console的一部分使用方式
Console
Console 对象可以接入浏览器控制台(如:Firefox 的 Web Console)。在不同浏览器上它的实现细节可能是不一样的。
Console 对象可以从任何全局对象中访问到,如 Window,WorkerGlobalScope 以及控制台属性中的特殊变量。它被定义为 Window.console,而且可直接通过 console 调用。
输出单个对象:
console.log('xmsb');

输出多个对象:
console.info('first', ' ', 'second');

自定义样式:
// 参考c语法: printf("%d%s", 1, "xmsb"); console.log('%c%s', 'background:#1296bd;color:#fff;padding:20px;border-radius:5px', 'xmsb');

参数1为false时输出错误信息:
console.assert(true, 'xmsb1'); console.assert(false, 'xmsb2');

输出警告信息、错误信息:
// 输出警告信息 console.warn('xmsb');
// 输出错误信息 console.error('xmsb');

定时器:
// 创建一个新的定时器 console.time("定时器"); // 通过弹窗来延时 alert("点击以继续"); // 输出定时器记录的时长 console.timeLog("定时器");

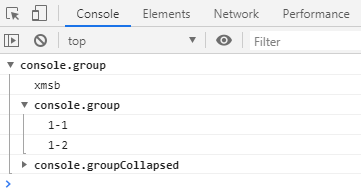
分组输出:
// group()和groupCollapsed()用于新增一个分组 // 二者表现形式上的区别为groupCollapsed()创建的分组是默认折叠的 // groupEnd()用于结束一个分组 console.group() console.log('xmsb'); console.group(); console.log('1-1'); console.log('1-2'); console.groupEnd(); console.groupCollapsed(); console.log('2-1'); console.log('2-2'); console.groupEnd(); console.groupEnd();

输出为表格:
var table = [[1, 2, 3], [11, 21, 31], [12, 22, 32]]; console.table(table);

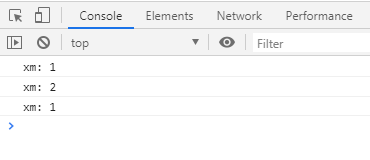
统计执行次数:
// countReset('labelName')用于重置指定label的次数; console.count('xm'); console.count('xm'); console.countReset('xm'); console.count('xm');

清空信息并输出'Console was cleared':
// 值得注意的是,在Google Chrome浏览器中, // 如果用户在设置中勾选了“Preserve log”选项, // clear()将不会起作用。 console.clear();

欢迎转载,转载时请注明来源。

