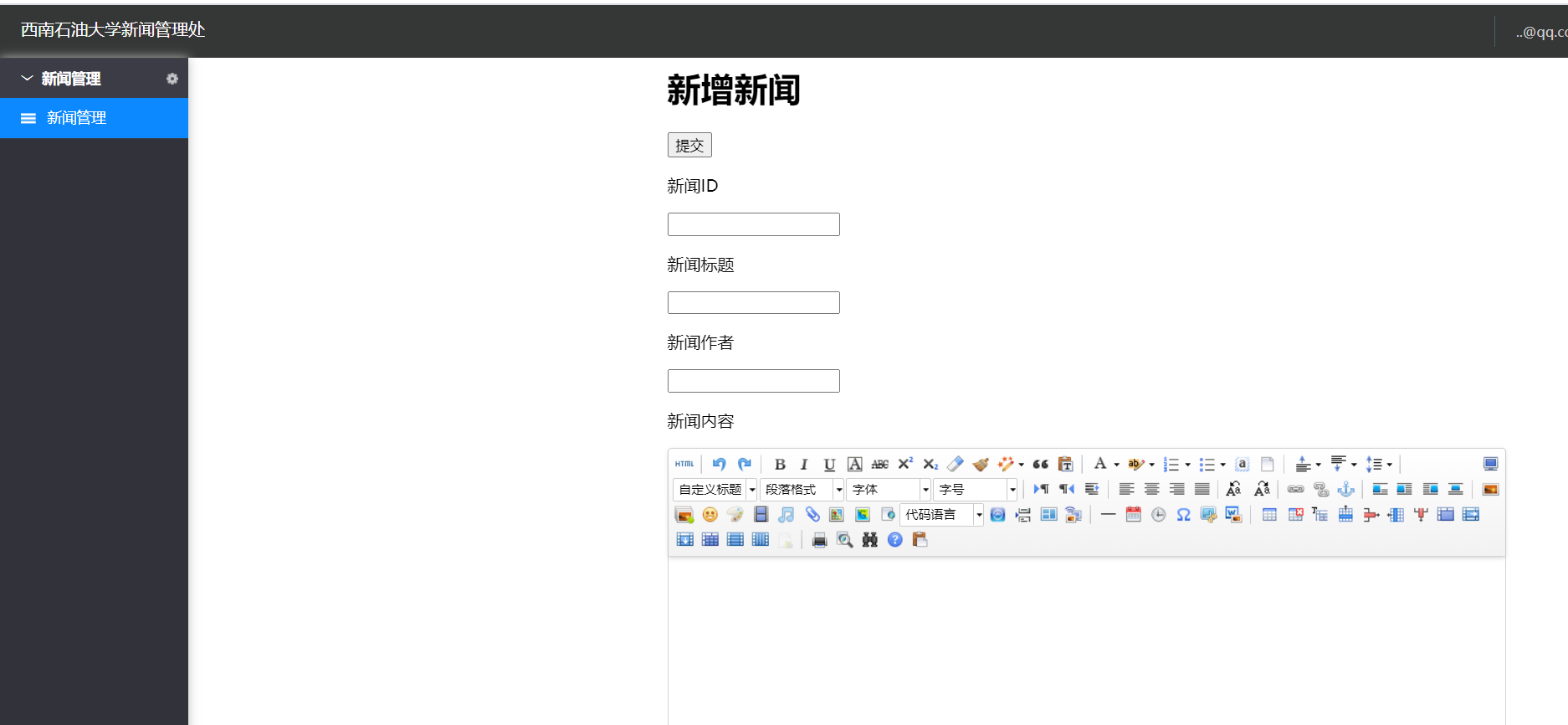
(1)点击添加新闻,将跳转到添加新闻页面,借助富文本框完成新闻信息的输入

添加新闻页面代码(AddNews.jsp):
<%--
Created by IntelliJ IDEA.
