SpringBoot聚合项目:达内知道(五)-开发学生首页问题列表、PageHelper、补充:业务开发顺序
1.开发学生首页问题列表
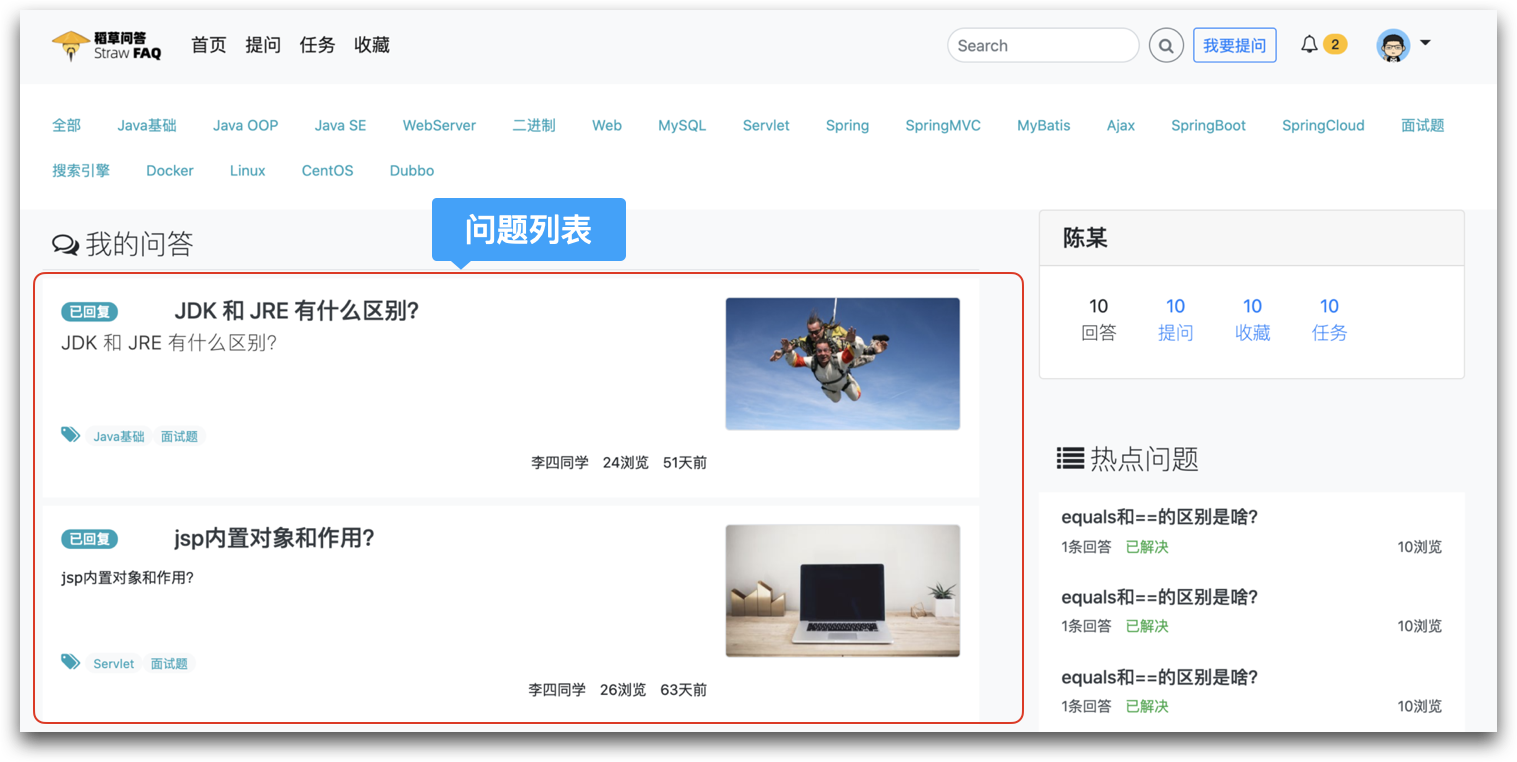
问题列表区域:

