WEB01_Day04(上)-学子商城整合、JavaScript
一、学子商城整合
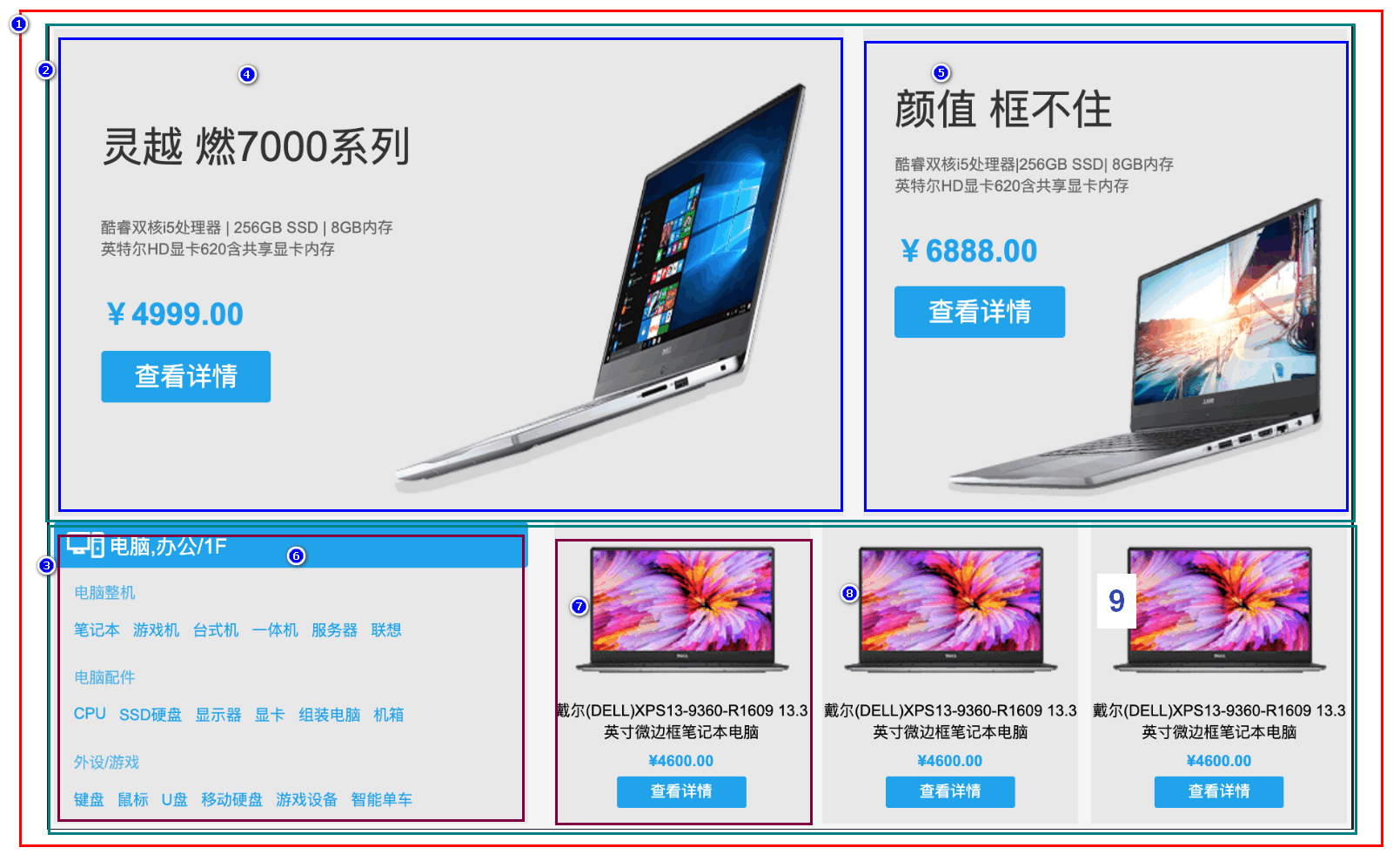
1.1 分析:

1.2 代码书写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学子商城整合案例</title>
<style type="text/css">
body {
/* 字体颜色 */
color: #666;
/* 字体设置 */
font: 12px "simhei", Arial, Helvetica, sans-serif;
/* 背景颜色 */
background-color: #f5f5f5;
}
/* 对父级div进行宽度、外边距的样式进行设置 */
#web {
width: 1000px;
margin: 0 auto;
/* */
/* 解决浮动定位对父级div高度的影响 */
overflow: hidden;
}
#web>div {
margin-bottom: 5px;
/* 解决对子元素设置外边距的粘连问题 */
overflow: hidden;
}
/* 对左上元素设置样式 */
#container {
width: 611px;
height: 376px;
background-color: #e8e8e8;
/* 背景图片 */
background-image: url("http://doc.canglaoshi.org/tstore_v1/images/itemCat/study_computer_img1.png");
/* 图片去除重复显示 */
background-repeat: no-repeat;
/* 设置背景图片的位置 */
background-position: 90% 70%;
background-size: 318px 319px;
/* 解决外边距粘连问题 */
overflow: hidden;
/* 设置该元素左浮动 */
float: left;
}
#container>div {
width: 245px;
height: 232px;
/* */
margin: 68px 0 0 36px;
}
#container .p1 {
font-size: 32px;
color: #333;
}
#container .p3 {
font-size: 24px;
color: #0aa1ed;
font-weight: bold;
margin-bottom: 12px;
}
#container input {
width: 133px;
height: 40px;
color: #fff;
background-color: #0aa1ed;
font-size: 20px;
border: 0;
/* 设置圆角 */
border-radius: 3px;
/* 设置指针样式 */
cursor: pointer;
}
/* 对右上元素设置样式 */
#con {
width: 375px;