User: Administrator
Date: 2020/6/24
Time: 9:25
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>添加新闻</title>
</head>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" >var ue=UE.getEditor('Content');</script>
<body>
<form action="AddNewsServlet" method="post">
<div><h1 style="margin-left: 450px">新增新闻</h1></div>
<div><input type="submit" value="提交" style="margin-left: 450px"></div>
<div>
<p style="margin-left: 450px">新闻ID</p>
<input type="text" name="newsid" id="newsid" style="margin-left: 450px" >
</div>
<div>
<p style="margin-left: 450px">新闻标题</p>
<input type="text" name="title" id="title" style="margin-left: 450px">
</div>
<div>
<p style="margin-left: 450px">新闻作者</p>
<input type="text" name="author" id="author" style="margin-left: 450px">
</div>
<div class="Content">
<p style="margin-left: 450px">新闻内容</p>
<textarea id="Content" name="Content" style="width: 800px; height: 400px; margin: 0 auto;margin-left: 450px"></textarea>
</div>
</form>
</body>
</html>
点击提交后,页面将填写的信息转发给AddNewsServlet,AddNewsServlet通过调用NewsService中的AddNews方法将信息录入数据库中,完成新闻的添加
AddNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/AddNewsServlet")
public class AddNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
request.setCharacterEncoding("UTF-8");
response.setHeader("Context-Type","text/html;charset=utf-8");
News news =new News();
news.setNewsId(Integer.valueOf(request.getParameter("newsid")));
news.setNewsAuthor(request.getParameter("author"));
news.setNewsContent(request.getParameter("Content"));
news.setNewsTitle(request.getParameter("title"));
NewsService newsService=new NewsService();
try {
newsService.AddNews(news);
request.getRequestDispatcher("ShowNewsServlet").forward(request,response);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
(2)在新闻展示页面点击某一新闻的删除选项,将启用DeleteNewsServlet,DeleteNewsServlet通过调用NewsService中的DeleteNews方法删除数据库中相应新闻ID的信息
DeleteNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/DeleteNewsServlet")
public class DeleteNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int newsID=Integer.valueOf(request.getParameter("newsid"));
NewsService newsService=new NewsService();
try {
newsService.DeleteNews(newsID);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
request.getRequestDispatcher("ShowNewsServlet").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
(3)在新闻展示页面点击某一新闻的修改选项,将跳转到新闻编辑页面(与新闻添加页面相似),借助富文本框完成新闻信息的修改
编辑新闻页面代码(UpdateNews.jsp):
<%--
Created by IntelliJ IDEA.
User: 焰烬
Date: 2020/6/24
Time: 14:24
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>编辑新闻</title>
</head>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript" >var ue=UE.getEditor('Content');</script>
<body>
<form action="UpdateNewsServlet" method="post">
<div><h1 style="margin-left: 450px">编辑新闻</h1></div>
<div><input type="submit" value="提交" style="margin-left: 450px"></div>
<div>
<p style="margin-left: 450px">新闻ID</p>
<input type="text" name="newsid" id="newsid" style="margin-left: 450px" >
</div>
<div>
<p style="margin-left: 450px">新闻标题</p>
<input type="text" name="title" id="title" style="margin-left: 450px">
</div>
<div>
<p style="margin-left: 450px">新闻作者</p>
<input type="text" name="author" id="author" style="margin-left: 450px">
</div>
<div class="Content">
<p style="margin-left: 450px">新闻内容</p>
<textarea id="Content" name="Content" style="width: 800px; height: 400px; margin: 0 auto;margin-left: 450px"></textarea>
</div>
