WEB01_Day01(上)-类加载机制、HTML定义及标签结构、文本、列表、图片、超链接标签
一、类加载机制(扩展)
Java源文件->字节码class文件->字节码文件需要被加载JVM内存中。
1.2 类加载器
ClassLoader,JVM在启动的时候,首先是把类加载器读取到内存中去,然后其他的类是通过类加载器进行加载的(开发过程中所书写的java文件编译后的class字节码文件,jar包中包含的字码文件)。
1.3 类加载机制
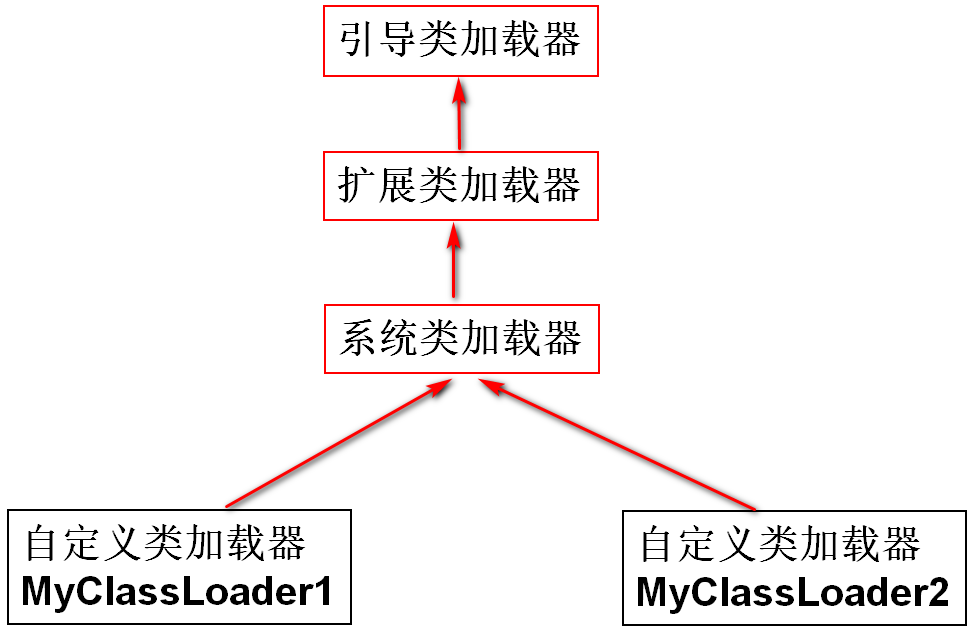
类加载机制中有一个非常重要的角色,就是上面所提到的类加载器。JVM中内置了集中类加载器,包含引导类加载器、扩展类加载、系统类加载器。形成了一个树形结构,是父子关系。如图所示:

| 类加载器 | 作用 |
|---|---|
| 引导类加载器(BootstrapClassLoader) | 通过C++语言进行编写的,可以进行加载Java的核心库文件中的类。 |
| 扩展类加载器(ExtClassLoader) | 通过Java语言编写的,加载扩展库C:\Program Files\Java\jdk1.8.0_151\jre\lib\ext该路径下的jar包中的类 |
| 系统类加载(SystemClassLoader) | 默认的类加载器,搜索环境变量classpath中指定的路径。 |
可以进行自定义类加载器,当进行自定义以后,可以进行指定加载路径的class文件
JVM在运行的过程中,用户定义了类加载器去加载某些类的时候,会按照如下的方式进行加载(双亲委派机制/父类委托机制)
-
用户自己定义的类加载器,会把加载请求向上传递给父类加载器,父类加载器在传递给上面的父类加载器,一直传递到加载器树形结构顶端。
-
当前由最顶端的父类加载器首先对需要进行加载的资源,根据特定的位置进行加载,如果有加载不到的类就传递给子类加载器。
-
如果子类加载器加载不到,那么也就代表着从父类加载器一直到子类加载器所有的加载器都没有加载到类资源时,就会出现
ClassNotFoundException异常的发生。
二、第三阶段概述
2.1 学习内容
-
WEB前端
-
工具:VSCode(群文件下载)
-
安装文档(群文件下载)
-
HTML:搭建页面结构及其页面内容
-
CSS:用于进行美化页面
-
JS:JavaScript给页面添加一些动态效果
-
jQuery:封装了JS,可以提高编程效率,理念就是写的少,做的多
-
BootStrap:该框架中包含了HTML、CSS、jQuery,较为流行的框架之一
-
-
MySQL数据库
-
工具:mariadb-5.5.67-winx64(群文件下载)
-
主要学习sql语句的书写
-
-
Servlet
-
工具:Tomcat(群文件下载)
-
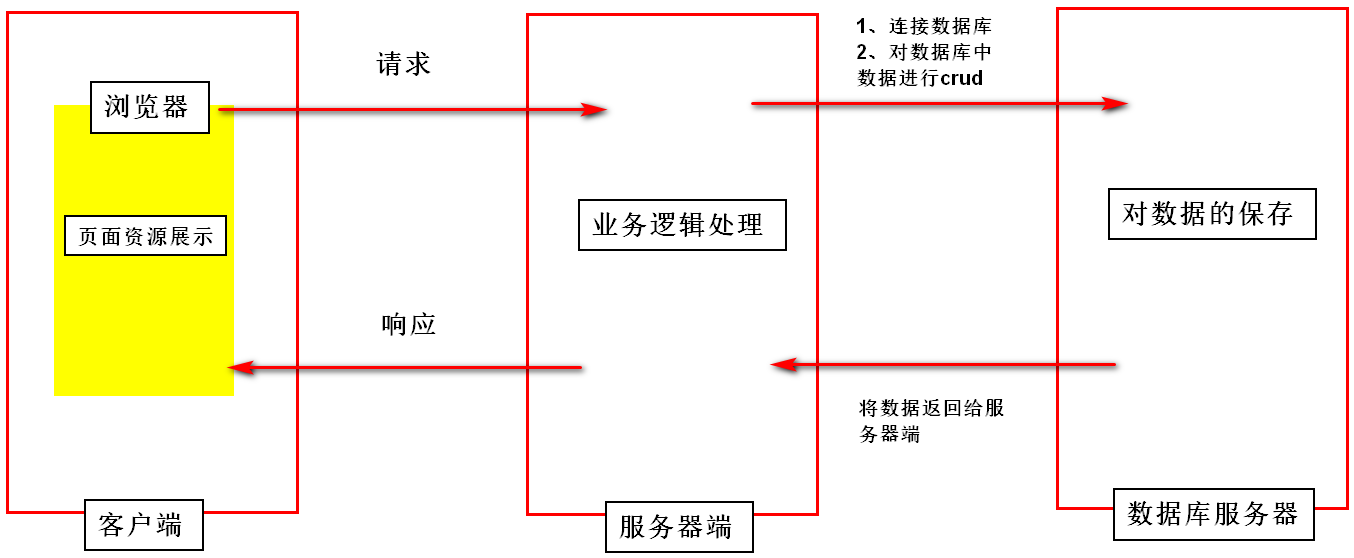
主要学习根据用户所发送不同的请求进行处理,最终响应。
-

