WEB01_Day03(下)-浮动定位、定位实战
一、浮动定位(续)
1.1 浮动自动换行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动自动换行</title>
<style type="text/css">
#d1,#d2,#d3 {
width: 180px;
height: 100px;
float: left;
}
#d1 {
width: 350px;
height: 600px;
background-color: red;
}
#d2 {
width: 200px;
height: 200px;
background-color: green;
}
#d3 {
width: 300px;
height: 300px;
background-color: blue;
}
</style>
</head>
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
</body>
</html>
1.2 消除浮动影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>消除浮动影响</title>
<style type="text/css">
#d0 {
border: 3px solid red;
width: 350px;
/* 消除浮动影响的第一种解决方案 */
/* overflow: hidden; */
}
#d1,#d2,#d3 {
width: 100px;
height: 100px;
margin: 8px;
float: left;
}
#d1 {
background-color: red;
}
#d2 {
background-color: green;
}
#d3 {
background-color: blue;
}
#d4 {
clear: left;
}
</style>
</head>
<body>
<div id="d0">
<div id="d1">div1</div>
<div id="d2">div2</div>
<div id="d3">div3</div>
<div id="d4"></div>
<!--
消除浮动影响的第二种解决方案
在父级元素中添加一个空块(div),
然后设置clear属性,空块目前
在文档流中,会进行拉伸父元素的高度
所以可以解决浮动的影响
-->
</div>
</body>
</html>
二、定位实战
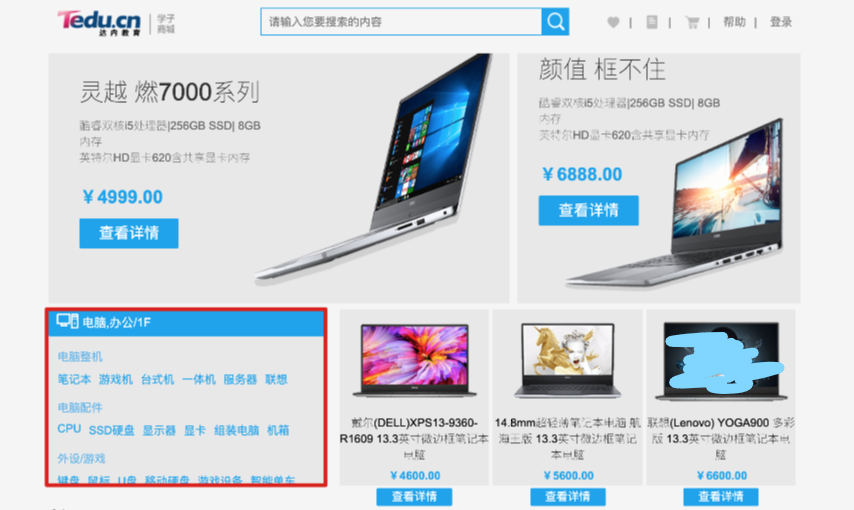
2.1 学子商城练习(三)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学子商城03</title>
<style type="text/css">
body {
/* 字体颜色 */
color: #666;
/* 字体设置 */
font: 12px "simhei", Arial, Helvetica, sans-serif;
/* 背景颜色 */
background-color: #f5f5f5;
}
#left_bottom {
width: 366px;
height: 233px;
background-color: #e8e8e8;
}
#head_div {
width: 366px;
height: 35px;
background-color: #0aa1ed;
border-radius: 2px;
}
#head_div>img {
margin: 8px 0 0 10px;
}
#head_div>span {
color: #fff;
font-size: 16px;
/* 以自身为基准进行相对定位,产生微小偏移量,不脱离文档流 */
position: relative;
top: -4px;
}
#left_bottom>.c {
padding-left: 15px;
}
#left_bottom>.c>ul {
list-style: none;
padding: 0;
/* 取消ul内边距 */
overflow: hidden;
}
#left_bottom>.c>ul>li {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
#left_bottom>.c>p {
color: #62B5EC;
}
#left_bottom>.c a {
text-decoration: none;
color:#0aa1ed;
}
</style>
</head>
<body>
<div id="left_bottom">
<div id="head_div">
<img src="http://doc.canglaoshi.org/tstore_v1/images/itemCat/computer_icon1.png">
<span>电脑,办公/1F</span>
</div>
<div class="c">
<p>电脑整机</p>
<ul>
<li><a 