</form>
</body>
</html>
点击提交后,页面将填写的信息转发给UpdateNewsServlet,UpdateNewsServlet通过调用NewsService中的UpdateNews方法修改数据库中相应新闻的信息,完成新闻的修改
UpdateNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/UpdateNewsServlet")
public class UpdateNewsServlet extends HttpServlet{
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=UTF-8");
request.setCharacterEncoding("UTF-8");
response.setHeader("Context-Type", "text/html;charset=utf-8");
News news = new News();
news.setNewsId(Integer.valueOf(request.getParameter("newsid")));
news.setNewsAuthor(request.getParameter("author"));
news.setNewsContent(request.getParameter("Content"));
news.setNewsTitle(request.getParameter("title"));
NewsService newsService = new NewsService();
try {
newsService.UpdateNews(news);
request.getRequestDispatcher("ShowNewsServlet").forward(request, response);
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
(4)在新闻展示页面点击某一新闻的查看选项,将启用QueryNewsServlet,QueryNewsServlet通过调用NewsService中的QueryIndividualNews方法获取对应的新闻实例,并转发给NewsDetail页面,展示相应新闻的所有内容。
QueryNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.SQLException;
@WebServlet(urlPatterns = "/QueryNewsServlet")
public class QueryNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{
int newsID=Integer.valueOf(request.getParameter("newsid"));
NewsService newsService=new NewsService();
try {
News news=newsService.QueryIndividualNews(newsID);
request.setAttribute("news",news);
request.getRequestDispatcher("NewsDetail.jsp").forward(request,response);
}catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
(5)HostNewsServlet负责在新闻总览页面提供每条新闻的索引,点击即可查看其详情
HostNewsServlet代码:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(urlPatterns = "/HostNewsServlet")
public class HostNewsServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
NewsService newsService=new NewsService();
try {
List<News> lstNews=newsService.QueryNews();
for (News s:lstNews
) {
System.out.println(s.getNewsTitle());
}
request.setAttribute("lstNews",lstNews);
request.getRequestDispatcher("Hostpage_News.jsp").forward(request,response);
} catch (Exception e) {
e.printStackTrace();
}
}
}
新闻展示页面代码(NewsDetail.jsp):
<%--
Created by IntelliJ IDEA.
User: 焰烬
Date: 2020/6/24
Time: 14:23
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>新闻详情</title>
</head>
<body>
<header>
<div class="logo">
<a href="http://localhost:8080/login_war_exploded/login.html">管理员登录</a>
<div class="logo_search">
<div class="search_txt">
<input type="text" placeholder="请输入关键字搜索">
<div class="search_img"></div>
</div>
</div>
</div>
<ul>
<li>网站首页</li><li>学院概况</li><li>本科生教育</li><li>研究生教育</li><li>科学研究</li>
<li>学生工作</li><li>招生工作</li><li>实验中心</li><li>党建之窗</li><li>抗击疫情</li>
</ul>
<img src="images/colonavirus.jpg">
</header>
<!--中部-->
<main>
<div class="main_left">
<ul>
<li>分类</li>
<li>团队</li>
<li>平台</li>
<li>成果</li>
</ul>
<div class="search">
<div class="search_head">站内搜索</div>
<input type="text" placeholder="请输入关键词进行搜索">
</div>
</div>
<div class="main_right">
<div class="ID" name="ID">新闻ID:${news.newsId}</div>
<div class="title" name="title">${news.newsTitle}</div>
<div class="newscontent" name="newscontent">${news.newsContent}</div>
<div class="author" name="author">作者:${news.newsAuthor}</div>
</div>
</main>
<!--底部-->
<footer>
<div class="swpu">Copyright© 2018 All Rights Reserved. 西南石油大学计算机科学学院</div>
</footer>
</body>
<style>
/*头部*/
header{
width: 970px;
height: 370px;
margin: 0 auto;
