WEB02_Day01(上)-jQuery实现DOM操作、jQuery常见特效
一、jQuery实现DOM操作(WEB01-day05)
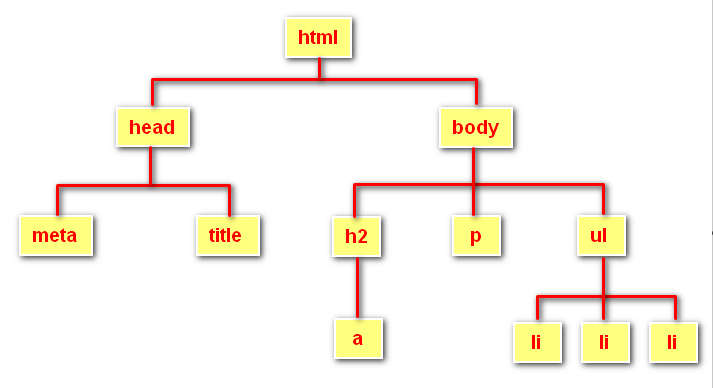
Document Object Model 文档对象模型 ,DOM是w3c(万维网联盟指定)的标准,控制页面标签元素内容,DOM定义了访问 HTML和 XML文档的标准,通过 DOM 解析以后就是一个树状结构,那么学习 DOM 操作主要就是学习在树状结构中找到咱们想要操作的元素,进行增删改。

-
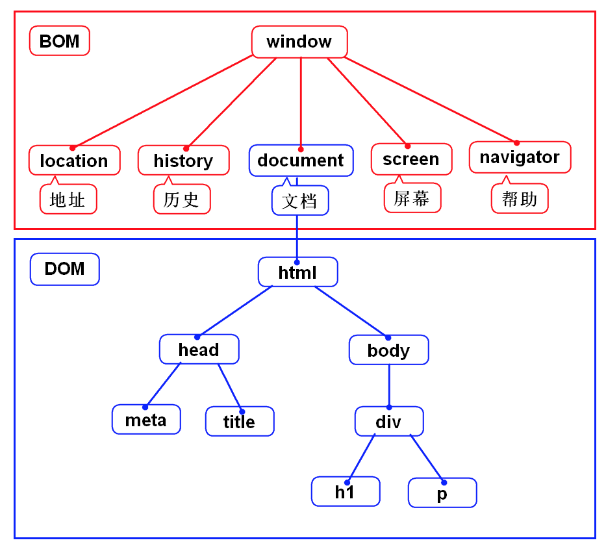
外部对象本质上就是浏览器的API.
-
外部对象包括BOM和DOM,它们是包含关系.

1.2 创建及增加元素
1.2.1增加元素
-
创建元素
var d=$("<div id='xxx'>abc</div>")
-
将元素添加到页面后面
$("body").append(d)
-
将元素添加到页面最前面
$("body").prepend(d)
-
将元素添加到某个元素的前面
$("#abc").before(新元素)
-
将元素添加到某个元素的后面
$("#abc").after(新元素)
-
删除元素对象
$("#abc").remove();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery对Dom元素进行增加和删除操作</title>
</head>
<body>
<div>张宁宁</div>
<div>王雪娇</div>
<div>顾有鹏</div>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<script type="text/javascript">
//创建一个div对象
var d = $("<div style='color:blue'>包同学</div>")
//将div对象添加到body的最开始位置
$("body").prepend(d);
//将div对象添加到body的最后位置
$("body").append(d);
//将div对象添加的王雪娇div之后
$("div:contains('王雪娇')").after(d);
//将div对象添加的王雪娇div前面
$("div:contains('王雪娇')").before(d);
//选中div对象进行删除
$("div:contains('包同学')").remove();
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery对Dom元素进行增加和删除操作</title>
</head>
<body>
<input type="text">
<input type="button" value="最前面">
<input type="button" value="最后面">
<input type="button" value="在天津前面">
<input type="button" value="在天津后面">
<input type="button" value="删除天津">
<hr>
<ul>
<li>石家庄</li>
<li>天津</li>
<li>唐山</li>
</ul>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<script type="text/javascript">
/* 第一个按钮,使用过滤选择器,匹配input标签中下标值为X的元素 */
$("input:eq(1)").click(function () {
//创建列表项对象
var obj = $("<li></li>");
//获取用户在输入框中输入的值(通过属性选择器)
var txt = $("input[type='text']").val();
//将输入的内容存放到li标签中
obj.text(txt);
$("ul").prepend(obj);
});
/* 第二个按钮,使用过滤选择器,匹配input标签中下标值为X的元素 */
$("input:eq(2)").click(function () {
//创建列表项对象
var obj = $("<li></li>");
//获取用户在输入框中输入的值(通过属性选择器)
var txt = $("input[type='text']").val();
//将输入的内容存放到li标签中
obj.text(txt);
$("ul").append(obj);
});
/* 第三个按钮,使用过滤选择器,匹配input标签中下标值为X的元素 */
$("input:eq(3)").click(function () {
//创建列表项对象
var obj = $("<li></li>");
//获取用户在输入框中输入的值(通过属性选择器)
var txt = $("input[type='text']").val();
//将输入的内容存放到li标签中
obj.text(txt);
//选中天津元素对象,将文本框中内容绑定到列表以后显示到天津前面
$("li:contains('天津')").before(obj);
});
/* 第四个按钮,使用过滤选择器,匹配input标签中下标值为X的元素 */
$("input:eq(4)").click(function () {
//创建列表项对象
var obj = $("<li></li>");