2.2 HTML定义
HTML的中文含义是超文本标记语言(Hyper Text Markup Language)
2.3 HTML页面的标签结构
<!-- 文档说明,告知浏览器使用哪个版本的标准解析该页面 -->
<!DOCTYPE html>
<!-- 根标签,根标签只有一组,其他标签在根标签中书写 -->
<html lang="en">
<!-- 头标签:告知浏览器当前的相关设置 -->
<head>
<!-- 浏览器页面的字符集编码是UTF-8 -->
<meta charset="UTF-8">
<!-- 告知IE浏览器使用最新的引擎进行渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 设置屏幕用显示网页的区域,
并且设置显示宽度为设备的屏幕宽度,以及当前初始化的web页面的缩放比例
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页的标题 -->
<title>Document</title>
</head>
<!-- 网页中显示的内容书写在body标签中 -->
<body>
</body>
</html>
三、文本相关标签
-
标题标签h1、h2、h3、h4、h5、h6
标题标签的数字值越大,所显示的标题字号越小
-
段落标签p
独占一行,并且自带上下间距
-
水平分隔线hr
-
加粗b
-
小字small
-
斜体i
-
换行br
<!-- 文档说明,告知浏览器使用哪个版本的标准解析该页面 -->
<!DOCTYPE html>
<!-- 根标签,根标签只有一组,其他标签在根标签中书写 -->
<html lang="en">
<!-- 头标签:告知浏览器当前的相关设置 -->
<head>
<!-- 浏览器页面的字符集编码是UTF-8 -->
<meta charset="UTF-8">
<!-- 告知IE浏览器使用最新的引擎进行渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 设置屏幕用显示网页的区域,
并且设置显示宽度为设备的屏幕宽度,以及当前初始化的web页面的缩放比例
-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网页的标题 -->
<title>文本相关标签</title>
</head>
<!-- 网页中显示的内容书写在body标签中 -->
<body>
<!-- 标题标签h1~h6 -->
<h1 align="center">一级标题</h1>
<h2 align="right">二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
普通文字<br>
普通文字
<!-- 段落标签 -->
<p>段落标签</p>
<p>段落标签</p>
<p>段落标签</p>
普通文字
<!-- 水平分隔线 -->
<hr align="right" size="40" color="green" width="50%">
<!-- 字体加粗 -->
<b>加粗字体</b>
<!-- 字体倾斜 -->
<i>倾斜字体</i>
<!-- 字体加粗并倾斜 -->
<b><i>字体加粗并倾斜</i></b>
<i><b>字体加粗并倾斜</b></i>
<!-- 小字 -->
<small>小字</small>
<span>span标签</span>
<!--
行级元素和块级元素
行级元素:标签内容都在一行进行显示,没有独占一行的效果。
块级元素:标签自占一行。
-->
</body>
</html>
四、列表标签
-
无序列表
-
有序列表
-
自定义列表
注意:列表与列表之前是可以进行嵌套使用过的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表标签</title>
</head>
<body>
<h2>无序列表</h2>
<!-- unordered list无序列表 type= disc 或 square 或 circle-->
<ul type="circle">
<!-- list item 列表项 -->
<li>赵秀佳</li>
<li>李大帅</li>
<li>邓雅宁</li>
</ul>
<h2>有序列表</h2>
<!-- ordered list无序列表 type 1 A a I i-->
<ol type="1" start="10" reversed="reversed">
<li>Java基础语法</li>
<li>Java API</li>
<li>WEB</li>
<li>MySQL</li>
<li>Servlet</li>
<li>框架</li>
</ol>
<h2>定义列表</h2>
<!-- 自带层级效果的列表标签 defined list -->
<dl>
<!-- defined title -->
<dt>四大名著</dt>
<!-- defined data -->
<dd>西游记</dd>
<dd>水浒传</dd>
<dd>红楼梦</dd>
<dd>三国演义</dd>
</dl>
<h2>列表嵌套</h2>
<ul>
<li>东北F4</li>
<ul>
<li>小沈阳</li>
<li>刘能</li>
<li>赵四</li>
<li>宋小宝</li>
</ul>
<li>四大天王</li>
<ol>
<li>郭富城</li>
<li>刘德华</li>
<li>张学友</li>
<li>黎明</li>
</ol>
<dt>传奇游戏宣传</dt>
<dd>吴孟达</dd>
<dd>渣渣辉</dd>
<dd>陈小春</dd>
<dd>古天乐</dd>
</ul>
</body>
</html>
五、图片标签
<img src="图片路径">
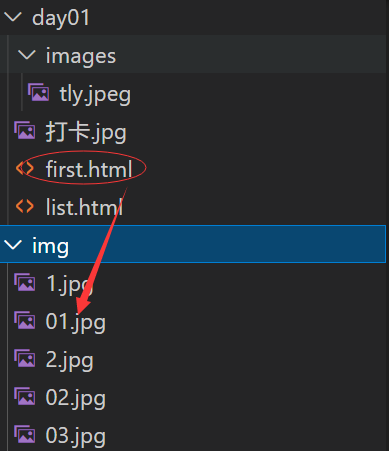
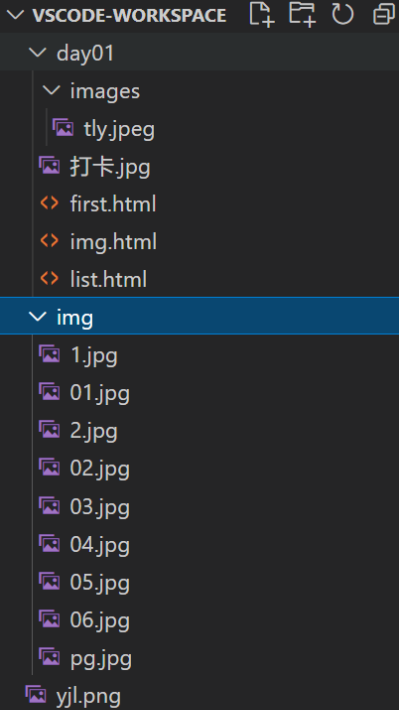
路径:
-
相对路径:(访问网站内的资源)
-
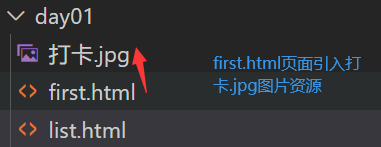
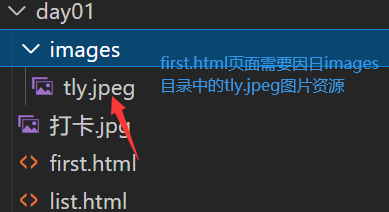
资源文件和页面在相同的目录时,如果页面要引入资源文件,可以直接书写资源名称。
-
资源文件和页面在相同的目录时,如果页面要引入资源文件,可以书写./资源名称(和上面方案一样)。

