Web前端(十二)-同步和异步、如何发出异步请求、前后端分离、json
-
同步: 单线程依次做几件事
-
异步:多线程同时做几件事
-
同步请求: 客户端浏览器 只有一个主线程,主线程负责页面渲染和事件监听,当需要发出请求时, 页面会停止渲染(清空页面,原页面的内容就没有了),主线程负责发出请求得到响应数据,得到数据后主线程继续渲染页面,这种方式只能实现页面的整体刷新
-
异步请求:客户端浏览器主线程负责页面渲染和事件监听,由单独的子线程负责发出请求获取数据, 这样得到数据后就可以在原页面的基础上做页面的改动(叫做页面的局部刷新)
-
异步请求可以实现页面的局部刷新 同步不能!
如何发出异步请求
-
通过一个axios框架发出异步请求, 此框架是一个前端js文件
-
通过以下代码引入框架:
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js"></script><script src="https://unpkg.com/axios/dist/axios.min.js"></script>
前后端分离
-
为什么使用前后端分离?
-
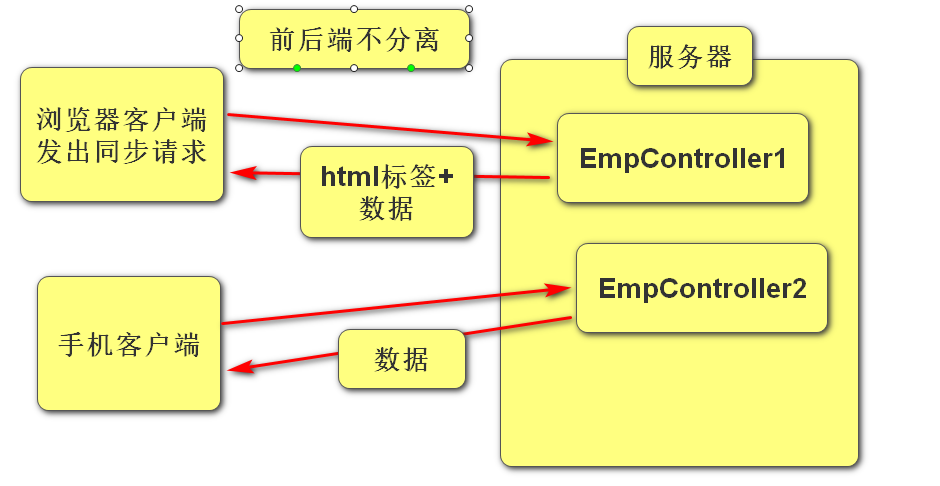
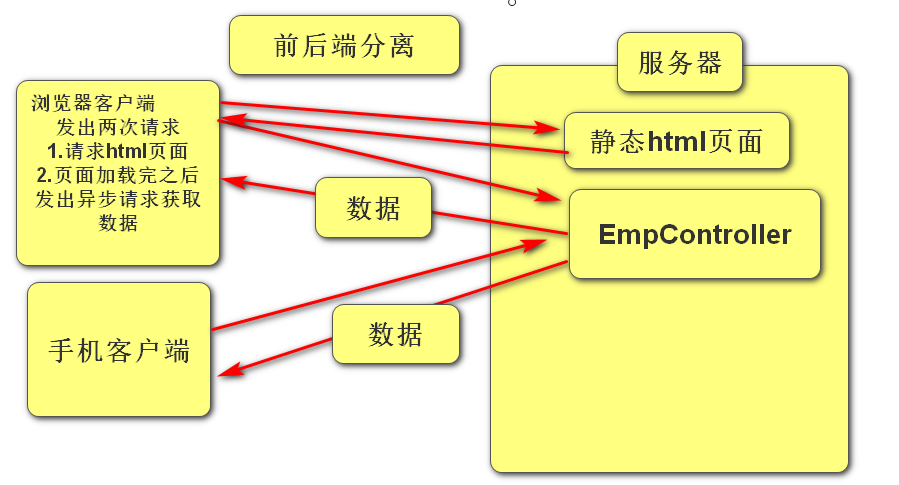
让后端程序员不需要考虑前端是浏览器客户端还是手机客户端,给客户端返回的内容统一为数据, 这样后端程序员只需要提供一套代码即可,从而大大提高了后端的开发效率
-
-
为什么前后端分离后使用异步请求?
-
前后端分离后,浏览器发出两次请求,第一次获取静态的html页面, 页面加载完之后通过局部刷新的方式把请求到的数据展示到页面中, 使用局部刷新则只能使用异步请求
-
-
同步请求用的多还是异步请求用的多?
-
由于以后工作中几乎所有场景现在都是前后端分离的模式, 则以后工作中几乎使用的都是异步请求.
-


JSON
-
-
应用场景:当客户端和服务器之间进行复杂的数据交换时
-
客户端发出请求 服务器如何响应的json字符串?
-
当Controller中的方法返回值为集合或对象时,SpringMVC框架内部会自动将集合或对象转成json字符串,然后将json字符串再转成二进制数据传输给客户端, 客户端如果通过的是axios框架发出的请求,接收到json字符串数据时会自动将json字符串转成对象或数组
-