//获取用户在输入框中输入的值(通过属性选择器)
var txt = $("input[type='text']").val();
//将输入的内容存放到li标签中
obj.text(txt);
//选中天津元素对象,将文本框中内容绑定到列表以后显示到天津前面
$("li:contains('天津')").after(obj);
});
/* 第五个按钮,使用过滤选择器,匹配input标签中下标值为X的元素 */
$("input:eq(5)").click(function () {
$("li:contains('天津')").remove();
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery对Dom元素进行增加和删除操作</title>
</head>
<body>
<ul>
<li>吴国
<ul>
<li>孙权</li>
<li>周瑜</li>
<li>鲁肃</li>
</ul>
</li>
<li>蜀国
<ul>
<li>刘备</li>
<li>诸葛亮</li>
<li>关羽</li>
</ul>
</li>
<li>魏国
<ul>
<li>曹操</li>
<li>荀彧</li>
<li>夏侯惇</li>
</ul>
</li>
</ul>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<script type="text/javascript">
//1.隐藏页面中所有的二级url
$("li>ul").hide();
//2.点击某一个一级的li列表项,展示当前国家的人物
$("body>ul>li").click(function () {
/*
*注意点:确定点击某一个一级的li,需要使用到this关键字
* this表示就是当前被点击的一级li对象
*/
$(this).children().toggle();
//点击某一个一级li以后,需要让兄弟li中的子元素进行隐藏
$(this).siblings().children().hide();
});
</script>
</body>
</html>
1.2.2 修改元素
-
修改元素的文本内容->等效于 JS 中的 innerText
元素对象.text("xxxx");
元素对象.text()获取
-
修改元素的html内容->等效于 JS 中的 innerHtml
元素对象.html("<h1>xxx</h1>");
元素对象.html()获取
-
修改元素的css样式
元素对象.css("样式名称","样式值");
//批量添加css样式
元素对象.css({"width":"200px","height":"100px"});
//取样式值
元素对象.css("样式名称")
之前在学习jQuery时使用过text()、html()、以及修改元素的样式,当前这块不单独再做案例
二、jQuery常见特效
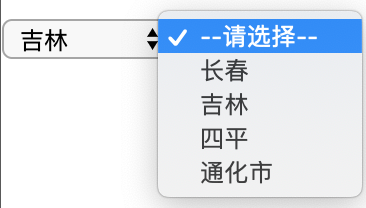
2.1 省市的二级联动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>省市二级联动</title>
</head>
<body>
<select>
<option>--请选择--</option>
<option value="0">辽宁</option>
<option value="1">吉林</option>
<option value="2">黑龙江</option>
</select>
<select>
<option>--请选择--</option>
</select>
<script type="text/javascript" src="../js/jquery-1.11.3.js"></script>
<script type="text/javascript">
//1.准备省份中的市区数据源数组
var arr = [["沈阳","葫芦岛","锦州","大连"],
["长春","吉林","辽源"],
["哈尔滨","漠河","齐齐哈尔"]];
//2.第一个下拉选绑定值改变事件(获取选择省份的value值)
$("select:first").change(function () {
//6.再次发生值改变时,需要清空第二个下拉选的内容
$("select:last").html("<option>--请选择--</option>");
//3.获取当前选中第一个下拉选对应的value值
var num = $("select:first").val();
//alert(num);
//4.根据省份的value值获取对应城市的数组cities
var cities = arr[num];
//5.遍历cities数组,根据cities数组中元素的个数,创建对应的option标签对象
for (var index = 0; index < cities.length; index++) {
var optionObj = $("<option></option>");
//获取cities数组中的值
var cityName = cities[index];
//向option标签中添加对应的文本内容
optionObj.text(cityName);
//将创建的option对象添加到第二个下拉选的子元素中
$("select:last").append(optionObj);
}
});
</script>
</body>
</html>


