WEB02_Day03-学子商城栅格系统优化、博客首页
学子商城栅格系统优化

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap Template</title>
<!--视口/视觉窗口标签:meta, 宽度=设备宽度,初始化缩放比例1, 是否允许用户缩放页面:no -->
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<!-- 扩展对低版本IE支持,开启IE兼容模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Bootstrap核心css -->
<link rel="stylesheet" type="text/css" href="../bootstrap3/css/bootstrap.css">
<!-- 字体图标 -->
<link rel="stylesheet" type="text/css" href="../bootstrap3/font-awesome-4.7.0/css/font-awesome.css"/>
<style type="text/css">
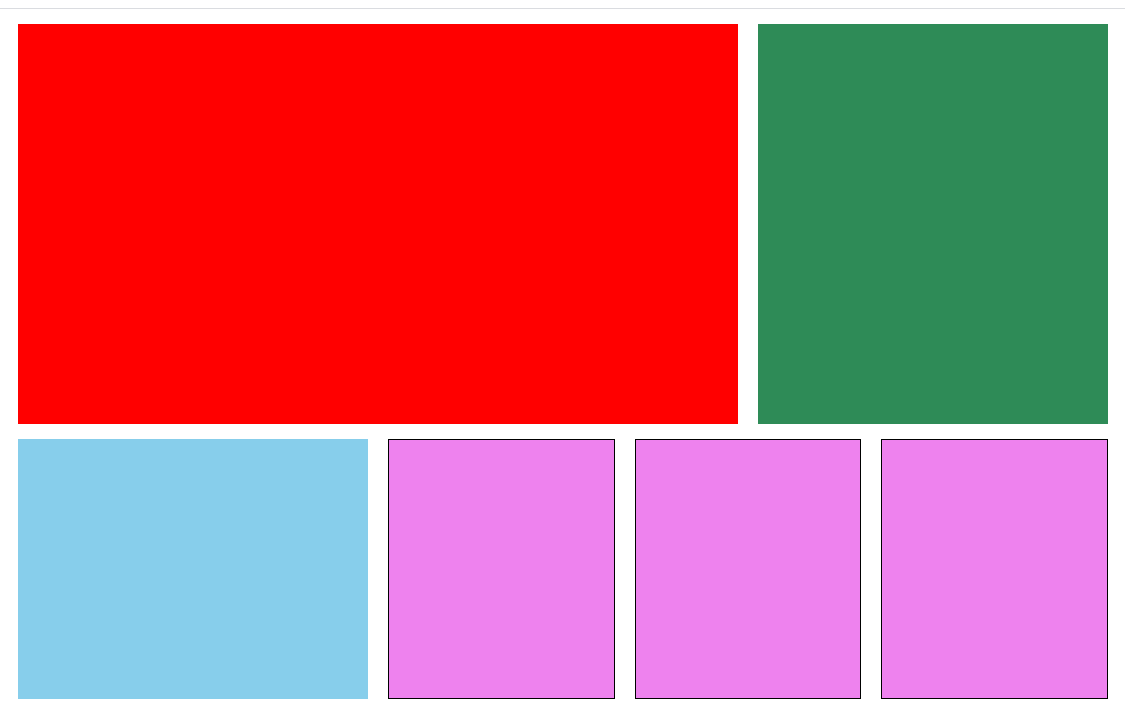
#left_top {
height: 400px;
background-color: red;
}
#right_top {
height: 400px;
background-color: seagreen;
}
#left_bottom {
height: 260px;
background-color: skyblue;
}
.right_bottom {
height: 260px;
background-color: violet;
border: 1px solid black;
}
.container>.row {
margin: 15px;
}
.row>.col-md-4 {
padding-right: 5px;
}
.row>#d1 {
padding-right: 5px;
}
</style>
</head>
<body>
<div class="container">
<!-- 上面元素 -->
<div class="row">
<div class="col-md-8" id="d1">
<div id="left_top"></div>
</div>
<div class="col-md-4" >
<div id="right_top"></div>
</div>
</div>
<!-- 下面元素 -->
<div class="row">
<div class="col-md-4">
<div id="left_bottom"></div>
</div>
<div class="col-md-8">
<div class=