}
.logo{
width: 970px;
height: 110px;
background: url("images/top-bg.jpg");
}
.logo a{
float: left;
}
.logo_search .search_txt{
width: 280px;
height: 35px;
float: right;
margin-top: 37px;
}
.logo_search input{
width: 237px;
height: 30px;
}
.search_img{
width: 35px;
height: 35px;
float: right;
}
header ul{
width: 970px;
height: 35px;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #0c89ff;
}
header li{
width: 97px;
float: left;
text-align: center;
line-height: 35px;
}
header img{
width: 970px;
height: 225px;
background-color: #2a6496;
}
/*中部*/
main{
width: 950px;
height: 1000px;
margin: 0 auto;
padding: 10px;
}
.main_left{
width: 200px;
height: 400px;
float: left;
margin-right: 10px;
}
.main_left li{
width: 200px;
font-size: 16px;
height: 70px;
text-align: center;
line-height: 70px;
margin-left: -40px;
list-style: none;
}
.search_head{
width: 200px;
height: 50px;
line-height: 50px;
font-size: 16px;
font-weight: bold;
background-color: #DDDDDD;
}
.search input{
width: 195px;
height: 40px;
}
.main_right{
width: 740px;
height: 1000px;
float: left;
}
.title{
width: 740px;
text-align: center;
font-size: 22px;
font-weight: bold;
margin-top: 20px;
}
.newscontent{
text-indent: 2em;
width: 740px;
margin: 40px 0;
}
.author{
width: 740px;
text-align: center;
}
.writedate{
float: right;
margin-top: 40px;
}
/*底部*/
footer{
width: 100%;
height: 80px;
background-color: #2a6496;
}
.swpu{
width: 400px;
height: 80px;
margin: 0 auto;
line-height: 80px;
font-size: 13px;
color: white;
}
</style>
网站首页代码(index.html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>新闻管理后台</title>
<link rel="stylesheet" href="css/index.css" type="text/css" media="screen" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/tendina.min.js"></script>
<script type="text/javascript" src="js/common.js"></script>
</head>
<body>
<!--顶部-->
<div class="top">
<div style="float: left"><span style="font-size: 16px;line-height: 45px;padding-left: 20px;color: #fff">西南石油大学新闻管理处</h1></span></div>
<div id="ad_setting" class="ad_setting">
<a class="ad_setting_a" href="javascript:; ">..@qq.com</a>
<ul class="dropdown-menu-uu" style="display: none" id="ad_setting_ul">
<li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-user glyph-icon"></i>个人中心</a> </li>
<li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-cog glyph-icon"></i>设置</a> </li>
<li class="ad_setting_ul_li"> <a href="javascript:;"><i class="icon-signout glyph-icon"></i> <span class="font-bold">退出</span> </a> </li>
</ul>
<img class="use_xl" src="images/right_menu.png" />
</div>
</div>
<!--顶部结束-->
<!--菜单-->
<div class="left-menu">
<ul id="menu">
<li class="menu-list">
<a style="cursor:pointer" class="firsta"><i class="glyph-icon xlcd"></i>新闻服务<s class="sz"></s></a>
<ul>
<li><a href="HostNewsServlet" target="menuFrame"><i class="glyph-icon icon-chevron-right2"></i>新闻总览</a></li>
<li><a href="ShowNewsServlet" target="menuFrame"><i class="glyph-icon icon-chevron-right2"></i>新闻管理</a></li>
</ul>
</li>
</ul>
</div>
<!--首页内容-->
<div id="right-content" class="right-content">
<div class="content">
<div id="page_content">
<div class="hd">
<ul>
<li><a href=""><img src="images/nktoplogo1.jpg" alt=""/></a> </li>
</ul>
</div>
<div class="bd">
<ul>
<li><a href=""><img src="images/5.jpg" style="margin-left: 180px" /></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
新闻总览页面代码(Hostpage_News.jsp):
<%--
Created by IntelliJ IDEA.
