WEB01_Day01(下)-表格标签、表单标签、特殊字符和分区标签
一、HTML常用标签(续)
1.1 表格标签
表格有一系列标签组合而成
-
table:表格 a. 属性: border 边框粗细 cellspacing 单元格的间距
-
tr: table row 表示行 a. 编写在table标签中,作为table标签的子标签
-
td: table data 表示列 a. 编写在tr标签中,作为tr标签的子标签
b. 属性:跨行rowspan 跨列 colspan
-
th: table head 表头 a. 编写在tr标签中,作为tr标签的子标签
b. 与td使用方法一样,但是文字加粗并且居中
-
表格可以使用td或th的跨行跨列属性编写出不同的表格格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格案例1</title>
</head>
<body>
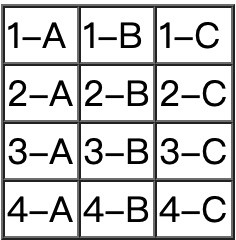
<!-- 4行3列的表格
border属性表示设置的表格边框像素
cellspacing属性表示设置表格中国的间距
-->
<table border="1" cellspacing="0">
<!-- tr table row -->
<tr>
<!-- td table data -->
<td>1-A</td>
<td>1-B</td>
<td>1-C</td>
</tr>
<tr>
<td>2-A</td>
<td>2-B</td>
<td>2-C</td>
</tr>
<tr>
<td>3-A</td>
<td>3-B</td>
<td>3-C</td>
</tr>
<tr>
<td>4-A</td>
<td>4-B</td>
<td>4-C</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签2</title>
</head>
<body>
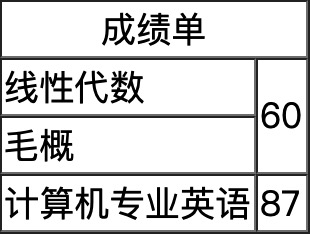
<table border="1" cellspacing="0">
<!--
colspan 属性用于进行跨列合并
rowspan 属性用于进行跨行合并
需要合并几行/几列需要写明数量
-->
<tr>
<td colspan="2" align="center">成绩单</td>
</tr>
<tr>
<td>线性代数</td>
<td rowspan="2">60</td>
</tr>
<tr>
<td>毛概</td>
</tr>
<tr>
<td>计算机专业英语</td>
<td>87</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签3</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td colspan="2" align="center">1-1</td>
<td rowspan="2">1-3</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
</tr>
<tr>
<td colspan="2" align="center">3-2</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签4</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<!-- th table head 表格头部(字体加粗并且文字的剧中的) -->
<th>编号</th>
<th>商品名称</th>
<th>价钱</th>
</tr>
<tr>
<td>1</td>
<td>SK-II神仙水</td>
<td>1500</td>
</tr>
<tr>
<td>2</td>
<td>迪奥999口红</td>
<td>300</td>
</tr>
<tr>
<td colspan="2">总价:</td>
<td>1800</td>
</tr>
</table>
</body>
</html>
1.2 表单标签(非常重要)
表单是指一个可以由用户编辑或输入内容的范围,比如用户登录或注册的页面,都包含表单。
表单标签是形成表单中出现标签的统称,作用是获取用户输入的各种信息,然后将信息提交给服务器 。
学习表单主要学习的就是表单里面有哪些控件(文本框、密码框、提交按钮、单选、多选、下拉选、日期选择器、文件选择器等)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单标签</title>
</head>
<body>
<!-- form表单中的action属性的值是用于表示表单提交的路径 -->
<form action="table4.html">
<!--
文本框类型text
密码框类型password
单选按钮radio
name属性对应的值用于后期服务端获取表单中用户输入的文本内容
value属性对应的值表示当前这个文本框中显示的内容
placeholder属性表示当文本框中没有任何内容时,属性的值会显示在文本框中,用于提示
-->
用户名:<input type="text" name="username" value="baojiaqi" placeholder="请您输入用户名"><br>
密码:<input type="password" name="pwd" value="888888" placeholder="请您输入密码"><br>
<!--
单选按钮radio
因为性别选择存在互斥性,所以需要给name属性设置一样的值
label是一个标签名为标签的标签
单选按钮id属性值和标签中的for属性值一致,就会点击标签也会选中单选按钮
-->
性别:
<input type="radio" value="man" name="gender" id="m"><label for="m">男</label>
<input type="radio" value="woman" name="gender"><label>女</label><br>
<!--
复选框/多选框checkbox
checked属性可以用于单选按钮和复选框,值为checked表示默认选中状态
-->
<input type="checkbox" name="hobby" value="smoke">抽烟<br>
<input type="checkbox" name="hobby" value="drink">喝酒<br>
<input type="checkbox" name="hobby" value="perm" checked="checked">烫头<br>
<!--
文件选择器file
-->
图片:<input type="file" name="picture"><br>
<!--
日期选择器date
-->
生日:<input type="date" name="bir">
<!--
下拉选项列表
-->
<select 