记录使用HTML <map> 标签
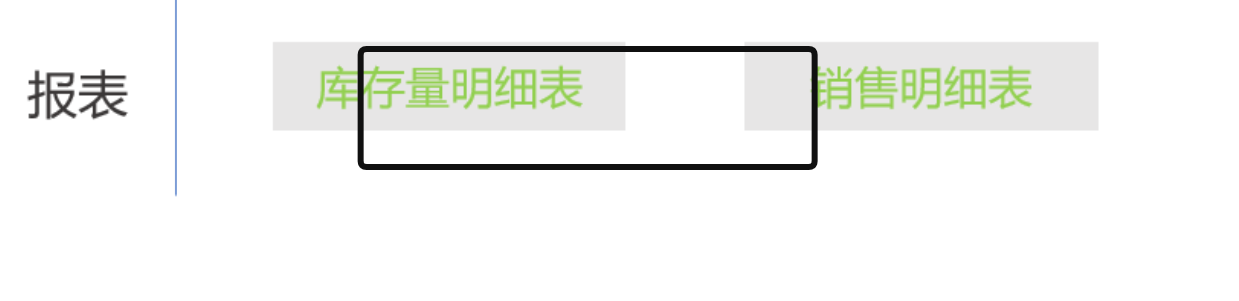
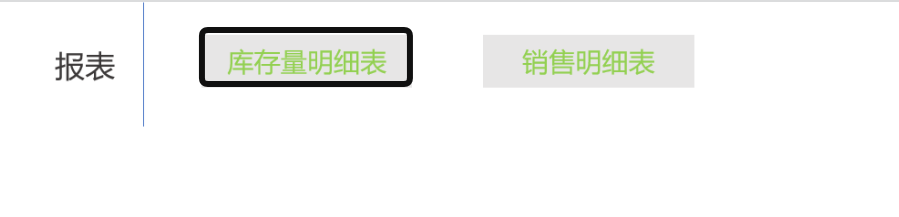
需求 :图片设置自定义好的自定义菜单 ,在指定区域添加跳转
1 2 3 4 5 | <img src="A.png" alt="" usemap="#Map" id="imga" class="imgStyle" /> <map id="CribMap" name="Map"> <area shape="rect" coords="186,31,413,90" href="#库存明细表"> <area shape="rect" coords="487,31,725,90" href="#销货出库明细表"> </map> |
coords=x1,y1,x2,y2, x1y1左上,x2,y2 右下
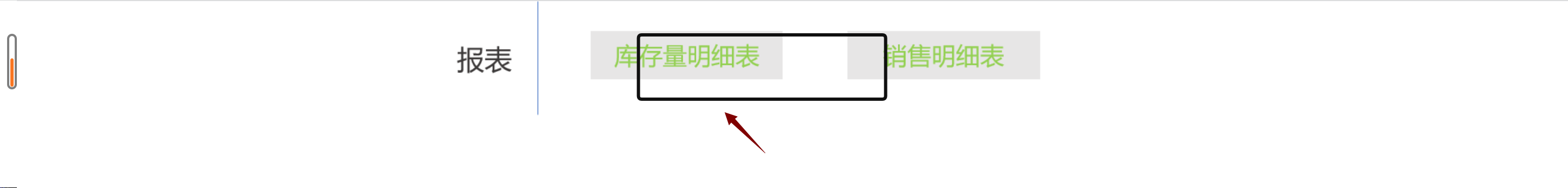
图片高度自适应窗体大小,这个时候的area的coords的位置因为图片的大小发生了改变,指向的就不是原来位置的区块,需要js更改coords的坐标来也随页面等比例的变化

<script type="text/javascript"> window.onload = function () { reloadPage(); } //自动刷新一次页面 function reloadPage() { if (location.href.indexOf('#reloaded') == -1) { //判断是否有刷新标记 location.href = location.href + "#reloaded";//没有添加标记 location.reload();//刷新 } } adjust(); var aa = document.body.clientHeight; var timeout = null;// window.onresize = function () { clearTimeout(timeout); timeout = setTimeout(function () { window.location.reload(); }, 100);//页面大小变化,重新加载页面以刷新MAP } //获取MAP中元素属性 function adjust() {
//获取map var map = document.getElementById("CribMap");var element = map.childNodes; for (var i = 0; i < element.length; i++) { console.log("element[i].nodeName", element[i].nodeName)
///只需要更改AREA的值 if (element[i].nodeName.toString() == "AREA") { var oldCoords = element[i].coords; var newcoords = adjustPosition(oldCoords); element[i].setAttribute("coords", newcoords); } } var test = element; } //调整MAP中坐标 function adjustPosition(position) { var imga = document.getElementById("imga"); var pageWidth = imga.clientWidth;//获取图片控件宽度 var pageHeith = imga.clientHeight;//获取图片控件宽度 console.log("pageWidth", pageWidth)//为0 console.log("pageHeith", pageHeith) var imageWidth = 873; //这个是你最开始设置坐标的图片的长宽,原始长宽 var imageHeigth = 980;
//如果获取到的宽度是0,需要计算得到宽度 if (pageWidth == 0) {
pageWidth = pageHeith / imageHeigth * imageWidth } console.log("pageWidth", pageWidth) //获取所有坐标 var each = position.split(","); //重新按照缩放扩大比例计算新的坐标 for (var i = 0; i < each.length; i++) { each[i] = Math.round(parseInt(each[i]) * pageWidth / imageWidth).toString();//x坐标 i++; each[i] = Math.round(parseInt(each[i]) * pageHeith / imageHeigth).toString();//y坐标 } //生成新的坐标点 var newPosition = ""; for (var i = 0; i < each.length; i++) { newPosition += each[i]; if (i < each.length - 1) { newPosition += ","; } } console.log("newPosition", newPosition)//获取的新的坐标 return newPosition; } </script>

结束,大功告成







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!