User: 123
Date: 2020/6/24
Time: 0:51
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>新闻</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/publice.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/superslide.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script type="text/javascript">
$(function () {
$(".mainmenu dl").hide();
$("li.mainmenu").hover(function () {
$(this).find("dl").stop(true, true);
$(this).find("dl").slideDown();
}, function () {
$(this).find("dl").stop(true, true);
$(this).find("dl").slideUp();
});
})
</script>
</head>
<body style="position: relative">
<div class="topWrap clearfix">
<div style="width:100%;height:112px;background:url(images/top-bg.jpg) no-repeat center top">
<div style="float: right; margin-right: 500px;">
<a href="TEST.html">
<h3>登录</h3>
</a>
</div>
<div class="topDiv">
<div class="topR fr">
<div class="topR_t fr" style="color:#fff;"></div>
<div class="Search">
<form action="">
<input type="hidden">
<input type="hidden">
<input type="hidden">
<input type="text" value="请输入关键字搜索" class="search_text"/>
<div class="fdj fr">
<input type="button" class="button pngFix" value="" style="cursor: hand;margin-right: 100px">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<!--nav-->
<div class="navWrap clearfix" style="width: 974px">
<div class="nav">
<ul>
<li>
<a class="link" href="">网站首页</a>
</li>
<li class="mainmenu">
<a class="link" href="">学院概况</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">学院简介</a></dd>
<dd><a href="">学院领导</a></dd>
<dd><a href="">组织机构</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="">本科生教育</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">专业设置</a></dd>
<dd><a href="">对外人才合作培养项目</a></dd>
<dd><a href="">考试信息</a></dd>