-
资源文件在页面的上级目录时,需要先返回上一级目录,再进行书写资源名称../资源名称。

-
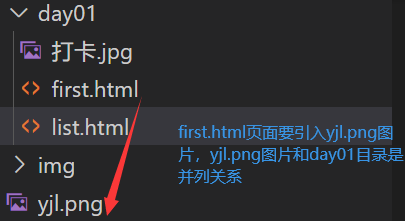
资源文件在页面的不同层级目录时,需要先返回上一级目录,然后找到指定资源存储的目录位置进行书写引入的路径../资源存储的目录层级名称/资源名称

-
资源文件在页面的下级目录时,需要书写目录名称再进行书写资源名称。
-

-
绝对路径:(访问网站之外的资源)
本地电脑磁盘中某个文件资源的详细位置,例如:D:\2103班级\vscode-workspace\day01\first.html。或者是加载网络的图片资源的请求路径:https://search-operate.cdn.bcebos.com/7dce3e5758a82e720ec1c7123d246616.png。
注意:使用绝对路径的时候,可能会出现资源找不到的情况。
如果加载网站资源,书写的绝对路径也称之为图片盗链。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片标签</title>
</head>
<body>
<!--
相对路径
alt 属性对应的值会在图片加载不到的时候显示到浏览器中
title 属性对应的值会在鼠标悬停在图片上方时显示到浏览器中
-->
<img alt="yjl" src="./yjl.png">
<img title="daka" src="打卡.jpg">
<img width="20%" src="images/tly.jpeg">
<img src="../img/1.jpg">
<!-- 绝对路径 -->
<img src="https://search-operate.cdn.bcebos.com/7dce3e5758a82e720ec1c7123d246616.png">
<img width="35%" src="F:\IO图片.png">
</body>
</html>

六、超链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接标签</title>
</head>
<body>
<!-- 绝对路径 -->
<a href="https://www.tmooc.cn/">达内学习平台</a>
<a href="D:\2103班级\vscode-workspace\day01\list.html">访问列表页面</a>
<!-- 相对路径 -->
<!-- 添加target属性,可以进行更改超链接跳转的页面
在当前页面中进行跳转(默认)
打开一个新的页面进行跳转_blank
-->
<a target="_blank" href="img.html">访问图片页面</a>
<!-- 图片超链接 -->
<a href="first.html">
<img src="打卡.jpg">
</a>
</body>
</html>