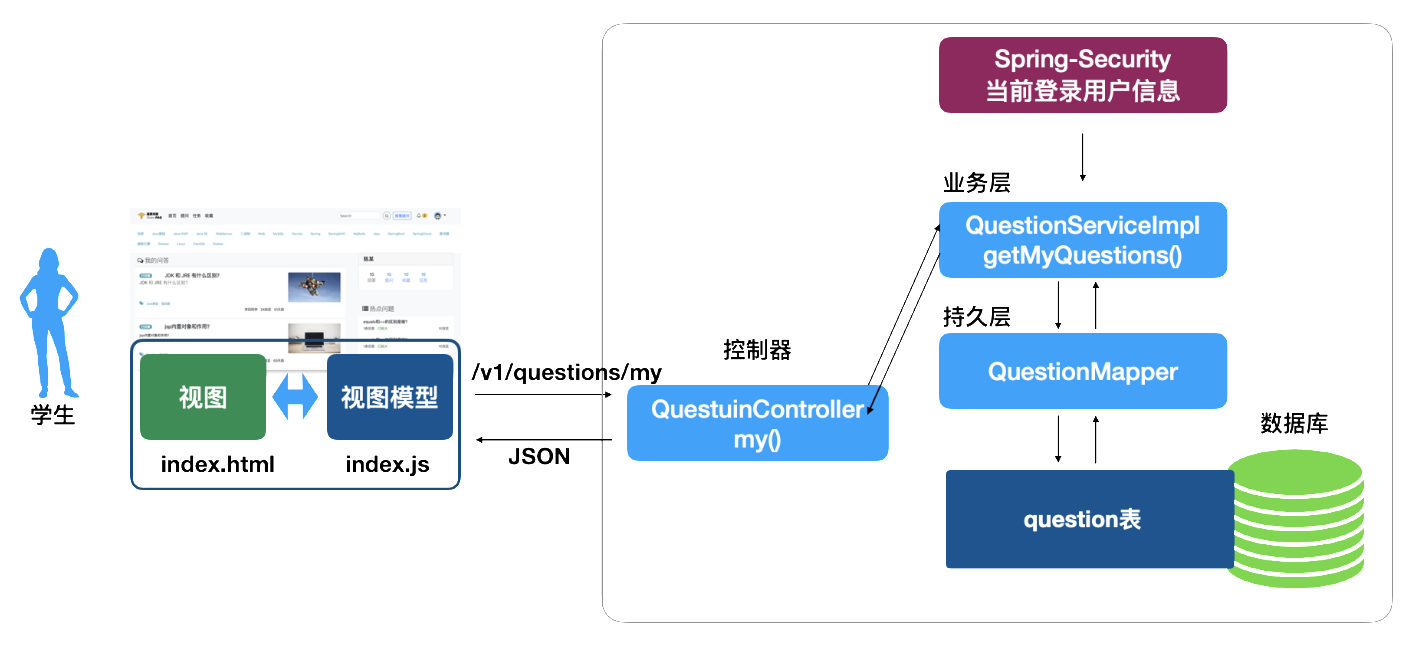
问题列表显示流程:

1.页面加载完毕之后运行
2.查询当前登录用户的所有问题列表
3.从Spring-Security中获得当前登录用户信息
4.业务逻辑层查询当前用户的所有问题
5.返回显示
1.1 查询当前用户问题列表的业务逻辑层
编写业务逻辑层先写接口,在IQuestionService接口中添加方法:
package cn.tedu.knows.portal.service;
import cn.tedu.knows.portal.model.Question;
import com.baomidou.mybatisplus.extension.service.IService;
import java.util.List;
/**
* <p>
* 服务类
* </p>
*
* @author tedu.cn
* @since 2021-08-23
*/
public interface IQuestionService extends IService<Question> {
//根据当前登录用户查询所有问题列表
List<Question> getMyQuestions(String username);
}
在接口上Ctrl+Alt+B跳转到QuestionServiceImpl实现类,编写代码如下:
//根据用户名查询用户用
1.2 编写查询用户问题列表的控制层
业务逻辑层编写完毕,需要在控制层中调用,而且控制层中要获得当前登录用户的信息。
QuestionController编写代码如下:
package cn.tedu.knows.portal.controller;
import cn.tedu.knows.portal.model.Question;
import cn.tedu.knows.portal.service.IQuestionService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.core.annotation.AuthenticationPrincipal;
import org.springframework.security.core.userdetails.UserDetails;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* <p>
* 前端控制器
* </p>
*
* @author tedu.cn
* @since 2021-08-23
*/
重启服务,输入同步路径:localhost:8080/v1/questions/my,进行测试,输出结果:

1.3 Vue绑定和页面引用
在index_student.html的188行附近:
<div class="media bg-white m-2 p-3"
v-for="question in questions" ><!--遍历问题列表-->
<!-- ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ -->
<div class="media-body w-50">
<div class="row">
<div class="col-md-12 col-lg-2">
<span class="badge badge-pill badge-warning" style="display: none">未回复</span>
<span class="badge badge-pill badge-info" style="display: none">已回复</span>
<span class="badge badge-pill badge-success">已解决</span>
</div>
<div class="col-md-12 col-lg-10">
<h5 class="mt-0 mb-1 text-truncate">
<a class="text-dark" href="question/detail.html"
v-text="question.title"><!--页面绑定-->
<!-- ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ -->
eclipse 如何导入项目?
</a>
</h5>
</div>
</div>
<div class="font-weight-light text-truncate text-wrap text-justify mb-2" style="height: 70px;">
<p v-html="question.content"><!--页面绑定:注意1此处是v-html,它不仅能显示内容,还能解析HTML内容,实现解析效果-->
<!-- ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ -->
eclipse 如何导入项目?
</p>
</div>
<div class="row">
<div class="col-12 mt-1 text-info">
<i class="fa fa-tags" aria-hidden="true"></i>
<a class="text-info badge badge-pill bg-light" href="tag/tag_question.html"><small >Java基础 </small></a>
</div>
</div>
<div class="row">
<div class="col-12 text-right">
<div class="list-inline mb-1 ">
<small class="list-inline-item"
v-text="question.userNickName">风继续吹</small><!--页面绑定-->
<!-- ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ -->
<small class="list-inline-item">
<span v-text="question.pageViews">12</span>浏览<!--页面绑定-->
<!-- ↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑ -->
</small>
<small class="list-inline-item" >13分钟前</small>