<dd><a href="">选课重修信息</a></dd>
<dd><a href="">通知公告</a></dd>
<dd><a href="">资料下载</a></dd>
<dd><a href="">公选课教师视频</a></dd>
<dd><a href="">教学项目</a></dd>
<dd><a href="">教学获奖</a></dd>
<dd><a href="">教学大纲</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="">研究生教育</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">招生简章</a></dd>
<dd><a href="">计算机科学与技术一级学科</a></dd>
<dd><a href="">软件工程一级学科</a></dd>
<dd><a href="">网络空间安全一级学科</a></dd>
<dd><a href="">研究生导师</a></dd>
<dd><a href="">研究生奖助体系</a></dd>
<dd><a href="">通知公告</a></dd>
<dd><a href="">资料下载</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="">科学研究</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">科研团队</a></dd>
<dd><a href="">科研平台</a></dd>
<dd><a href="">科研成果</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="">学生工作</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">工作动态</a></dd>
<dd><a href="">通知公告</a></dd>
<dd><a href="">课外创新实践</a></dd>
<dd><a href="">毕业生就业</a></dd>
<dd><a href="">心灵之窗</a></dd>
<dd><a href="">青春风采</a></dd>
<dd><a href="">资料下载</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="">招生工作</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">学院介绍</a></dd>
<dd><a href="">毕业生就业去向</a></dd>
<dd><a href="">优秀毕业生简介</a></dd>
<dd><a href="">教师获奖</a></dd>
<dd><a href="">学生获奖</a></dd>
<dd><a href="">精英校友介绍</a></dd>
<dd><a href="">招生工作宣传报道</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="">实验中心</a>
<!--如果是导航字数很多,则加上 class="chang",否则去掉即可-->
<dl>
<dd><a href="">中心简介</a></dd>
<dd><a href="">实验分室</a></dd>
<dd><a href="">规章制度</a></dd>
<dd><a href="">资料下载</a></dd>
<dd><a href="swpu.edu.cn">开放预约</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link">党建之窗</a>
<!--如果是导航字 class="chang",否则去掉即可-->
<dl>
<dd><a href="">党建动态</a></dd>
<dd><a href="">学习园地</a></dd>
<dd><a href="">党务政务公开</a></dd>
<dd><a href="">资料下载</a></dd>
</dl>
</li>
<li class="mainmenu">
<a class="link" href="" style="font-weight:bold;font-style:italic;color:#fa6a7d">抗击疫情</a>
</li>
</ul>
</div>
</div>
<!--banner-->
<div class="vsb-box" style="height: 200px">
<div class="vsb-container a">
<div class="vsb-space bannerWrap clearfix">
<div class="banner_one">
<div id="slideBox" class="slideBox">
<div class="hd">
<ul>
<li></li>
</ul>
</div>
<div class="bd">
<ul>
<li><a href=""><img src="images/welcome.jpg" /></a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".slideBox").slide({ mainCell: ".bd ul", autoPlay: false });
</script>
</div>
</div>
</div>
<!--container-->
<div class="vsb-box">
<div class="vsb-container container clearfix" style="height: 400px">
<div style="width: 974px" class="vsb-space new_inforBox new_inforBoxa new_inforBoxa1 fl">
<div class="dynamic dynamicf">
<h2>新闻列表</h2><span><a href=""><img src=""></a></span>
</div>
<div class="newBox newBoxe">
<div class="new_list new_listd" style="height: 300px">
<ul class="dynamic_list dynamic_listh">
<c:forEach var="news" items="${lstNews}" >
<li>
<a href="QueryNewsServlet?newsid=${news.newsId}" target="_blank">
<em>${news.newsTitle}</em>
</a>
</li>
</c:forEach>
</ul>
</div>
</div>
</div>
</div>
<!--foot-->
<div class="footWrap clearfix">
<div class="footDiv_one">
<div class="foot_one">
<p>
<div>Copyright© 2018 All Rights Reserved. 西南石油大学计算机科学学院</div>
</p>
</div>
</div>
</div>
</div>
<script>
</script>
</body>
</html>
四、最终效果展示
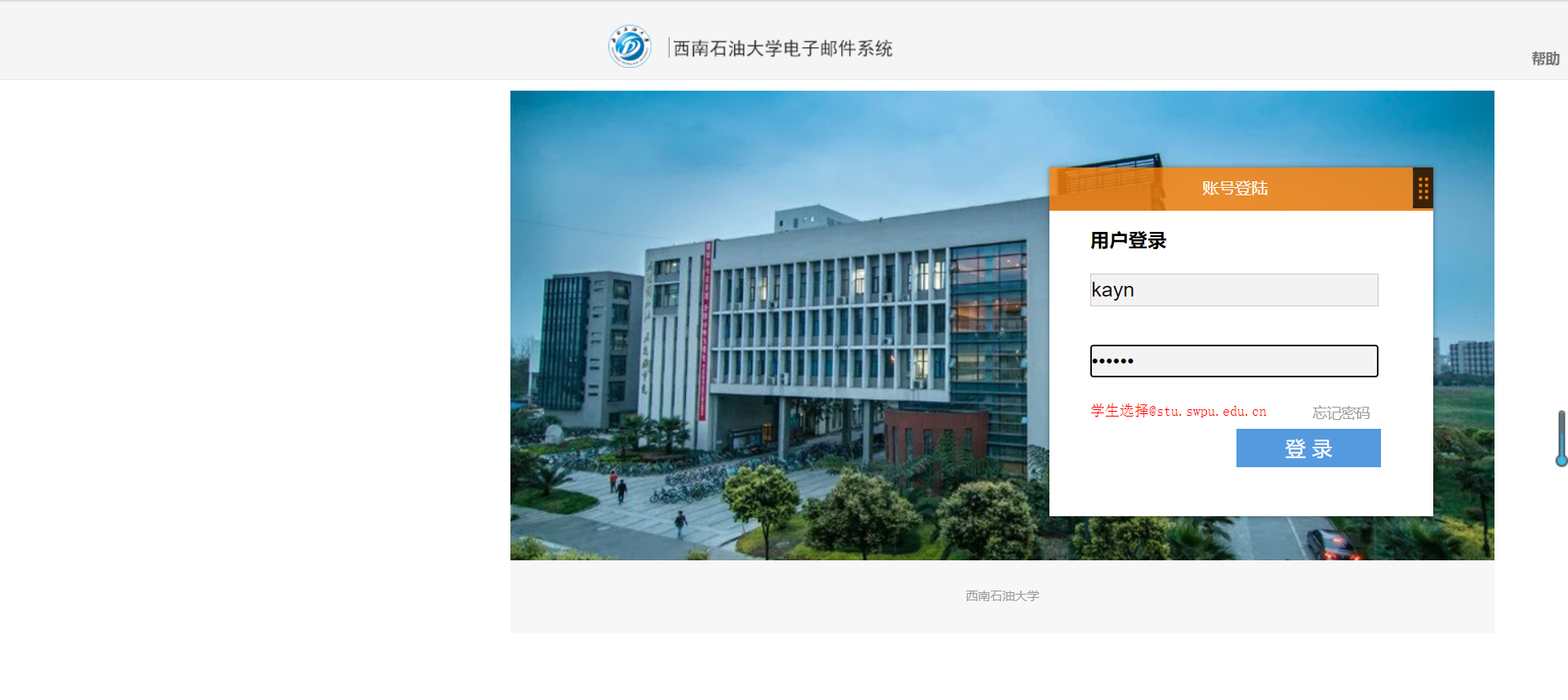
(一)登录页面

(二)登录成功后进入首页

(三)进入新闻总览页面,可点击任意一条新闻查看其详情

(四)进入新闻管理页面,可进行新闻的增删改查操作

(五)添加新闻


(六)删除新闻
删除了6号、7号新闻

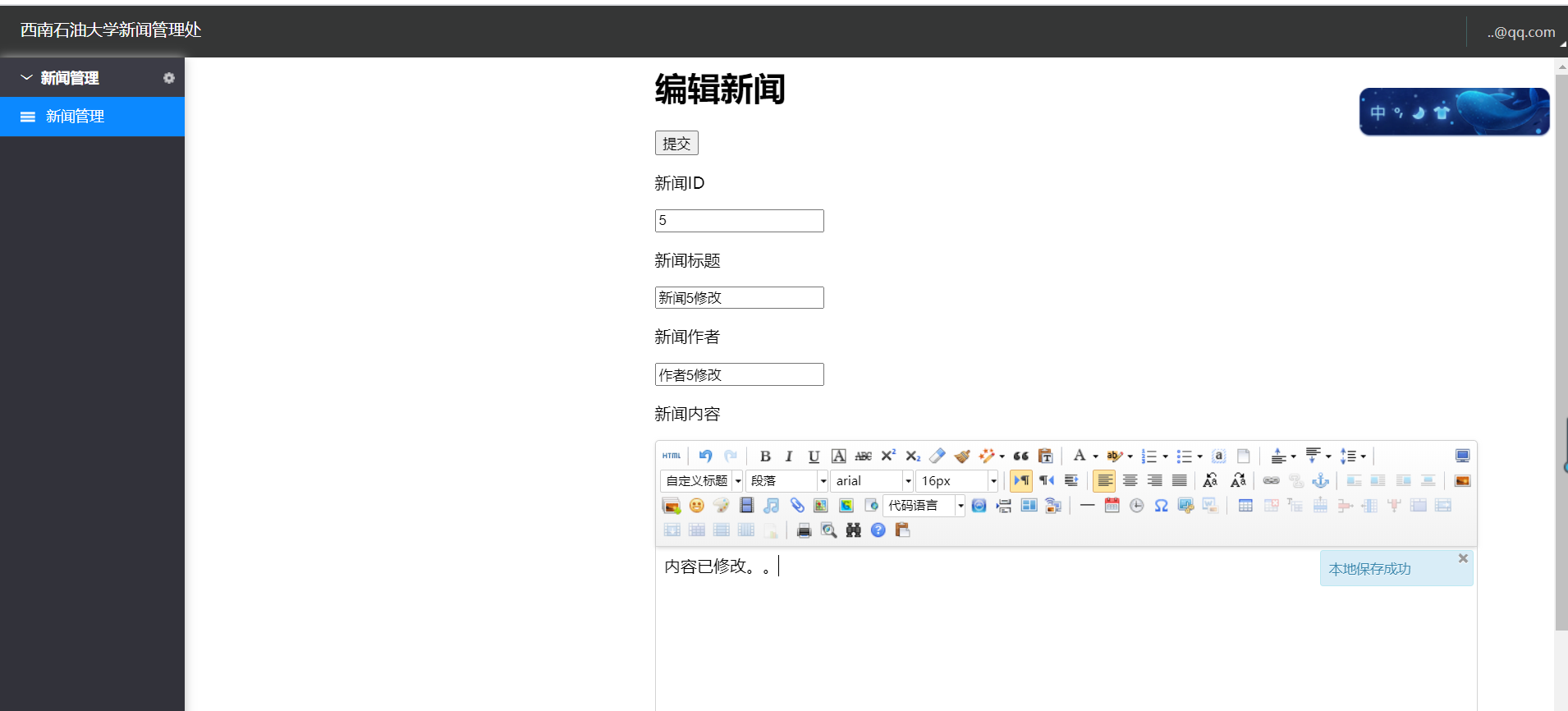
(七)修改新闻


(八)查看新闻
查看1号新闻详细内容





